Android – Load WebView with ProgressBar
Description:
Previously, i have published an article for Android – WebViewClient example where we have discussed about how to load URL inside the application instead of opening a native browser.
Now, just consider the case where we want to include progress bar to show loading process. At the same time we can either show ProgressDialog or include ProgressBar inside the XML layout.
– If we include ProgressBar then we have to make it INVISIBLE or GONE whenever page loading is finished
– And if we display ProgressDialog then we have to dismiss it whenever page loading is finished.
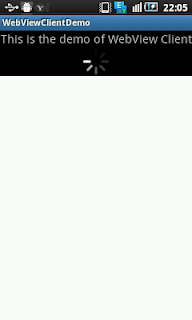
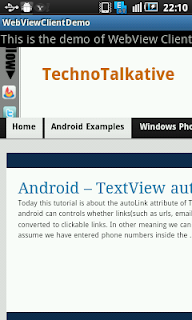
So in this tutorial, we are going to display ProgressBar. Just check the snap-2 where ProgressBar is invisible as we have made it invisible.
Output:
Note:
Before implementing this solution, make sure you have added INTERNET permission in your AndroidManifest.xml file.
<uses-permission android:name="android.permission.INTERNET"> </uses-permission>
Solution:
WebViewClientDemoActivity.java
package com.paresh.webviewclientdemo;
import android.app.Activity;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.ProgressBar;
/*
* Demo of creating an application to open any URL inside the application and clicking on any link from that URl
should not open Native browser but that URL should open in the same screen.
- Load WebView with progress bar
*/
public class WebViewClientDemoActivity extends Activity {
/** Called when the activity is first created. */
WebView web;
ProgressBar progressBar;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
web = (WebView) findViewById(R.id.webview01);
progressBar = (ProgressBar) findViewById(R.id.progressBar1);
web.setWebViewClient(new myWebClient());
web.getSettings().setJavaScriptEnabled(true);
web.loadUrl("http://www.technotalkative.com");
}
public class myWebClient extends WebViewClient
{
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
// TODO Auto-generated method stub
super.onPageStarted(view, url, favicon);
}
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// TODO Auto-generated method stub
view.loadUrl(url);
return true;
}
@Override
public void onPageFinished(WebView view, String url) {
// TODO Auto-generated method stub
super.onPageFinished(view, url);
progressBar.setVisibility(View.GONE);
}
}
// To handle "Back" key press event for WebView to go back to previous screen.
@Override
public boolean onKeyDown(int keyCode, KeyEvent event)
{
if ((keyCode == KeyEvent.KEYCODE_BACK) && web.canGoBack()) {
web.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
}
main.xml
<!--?xml version="1.0" encoding="utf-8"?-->
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical">
<textview android:layout_height="wrap_content" android:layout_width="fill_parent" android:text="This is the demo of WebView Client" android:textsize="20sp" android:gravity="center_horizontal">
</textview>
<progressbar android:layout_height="wrap_content" android:layout_width="wrap_content" android:layout_gravity="center" android:id="@+id/progressBar1">
<webview android:id="@+id/webview01" android:layout_height="wrap_content" android:layout_width="fill_parent" android:layout_weight="1">
</webview>
</progressbar></linearlayout>
Download Full source code from here: Android – Load WebView with ProgressBar.
Feedback and reviews are always welcome. Please ![]()
Reference: Android – Load WebView with ProgressBar from our JCG partner Paresh N. Mayani at the TechnoTalkative blog.






Thanx for sharing….
bro how can i put admob ads,,,,,,
bro! what is admob ads??:P
I can Help you. which type of Admob you want to integrate Banner or Interstitials…? thanks
For admob ads may refer http://www.androidcoding.in/2017/12/26/android-admob-ads-app-integrate-google-ads-android-device/
Great example, thank you. But progress is shown on first load. When other pages loaded, loader is not shown. How to fix this problem?
Perhaps a bit of a hint on how to get the progress bar to show after the initial load (in other words, on each click). Many thanks in advance.
Thanks for the feedback.
Hey man can you update this? I’m getting a bunch of errors on your project because the structure has changed in the latest version of eclipse. Wish I had found this project a year ago. Thanks
Thanks…
hello guys please visit here for more applications.
http://androidexample.com/Show_Loader_To_Open_Url_In_WebView__-_Android_Example/index.php?view=article_discription&aid=125&aaid=145
The progress bar just stays a second then you have a blank screen until the url loads. Any idea how to solve this? Thanks