Desktop Java
Chat bubble in Java Swing
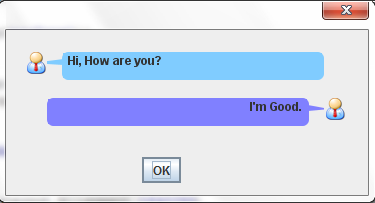
This article will explain you “how to draw chat bubble in java swing application?” Chat bubble is same as call-out or thought bubble. Today most of the chat application is showing conversion in this format, so this article will help you to do the same in desktop application made in java swing.


Following class is used to draw first chat bubble: (Arrow at the left side of bubble)
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | import java.awt.BasicStroke;import java.awt.Color;import java.awt.Graphics;import java.awt.Graphics2D;import java.awt.Polygon;import java.awt.RenderingHints;import java.awt.geom.Area;import java.awt.geom.RoundRectangle2D;import javax.swing.JPanel;/** * @author harsh */public class LeftArrowBubble extends JPanel { private static final long serialVersionUID = -5389178141802153305L; private int radius = 10; private int arrowSize = 12; private int strokeThickness = 3; private int padding = strokeThickness / 2; @Override protected void paintComponent(final Graphics g) { final Graphics2D g2d = (Graphics2D) g; g2d.setColor(new Color(0.5f, 0.8f, 1f)); int x = padding + strokeThickness + arrowSize; int width = getWidth() - arrowSize - (strokeThickness * 2); int bottomLineY = getHeight() - strokeThickness; g2d.fillRect(x, padding, width, bottomLineY); g2d.setRenderingHints(new RenderingHints(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON)); g2d.setStroke(new BasicStroke(strokeThickness)); RoundRectangle2D.Double rect = new RoundRectangle2D.Double(x, padding, width, bottomLineY, radius, radius); Polygon arrow = new Polygon(); arrow.addPoint(20, 8); arrow.addPoint(0, 10); arrow.addPoint(20, 12); Area area = new Area(rect); area.add(new Area(arrow)); g2d.draw(area); }} |
Following code is to draw second chat bubble. (Arrow at the right side of bubble):
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | import java.awt.BasicStroke;import java.awt.Color;import java.awt.Graphics;import java.awt.Graphics2D;import java.awt.Polygon;import java.awt.RenderingHints;import java.awt.geom.Area;import java.awt.geom.RoundRectangle2D;import javax.swing.JPanel;/** * @author harsh */public class RightArrowBubble extends JPanel { private static final long serialVersionUID = -5389178141802153305L; private int strokeThickness = 3; private int radius = 10; private int arrowSize = 12; private int padding = strokeThickness / 2; @Override protected void paintComponent(final Graphics g) { final Graphics2D g2d = (Graphics2D) g; g2d.setColor(new Color(0.5f, 0.5f, 1f)); int bottomLineY = getHeight() - strokeThickness; int width = getWidth() - arrowSize - (strokeThickness * 2); g2d.fillRect(padding, padding, width, bottomLineY); RoundRectangle2D.Double rect = new RoundRectangle2D.Double(padding, padding, width, bottomLineY, radius, radius); Polygon arrow = new Polygon(); arrow.addPoint(width, 8); arrow.addPoint(width + arrowSize, 10); arrow.addPoint(width, 12); Area area = new Area(rect); area.add(new Area(arrow)); g2d.setRenderingHints(new RenderingHints(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON)); g2d.setStroke(new BasicStroke(strokeThickness)); g2d.draw(area); }} |
And here is the code for using above 2 classes:
001 002 003 004 005 006 007 008 009 010 011 012 013 014 015 016 017 018 019 020 021 022 023 024 025 026 027 028 029 030 031 032 033 034 035 036 037 038 039 040 041 042 043 044 045 046 047 048 049 050 051 052 053 054 055 056 057 058 059 060 061 062 063 064 065 066 067 068 069 070 071 072 073 074 075 076 077 078 079 080 081 082 083 084 085 086 087 088 089 090 091 092 093 094 095 096 097 098 099 100 101 102 103 104 | import java.awt.HeadlessException;import java.net.MalformedURLException;import java.net.URL;import javax.swing.GroupLayout;import javax.swing.ImageIcon;import javax.swing.JLabel;import javax.swing.JOptionPane;import javax.swing.JPanel;import javax.swing.SwingUtilities;/** * @author harsh */public class TestPanel extends JPanel { private static final long serialVersionUID = 9029457020704524363L; private JLabel messageLbl1, userImageLbl1, messageLbl, userImageLbl; private JPanel msgPanel1, msgPanel; public TestPanel() throws MalformedURLException { userImageLbl = new JLabel(); msgPanel = new LeftArrowBubble(); messageLbl = new JLabel(); messageLbl1 = new JLabel(); msgPanel1 = new RightArrowBubble(); userImageLbl1 = new JLabel(); userImageLbl.setIcon(new ImageIcon(new URL(userImageUrl))); messageLbl.setText("Hi, How are you?"); GroupLayout msgPanelLayout = new GroupLayout(msgPanel); msgPanel.setLayout(msgPanelLayout); msgPanelLayout.setHorizontalGroup( msgPanelLayout.createParallelGroup(GroupLayout.Alignment.LEADING) .addGroup(msgPanelLayout.createSequentialGroup() .addGap(21, 21, 21) .addComponent(messageLbl) .addContainerGap(162, Short.MAX_VALUE)) ); msgPanelLayout.setVerticalGroup( msgPanelLayout.createParallelGroup(GroupLayout.Alignment.LEADING) .addGroup(msgPanelLayout.createSequentialGroup() .addComponent(messageLbl) .addContainerGap(GroupLayout.DEFAULT_SIZE, Short.MAX_VALUE)) ); messageLbl1.setIcon(new ImageIcon(new URL(userImageUrl))); userImageLbl1.setText("I'm Good."); GroupLayout jPanel1Layout = new GroupLayout(msgPanel1); msgPanel1.setLayout(jPanel1Layout); jPanel1Layout.setHorizontalGroup( jPanel1Layout.createParallelGroup(GroupLayout.Alignment.LEADING) .addGroup(GroupLayout.Alignment.TRAILING, jPanel1Layout.createSequentialGroup() .addContainerGap(171, Short.MAX_VALUE) .addComponent(userImageLbl1) .addGap(22, 22, 22)) ); jPanel1Layout.setVerticalGroup( jPanel1Layout.createParallelGroup(GroupLayout.Alignment.LEADING) .addGroup(jPanel1Layout.createSequentialGroup() .addComponent(userImageLbl1) .addContainerGap(GroupLayout.DEFAULT_SIZE, Short.MAX_VALUE)) ); GroupLayout layout = new GroupLayout(this); this.setLayout(layout); layout.setHorizontalGroup( layout.createParallelGroup(GroupLayout.Alignment.LEADING) .addGroup(layout.createSequentialGroup() .addContainerGap() .addComponent(userImageLbl) .addGroup(layout.createParallelGroup(GroupLayout.Alignment.TRAILING) .addComponent(msgPanel1, GroupLayout.DEFAULT_SIZE, GroupLayout.DEFAULT_SIZE, Short.MAX_VALUE) .addComponent(msgPanel, GroupLayout.DEFAULT_SIZE, GroupLayout.DEFAULT_SIZE, Short.MAX_VALUE)) .addComponent(messageLbl1) .addContainerGap()) ); layout.setVerticalGroup( layout.createParallelGroup(GroupLayout.Alignment.LEADING) .addGroup(layout.createSequentialGroup() .addContainerGap() .addGroup(layout.createParallelGroup(GroupLayout.Alignment.LEADING) .addComponent(userImageLbl) .addComponent(msgPanel, GroupLayout.PREFERRED_SIZE, GroupLayout.DEFAULT_SIZE, GroupLayout.PREFERRED_SIZE)) .addGap(18, 18, 18) .addGroup(layout.createParallelGroup(GroupLayout.Alignment.LEADING) .addComponent(messageLbl1) .addComponent(msgPanel1, GroupLayout.PREFERRED_SIZE, GroupLayout.DEFAULT_SIZE, GroupLayout.PREFERRED_SIZE)) .addContainerGap(22, Short.MAX_VALUE)) ); } public static void main(String[] args) { SwingUtilities.invokeLater(new Runnable() { public void run() { try { JOptionPane.showMessageDialog(null, new TestPanel()); } catch (HeadlessException e) { e.printStackTrace(); } catch (MalformedURLException e) { e.printStackTrace(); } } }); }} |
Reference: Chat bubble in java swing from our JCG partner Harsh Raval at the harryjoy blog.







Thanks for sharing your thoughts about swing.
Regards