JavaFX 2 GameTutorial Part 2
This is the second installment of a series of blog entries relating to a JavaFX 2 Game Tutorial. If you have not read Part 1 please see the introduction section of the JavaFX 2 Game Tutorial. To recap in Part 1, I mention some aspects of game play and a simple demo of a prototype spaceship (comprised of simple shapes) that is capable of navigating via the mouse. Disclaimer: This is a long tutorial so if you just want to run the demo just Click HERE. The demo is called Atom Smasher where you generate atoms (spheres) that collide. You may freeze the game to add more atoms. The objective is to have more than one atom alive and bouncing around. A text displays the current number of atoms floating around. Before beginning our discussion on a game loop I wanted to give you some background history about games and animation.
History
Back in the day (during the 80s-90s) many game programmers attempted to animate images has encountered the infamous screen flicker problem. This is where your sprites (graphic images) will often flash and make the game look quite awful. All monitors have a refresh rate where certain intervals the pixels will be redrawn (called vertical retrace CRTs). For example, if the refresh rate is 80 Hz it is approximately 80 times a second the screen is redrawn. If you are modifying things on the screen you can often be out ofsyncbecause of being in the middle of a refresh interval. What should you do about this? Well, actually there are two things that will help remedy this problem (double buffering & knowing when the cycle is occurring). Some clever developers created a technique called double buffering. Double buffering is a technique which consists of two surfaces where each takes turns on becoming the displayable surface and the other is an offscreen area (buffer surface). This technique is really a digital sleight of hand trick where the developer can pre calculate the sprites and their positions to be drawn on the offscreen surface. Once you are finished drawing on the offscreen buffer the code will switch it as the displayable surface. An important thing to point out is that we still have an issue due to the fact that we need to be notified when the refresh interval is about to begin the redraw process. In Java this ability is built in via the BufferStrategy API. So, where am I going with this? Sometimes explaining the past strategies will help us appreciate what we have today. Do we need to do this in JavaFX? Nope. Have no fear JavaFX is here! All of the issues thatI’vementioned are all taken care of for us by using JavaFX’s Scene graph API. However, most games will still use the old fashion way of animating graphics and updating the game world called the ‘Game Loop’.
The Game Loop
Simply put the game loop is responsible for updating sprites (graphics), checking collision, and cleanup. Older game loops will check for key and mouse events as part of the loop. Since JavaFX abstracts events to allow the Scene or individual nodes to handle events the ability to listen to low level events aren’t necessary in our game loop. Shown below is a source code snippet of a typical game loop which will update sprites, check collisions, and cleanup sprites at each cycle. You will notice the Duration object from JavaFX 2.x which represents 60 divided by 1000 milliseconds or 60 frames per second(FPS). Each frame will call the handle() method of the JavaFX’s EventHandler interface in order to update the game world. Hypothetically, I’ve create three methods updateSprites(), checkCollisions(), and cleanupSprites() that will be invoked to handle sprites in the game.
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | final Duration oneFrameAmt = Duration.millis(1000/60);final KeyFrame oneFrame = new KeyFrame(oneFrameAmt, new EventHandler() { @Override public void handle(javafx.event.ActionEvent event) { // update actors updateSprites(); // check for collision checkCollisions(); // removed dead things cleanupSprites(); }}); // oneFrame// sets the game world's game loop (Timeline)TimelineBuilder.create() .cycleCount(Animation.INDEFINITE) .keyFrames(oneFrame) .build() .play(); |
The above code snippet is really all you need to create a simple game or animation. However, you may want to take things to the next level. You may want to create a game engine that can manage sprites and the state of the game world.
Game Engine
A game engine is a fancy name for a utility or library responsible for encapsulating the game world, running the game loop, managing sprites, physics, etc. This is essentially a small game framework that allows you to extend or reuse so you don’t have to reinvent the wheel when creating a 2D game from scratch. To fast forward I created a UML class diagram of a design of a game engine.
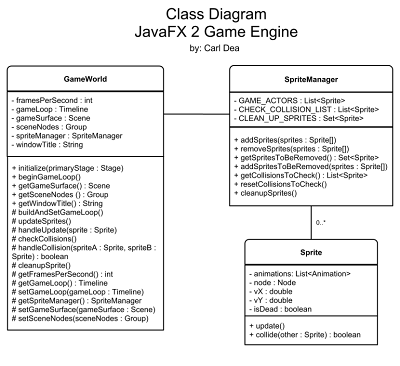
Shown below is Figure 1 A JavaFX Game Engine Class diagram.
In Figure 1 A JavaFX 2 Game Engine Design you will notice three classes a GameWorld, SpriteManager, and Sprite. The GameWorld class is responsible for initializing the game state, executing the game loop, updating sprites, handling sprite collisions, and cleaning up. Next is the SpriteManager class which in charge of managing sprites by adding, removing, and other house keeping for collisions. Lastly, is the Sprite class which is responsible for maintaining the state of an image (Actor). In a 2D world a sprite can contain the object’s velocity, rotation, scene node or image that eventually gets rendered at each cycle (key frame/frames per second).
Just a quick reminder on UML notation:
- Plus symbol ‘+‘ denotes that a class member is public.
- Minus symbol ‘–‘ denotes that a class member isprivate
- Hash symbol ‘#‘ denotes that a class member is protected.
GameWorld
Below is the source code implementation of the GameWorld class. Click to expand. Later you will see a class diagram depicting a simple demo game that will extend the GameWorld class (see AtomSmasher).
001 002 003 004 005 006 007 008 009 010 011 012 013 014 015 016 017 018 019 020 021 022 023 024 025 026 027 028 029 030 031 032 033 034 035 036 037 038 039 040 041 042 043 044 045 046 047 048 049 050 051 052 053 054 055 056 057 058 059 060 061 062 063 064 065 066 067 068 069 070 071 072 073 074 075 076 077 078 079 080 081 082 083 084 085 086 087 088 089 090 091 092 093 094 095 096 097 098 099 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 | package carlfx.gameengine;import javafx.animation.Animation;import javafx.animation.KeyFrame;import javafx.animation.Timeline;import javafx.animation.TimelineBuilder;import javafx.event.ActionEvent;import javafx.event.EventHandler;import javafx.scene.Group;import javafx.scene.Scene;import javafx.stage.Stage;import javafx.util.Duration;/** * This application demonstrates a JavaFX 2.x Game Loop. * Shown below are the methods which comprise of the fundamentals to a * simple game loop in JavaFX:* * <strong>initialize()</strong> - Initialize the game world. * <strong>beginGameLoop()</strong> - Creates a JavaFX Timeline object containing the game life cycle. * <strong>updateSprites()</strong> - Updates the sprite objects each period (per frame) * <strong>checkCollisions()</strong> - Method will determine objects that collide with each other. * <strong>cleanupSprites()</strong> - Any sprite objects needing to be removed from play. * * @author cdea */public abstract class GameWorld { /** The JavaFX Scene as the game surface */ private Scene gameSurface; /** All nodes to be displayed in the game window. */ private Group sceneNodes; /** The game loop using JavaFX's <code>Timeline</code> API.*/ private static Timeline gameLoop; /** Number of frames per second. */ private final int framesPerSecond; /** Title in the application window.*/ private final String windowTitle; /** * The sprite manager. */ private final SpriteManager spriteManager = new SpriteManager(); /** * Constructor that is called by the derived class. This will * set the frames per second, title, and setup the game loop. * @param fps - Frames per second. * @param title - Title of the application window. */ public GameWorld(final int fps, final String title) { framesPerSecond = fps; windowTitle = title; // create and set timeline for the game loop buildAndSetGameLoop(); } /** * Builds and sets the game loop ready to be started. */ protected final void buildAndSetGameLoop() { final Duration oneFrameAmt = Duration.millis(1000/getFramesPerSecond()); final KeyFrame oneFrame = new KeyFrame(oneFrameAmt, new EventHandler() { @Override public void handle(javafx.event.ActionEvent event) { // update actors updateSprites(); // check for collision checkCollisions(); // removed dead things cleanupSprites(); } }); // oneFrame // sets the game world's game loop (Timeline) setGameLoop(TimelineBuilder.create() .cycleCount(Animation.INDEFINITE) .keyFrames(oneFrame) .build()); } /** * Initialize the game world by update the JavaFX Stage. * @param primaryStage */ public abstract void initialize(final Stage primaryStage); /**Kicks off (plays) the Timeline objects containing one key frame * that simply runs indefinitely with each frame invoking a method * to update sprite objects, check for collisions, and cleanup sprite * objects. * */ public void beginGameLoop() { getGameLoop().play(); } /** * Updates each game sprite in the game world. This method will * loop through each sprite and passing it to the handleUpdate() * method. The derived class should override handleUpdate() method. * */ protected void updateSprites() { for (Sprite sprite:spriteManager.getAllSprites()){ handleUpdate(sprite); } } /** Updates the sprite object's information to position on the game surface. * @param sprite - The sprite to update. */ protected void handleUpdate(Sprite sprite) { } /** * Checks each game sprite in the game world to determine a collision * occurred. The method will loop through each sprite and * passing it to the handleCollision() * method. The derived class should override handleCollision() method. * */ protected void checkCollisions() { // check other sprite's collisions spriteManager.resetCollisionsToCheck(); // check each sprite against other sprite objects. for (Sprite spriteA:spriteManager.getCollisionsToCheck()){ for (Sprite spriteB:spriteManager.getAllSprites()){ if (handleCollision(spriteA, spriteB)) { // The break helps optimize the collisions // The break statement means one object only hits another // object as opposed to one hitting many objects. // To be more accurate comment out the break statement. break; } } } } /** * When two objects collide this method can handle the passed in sprite * objects. By default it returns false, meaning the objects do not * collide. * @param spriteA - called from checkCollision() method to be compared. * @param spriteB - called from checkCollision() method to be compared. * @return boolean True if the objects collided, otherwise false. */ protected boolean handleCollision(Sprite spriteA, Sprite spriteB) { return false; } /** * Sprites to be cleaned up. */ protected void cleanupSprites() { spriteManager.cleanupSprites(); } /** * Returns the frames per second. * @return int The frames per second. */ protected int getFramesPerSecond() { return framesPerSecond; } /** * Returns the game's window title. * @return String The game's window title. */ public String getWindowTitle() { return windowTitle; } /** * The game loop (Timeline) which is used to update, check collisions, and * cleanup sprite objects at every interval (fps). * @return Timeline An animation running indefinitely representing the game * loop. */ protected static Timeline getGameLoop() { return gameLoop; } /** * The sets the current game loop for this game world. * @param gameLoop Timeline object of an animation running indefinitely * representing the game loop. */ protected static void setGameLoop(Timeline gameLoop) { GameWorld.gameLoop = gameLoop; } /** * Returns the sprite manager containing the sprite objects to * manipulate in the game. * @return SpriteManager The sprite manager. */ protected SpriteManager getSpriteManager() { return spriteManager; } /** * Returns the JavaFX Scene. This is called the game surface to * allow the developer to add JavaFX Node objects onto the Scene. * @return */ public Scene getGameSurface() { return gameSurface; } /** * Sets the JavaFX Scene. This is called the game surface to * allow the developer to add JavaFX Node objects onto the Scene. * @param gameSurface The main game surface (JavaFX Scene). */ protected void setGameSurface(Scene gameSurface) { this.gameSurface = gameSurface; } /** * All JavaFX nodes which are rendered onto the game surface(Scene) is * a JavaFX Group object. * @return Group The root containing many child nodes to be displayed into * the Scene area. */ public Group getSceneNodes() { return sceneNodes; } /** * Sets the JavaFX Group that will hold all JavaFX nodes which are rendered * onto the game surface(Scene) is a JavaFX Group object. * @param sceneNodes The root container having many children nodes * to be displayed into the Scene area. */ protected void setSceneNodes(Group sceneNodes) { this.sceneNodes = sceneNodes; }} |
SpriteManager
A sprite manager class is a helper class to assist the game loop to keep track of sprites. Normally a sprite manager will contain all sprites and each sprite contains a JavaFX Node that is displayed onto the Scene graph.
Shown below is the source code. Click to expand.
001 002 003 004 005 006 007 008 009 010 011 012 013 014 015 016 017 018 019 020 021 022 023 024 025 026 027 028 029 030 031 032 033 034 035 036 037 038 039 040 041 042 043 044 045 046 047 048 049 050 051 052 053 054 055 056 057 058 059 060 061 062 063 064 065 066 067 068 069 070 071 072 073 074 075 076 077 078 079 080 081 082 083 084 085 086 087 088 089 090 091 092 093 094 095 096 097 098 099 100 101 | package carlfx.gameengine;import java.util.*;/** * Sprite manager is responsible for holding all sprite objects, and cleaning up * sprite objects to be removed. All collections are used by the JavaFX * application thread. During each cycle (animation frame) sprite management * occurs. This assists the user of the API to not have to create lists to * later be garbage collected. Should provide some performance gain. * @author cdea */public class SpriteManager { /** All the sprite objects currently in play */ private final static List GAME_ACTORS = new ArrayList<>(); /** A global single threaded list used to check collision against other * sprite objects. */ private final static List CHECK_COLLISION_LIST = new ArrayList<>(); /** A global single threaded set used to cleanup or remove sprite objects * in play. */ private final static Set CLEAN_UP_SPRITES = new HashSet<>(); /** */ public List getAllSprites() { return GAME_ACTORS; } /** * VarArgs of sprite objects to be added to the game. * @param sprites */ public void addSprites(Sprite... sprites) { GAME_ACTORS.addAll(Arrays.asList(sprites)); } /** * VarArgs of sprite objects to be removed from the game. * @param sprites */ public void removeSprites(Sprite... sprites) { GAME_ACTORS.removeAll(Arrays.asList(sprites)); } /** Returns a set of sprite objects to be removed from the GAME_ACTORS. * @return CLEAN_UP_SPRITES */ public Set getSpritesToBeRemoved() { return CLEAN_UP_SPRITES; } /** * Adds sprite objects to be removed * @param sprites varargs of sprite objects. */ public void addSpritesToBeRemoved(Sprite... sprites) { if (sprites.length > 1) { CLEAN_UP_SPRITES.addAll(Arrays.asList((Sprite[]) sprites)); } else { CLEAN_UP_SPRITES.add(sprites[0]); } } /** * Returns a list of sprite objects to assist in collision checks. * This is a temporary and is a copy of all current sprite objects * (copy of GAME_ACTORS). * @return CHECK_COLLISION_LIST */ public List getCollisionsToCheck() { return CHECK_COLLISION_LIST; } /** * Clears the list of sprite objects in the collision check collection * (CHECK_COLLISION_LIST). */ public void resetCollisionsToCheck() { CHECK_COLLISION_LIST.clear(); CHECK_COLLISION_LIST.addAll(GAME_ACTORS); } /** * Removes sprite objects and nodes from all * temporary collections such as: * CLEAN_UP_SPRITES. * The sprite to be removed will also be removed from the * list of all sprite objects called (GAME_ACTORS). */ public void cleanupSprites() { // remove from actors list GAME_ACTORS.removeAll(CLEAN_UP_SPRITES); // reset the clean up sprites CLEAN_UP_SPRITES.clear(); }} |
Sprite
The Sprite class represents an image or node to be displayed onto the JavaFX Scene graph. In a 2D game a sprite will contain additional information such as its velocity for the object as it moves across the scene area. The game loop will call the update() and collide() method at every interval of a key frame.
Shown below is the source code. Click to expand.
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | package carlfx.gameengine;import java.util.ArrayList;import java.util.List;import javafx.animation.Animation;import javafx.scene.Node;/** * The Sprite class represents a image or node to be displayed. * In a 2D game a sprite will contain a velocity for the image to * move across the scene area. The game loop will call the update() * and collide() method at every interval of a key frame. A list of * animations can be used during different situations in the game * such as rocket thrusters, walking, jumping, etc. * @author cdea */public abstract class Sprite { /** Animation for the node */ public List animations = new ArrayList<>(); /** Current display node */ public Node node; /** velocity vector x direction */ public double vX = 0; /** velocity vector y direction */ public double vY = 0; /** dead? */ public boolean isDead = false; /** * Updates this sprite object's velocity, or animations. */ public abstract void update(); /** * Did this sprite collide into the other sprite? * * @param other - The other sprite. * @return */ public boolean collide(Sprite other) { return false; }} |
JavaFX 2 Game Loop Demo – Atom Smasher
Whew! If you’ve got this far you are one brave soul. Let’s take a small break and try out the demo I created using the game engine above.
Shown below is a Java Webstart button to launch the game demo. Later, you will see the design and source code detailing how it was created.
Requirements:
- Java 7 or later
- JavaFX
2.0.22.1 or later - Windows XP or later (Should be available soon for Linux/MacOS)
GameLoopPart2 Design
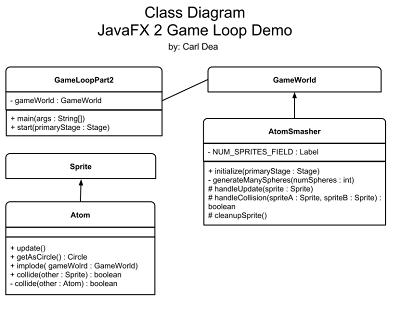
Below is a class diagram of the game demo called Atom Smasher which uses the game engine framework mentioned earlier.
Shown below is Figure 2 Atom Smasher Class Diagram.
GameLoopPart2
The GameLoopPart2 is the driver or main JavaFX application that runs the game. This creates a GameWorld object to be initialized and starts the game loop.
Shown below is the source code. Click to expand.
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | package carlfx;import carlfx.gameengine.GameWorld;import javafx.application.Application;import javafx.stage.Stage;/** * The main driver of the game. * @author cdea */public class GameLoopPart2 extends Application { GameWorld gameWorld = new AtomSmasher(60, "JavaFX 2 GameTutorial Part 2 - Game Loop"); /** * @param args the command line arguments */ public static void main(String[] args) { launch(args); } @Override public void start(Stage primaryStage) { // setup title, scene, stats, controls, and actors. gameWorld.initialize(primaryStage); // kick off the game loop gameWorld.beginGameLoop(); // display window primaryStage.show(); }} |
AtomSmasher
AtomSmasher is a derived class of the GameWorld class. It creates many spheres that animate with random velocities, colors and positions. Button controls lets the user generate more ‘atoms’ (JavaFX Circle nodes). As each atom collides with one another they will invoke the implode() method that produces a fade transition animation. You will notice how easy it is to implement this game by simply implementing initialize(), handleUpdate(), handleCollision(), and cleanupSprites() methods. Once implemented the game engine does the rest. The initialize() method creates the button controls for the user. To update the sprites positions or change the game state you will implement the handleUpdate() method. To compare all sprites if they have collided with one another you will implement the handleCollision(). The last part of the game loop’s life cycle is cleaning up sprites. Cleaning up means updating the sprite manger and updating the JavaFX Scene (removing nodes).
Shown below is the source code. Click to expand.
001 002 003 004 005 006 007 008 009 010 011 012 013 014 015 016 017 018 019 020 021 022 023 024 025 026 027 028 029 030 031 032 033 034 035 036 037 038 039 040 041 042 043 044 045 046 047 048 049 050 051 052 053 054 055 056 057 058 059 060 061 062 063 064 065 066 067 068 069 070 071 072 073 074 075 076 077 078 079 080 081 082 083 084 085 086 087 088 089 090 091 092 093 094 095 096 097 098 099 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 | package carlfx;import carlfx.gameengine.GameWorld;import carlfx.gameengine.Sprite;import java.util.Random;import javafx.animation.Timeline;import javafx.event.EventHandler;import javafx.scene.Group;import javafx.scene.Scene;import javafx.scene.control.ButtonBuilder;import javafx.scene.control.Label;import javafx.scene.input.MouseEvent;import javafx.scene.layout.HBoxBuilder;import javafx.scene.layout.VBox;import javafx.scene.layout.VBoxBuilder;import javafx.scene.paint.Color;import javafx.scene.shape.Circle;import javafx.stage.Stage;import static javafx.animation.Animation.Status.RUNNING;import static javafx.animation.Animation.Status.STOPPED;/** * This is a simple game world simulating a bunch of spheres looking * like atomic particles colliding with each other. When the game loop begins * the user will notice random spheres (atomic particles) floating and * colliding. The user is able to press a button to generate more * atomic particles. Also, the user can freeze the game. * * @author cdea */public class AtomSmasher extends GameWorld { /** Read only field to show the number of sprite objects are on the field*/ private final static Label NUM_SPRITES_FIELD = new Label(); public AtomSmasher(int fps, String title){ super(fps, title); } /** * Initialize the game world by adding sprite objects. * @param primaryStage */ @Override public void initialize(final Stage primaryStage) { // Sets the window title primaryStage.setTitle(getWindowTitle()); // Create the scene setSceneNodes(new Group()); setGameSurface(new Scene(getSceneNodes(), 640, 580)); primaryStage.setScene(getGameSurface()); // Create many spheres generateManySpheres(150); // Display the number of spheres visible. // Create a button to add more spheres. // Create a button to freeze the game loop. final Timeline gameLoop = getGameLoop(); VBox stats = VBoxBuilder.create() .spacing(5) .translateX(10) .translateY(10) .children(HBoxBuilder.create() .spacing(5) .children(new Label("Number of Particles: "), // show no. particles NUM_SPRITES_FIELD).build(), // button to build more spheres ButtonBuilder.create() .text("Regenerate") .onMousePressed(new EventHandler() { @Override public void handle(MouseEvent arg0) { generateManySpheres(150); }}).build(), // button to freeze game loop ButtonBuilder.create() .text("Freeze/Resume") .onMousePressed(new EventHandler() { @Override public void handle(MouseEvent arg0) { switch (gameLoop.getStatus()) { case RUNNING: gameLoop.stop(); break; case STOPPED: gameLoop.play(); break; } }}).build() ).build(); // (VBox) stats on children // lay down the controls getSceneNodes().getChildren().add(stats); } /** * Make some more space spheres (Atomic particles) */ private void generateManySpheres(int numSpheres) { Random rnd = new Random(); Scene gameSurface = getGameSurface(); for (int i=0; i (gameSurface.getWidth() - (circle.getRadius() * 2))) { newX = gameSurface.getWidth() - (circle.getRadius() * 2); } // check for the bottom of screen the height newY is greater than height // minus radius times 2(height of sprite) double newY = rnd.nextInt((int) gameSurface.getHeight()); if (newY > (gameSurface.getHeight() - (circle.getRadius() * 2))) { newY = gameSurface.getHeight() - (circle.getRadius() * 2); } circle.setTranslateX(newX); circle.setTranslateY(newY); circle.setVisible(true); circle.setId(b.toString()); // add to actors in play (sprite objects) getSpriteManager().addSprites(b); // add sprite's getSceneNodes().getChildren().add(0, b.node); } } /** * Each sprite will update it's velocity and bounce off wall borders. * @param sprite - An atomic particle (a sphere). */ @Override protected void handleUpdate(Sprite sprite) { if (sprite instanceof Atom) { Atom sphere = (Atom) sprite; // advance the spheres velocity sphere.update(); // bounce off the walls when outside of boundaries if (sphere.node.getTranslateX() > (getGameSurface().getWidth() - sphere.node.getBoundsInParent().getWidth()) || sphere.node.getTranslateX() < 0 ) { sphere.vX = sphere.vX * -1; } if (sphere.node.getTranslateY() > getGameSurface().getHeight()- sphere.node.getBoundsInParent().getHeight() || sphere.node.getTranslateY() < 0) { sphere.vY = sphere.vY * -1; } } } /** * How to handle the collision of two sprite objects. Stops the particle * by zeroing out the velocity if a collision occurred. * @param spriteA * @param spriteB * @return */ @Override protected boolean handleCollision(Sprite spriteA, Sprite spriteB) { if (spriteA.collide(spriteB)) { ((Atom)spriteA).implode(this); ((Atom)spriteB).implode(this); getSpriteManager().addSpritesToBeRemoved(spriteA, spriteB); return true; } return false; } /** * Remove dead things. */ @Override protected void cleanupSprites() { // removes from the scene and backend store super.cleanupSprites(); // let user know how many sprites are showing. NUM_SPRITES_FIELD.setText(String.valueOf(getSpriteManager().getAllSprites().size())); }} |
Atom
The Atom class extends from the Sprite class. An atom is a sprite that appears like a spherical object that moves across the scene. An atom will have a random radius, color, and velocity. As each atom sprite collides with another atom they will animate a fade transition (the implode() method).
Shown below is the source code. Click to expand.
001 002 003 004 005 006 007 008 009 010 011 012 013 014 015 016 017 018 019 020 021 022 023 024 025 026 027 028 029 030 031 032 033 034 035 036 037 038 039 040 041 042 043 044 045 046 047 048 049 050 051 052 053 054 055 056 057 058 059 060 061 062 063 064 065 066 067 068 069 070 071 072 073 074 075 076 077 078 079 080 081 082 083 084 085 086 087 088 089 090 091 092 093 094 095 096 097 098 099 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 | package carlfx;import carlfx.gameengine.GameWorld;import carlfx.gameengine.Sprite;import javafx.animation.FadeTransitionBuilder;import javafx.event.ActionEvent;import javafx.event.EventHandler;import javafx.scene.paint.Color;import javafx.scene.paint.RadialGradient;import javafx.scene.paint.RadialGradientBuilder;import javafx.scene.paint.Stop;import javafx.scene.shape.Circle;import javafx.scene.shape.CircleBuilder;import javafx.util.Duration;/** * A spherical looking object (Atom) with a random radius, color, and velocity. * When two atoms collide each will fade and become removed from the scene. The * method called implode() implements a fade transition effect. * * @author cdea */public class Atom extends Sprite { public Atom(double radius, Color fill) { Circle sphere = CircleBuilder.create() .centerX(radius) .centerY(radius) .radius(radius) .cache(true) .build(); RadialGradient rgrad = RadialGradientBuilder.create() .centerX(sphere.getCenterX() - sphere.getRadius() / 3) .centerY(sphere.getCenterY() - sphere.getRadius() / 3) .radius(sphere.getRadius()) .proportional(false) .stops(new Stop(0.0, fill), new Stop(1.0, Color.BLACK)) .build(); sphere.setFill(rgrad); // set javafx node to a circle node = sphere; } /** * Change the velocity of the atom particle. */ @Override public void update() { node.setTranslateX(node.getTranslateX() + vX); node.setTranslateY(node.getTranslateY() + vY); } @Override public boolean collide(Sprite other) { if (other instanceof Atom) { return collide((Atom)other); } return false; } /** * When encountering another Atom to determine if they collided. * @param other Another atom * @return boolean true if this atom and other atom has collided, * otherwise false. */ private boolean collide(Atom other) { // if an object is hidden they didn't collide. if (!node.isVisible() || !other.node.isVisible() || this == other) { return false; } // determine it's size Circle otherSphere = other.getAsCircle(); Circle thisSphere = getAsCircle(); double dx = otherSphere.getTranslateX() - thisSphere.getTranslateX(); double dy = otherSphere.getTranslateY() - thisSphere.getTranslateY(); double distance = Math.sqrt( dx * dx + dy * dy ); double minDist = otherSphere.getRadius() + thisSphere.getRadius() + 3; return (distance < minDist); } /** * Returns a node casted as a JavaFX Circle shape. * @return Circle shape representing JavaFX node for convenience. */ public Circle getAsCircle() { return (Circle) node; } /** * Animate an implosion. Once done remove from the game world * @param gameWorld - game world */ public void implode(final GameWorld gameWorld) { vX = vY = 0; FadeTransitionBuilder.create() .node(node) .duration(Duration.millis(300)) .fromValue(node.getOpacity()) .toValue(0) .onFinished(new EventHandler() { @Override public void handle(ActionEvent arg0) { isDead = true; gameWorld.getSceneNodes().getChildren().remove(node); } }) .build() .play(); }} |
Conclusion
Hopefully you’ve got a chance to understand the fundamentals of a gaming loop and later apply the knowledge by implementing a robust game engine. Although, I briefly mention collision I am saving that for Part 4 of these tutorials. Please stay tuned for Part 3 where we will get into input using the keyboard or mouse. Feel free to experiment. Let me know what you come up with.
To obtain the source code please download the link to a jar file below by using the ‘Save link As‘ option in your browser. If you are on a Windows system you can change the extension from ‘jar‘ to ‘zip‘ to be easily expanded. It will contain a directory ‘src‘ with the source code.
The source code location:
http://www.jroller.com/carldea/resource/javafx2.0_games/part2source_code.jar
The published version of the source code is at theGitHub called(JFXGen)for you to clone and fork to your hearts content (It’s there for you to use for your own projects). Enjoy.
https://github.com/carldea/JFXGen
git clonegit@github.com:carldea/JFXGen.git
Reference: JavaFX 2 GameTutorial Part 2 from our JCG partner Carl Dea at the Carl’s FX Blog blog.