Android ListView Pull-to-Refresh
In this post I want to describe how to create a custom ListView widget that behaves like Gmail list, so that when you slide down and you are at the top of the list it will be refreshed. This new UI pattern is knows as Pull-to-refresh. There are several implementation of it this is my own version.
To have this behavior we have to create a custom component so that we can have a full control. So we have to:
- Create a custom component that extends the standard ListView widget
- Create a custom adapter (optional)
- Create an interface (listener)
Creating custom component
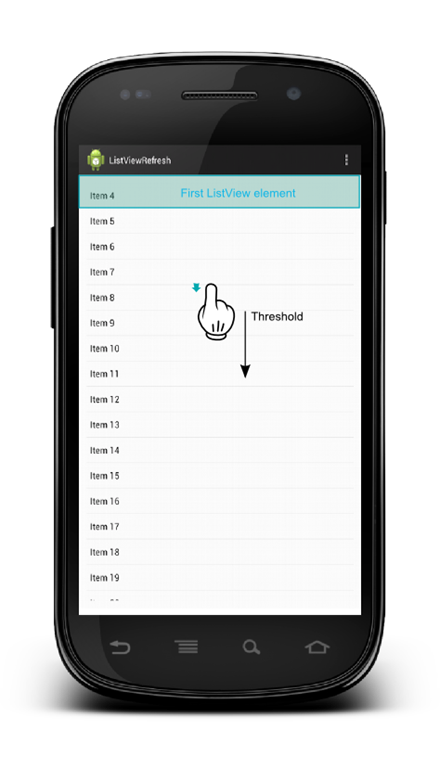
The first thing we have to do is creating a custom widget that extends the ListView widget and implements the pull down to refresh functionality. We have to mind that we have to preserve all the behaviors in the standard ListView. The first thing we have to consider is when the list view items refresh takes place. There are two conditions that must be satisfied:
- We are at the top of the list view, in other word the first element is visible
- User has to touch and move down his finger with a path length longer than a specified threshold
To achieve these requirements we have to override the onTouchEvent and in this method we have to verify if those conditions are satisfied.
@Override
public boolean onTouchEvent(MotionEvent event) {
//System.out.println("First ["+this.getFirstVisiblePosition()+"]");
float y = event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_MOVE: {
if ( ( y - startY) > THRESHOLD && STATE_REFRESH_ENABLED && !STATE_REFRESHING ) {
}
}
break;
case MotionEvent.ACTION_DOWN: {
startY = y;
STATE_REFRESH_ENABLED = getFirstVisiblePosition() == 0; // We are on the first element so we can enable refresh
}
case MotionEvent.ACTION_UP: {
STATE_REFRESHING = false;
}
}
return super.onTouchEvent(event);
}In particular, when user touches the screen the first time (MotionEvent.ACTION_DOWN) at line 13-15 we have to verify which item is visible using getFirstVisiblePosition(). If the result of this method is 0 then we can enable the refresh status and check if the user moves down his finger. At the same time we store the y coord on the touch screen. Then we verify if the user moves down his finger catching the MotionEvent.ACTION_MOVE event (line 8-9). While user moves down his finger and the path length is longer than the a pre-configured threshold then we can trigger the refresh event.
Implement the refresh event
Once all the conditions are satisfied we can trigger the refresh event. To notify to the caller that the user wants to refresh the list we can use a simple interface with only one method, so the if the caller implements this interface and register itself as a listener it will be notified when a refresh should take place.
public interface OnRefreshListListener {
public void onRefresh();
}Improvements
One thing we can improve is when a refresh status is already triggered and we don’t want to trigger it again. To do it we simply use an internal boolean attribute. Another important thing is to adapt the threshold to the real screen size and dpi. Of course this isn’t a complete library ready-to-use but it can give some hints.