Sometimes in Java, One Layout Manager Is Not Enough
However, most often for each panel in the UI only one layout manager is needed to achieve the desired effect, but there comes a time when you need to use multiple layout managers for the same container depending on the number components in the container.
One such example would be when creating a Centered Grid like layout. Most often, GridLayout or GridBagLayout may suffice if the number of components are fixed but if the number of components keep changing, the layout may not be as desired. I faced such a similar problem this afternoon, and here is the solution I came up with.
The UI I wanted to achieve was something similar to Opera’s speed dial, but with variable number of dials. Basically,
- you start off with one component and that should be centered in the panel
- add another component, and they should both be centered
- add a third and all three should be centered on one row
- if a fourth component is added, then you should have a 3 x 2 matrix, with three items in the first row and one in the second
- the 3 x 2 matrix should be maintained for the up to six components
- for more than 6 components, the matrix should be 4 x 3, so we can take up to 12 components, which will be maximum
This requirement initially looked tricky, but the solution was as usual a combination of layout managers using just two JPanels. Basically, an outer container for centering the internal contents, and an internal container for creating the matrix as required.
Which Layout Manager To Use
The question then arose, which layout manager gives the desired results? After minutes of experimentation, I finally realized that a GridBagLayout gives me the centered content appearance I need, but it was sometimes inconsistent. So I chose to use GroupLayout, via the netbeans designer. So that was applied the outer container.
Next I tried to find one layout manager that will effectively fulfill the first requirement. The options were FlowLayout and GridLayout. However, eventhough FlowLayout tends to vertically align its contents to the top, it was adequate in this case cause the GroupLayout vertically centered the FlowLayout content, and this fulfilled requirements 1 – 3.
Next, for requirement 4, GridLayout was chosen again, but this time, it was set to be a n x 3 matrix, where n is any number of rows. This allows the GridLayout to grows as expected and also lay out its components horizontally first before vertically. This automatically also fulfilled requirement 5.
Finally, when the components become greater than 6, a new GridLayout is created which is n x 4, effectively lining up the contents are desired. New components can be further added until the maximum of 12 components is reached, and further addition is prohibited.
Here is the example code for the process.
JPanel container = new JPanel();
container.setName("container"); // NOI18N
container.setOpaque(false);
JPanel content = new JPanel();
content.setBorder(javax.swing.BorderFactory.createEmptyBorder(50, 50, 50, 50));
content.setName("content"); // NOI18N
content.setOpaque(false);
content.setLayout(new java.awt.GridLayout(0, 3));
javax.swing.GroupLayout containerLayout = new javax.swing.GroupLayout(container);
container.setLayout(containerLayout);
containerLayout.setHorizontalGroup(
containerLayout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(containerLayout.createSequentialGroup()
.addContainerGap(346, Short.MAX_VALUE)
.addComponent(content, javax.swing.GroupLayout.PREFERRED_SIZE, javax.swing.GroupLayout.DEFAULT_SIZE, javax.swing.GroupLayout.PREFERRED_SIZE)
.addContainerGap(347, Short.MAX_VALUE))
);
containerLayout.setVerticalGroup(
containerLayout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(containerLayout.createSequentialGroup()
.addContainerGap(223, Short.MAX_VALUE)
.addComponent(content, javax.swing.GroupLayout.PREFERRED_SIZE, javax.swing.GroupLayout.DEFAULT_SIZE, javax.swing.GroupLayout.PREFERRED_SIZE)
.addContainerGap(224, Short.MAX_VALUE))
);
And then whenever a new component is added, the following code is run:
getContent().removeAll();
int gridSize = organisations.size();
switch( gridSize ) {
case 1:
case 2:
case 3:
getContent().setLayout( new FlowLayout(FlowLayout.CENTER) );
break;
case 4:
case 5:
case 6:
getContent().setLayout( new GridLayout(0,3) );
break;
case 7:
case 8:
getContent().setLayout( new GridLayout(0,4) );
break;
default:
getContent().setLayout( new GridLayout(0, 4) );
}
for (Organisation org : organisations) {
getContent().add(createOrgSelectionComponent(org));
}
getContent().validate();
getContent().repaint();
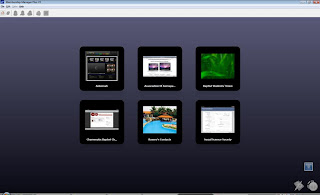
And here is a screen shot of the final layouts.
Reference: Sometimes in Java, One Layout Manager Is Not Enough from our JCG partner Francis at the “Ice in Code” blog.