HTML Hello World Tutorial
In this post, we feature a comprehensive tutorial on HTML Hello World. We will take a look at the ubiquitous HTML and explore it in detail in this article. Additionally, we will cover HTML Documents, their structure and how to construct our own. We will also learn about various HTML tags or elements and their usage. Although we will not be looking at each and every tag and the supported attributes, you will be all set on the path to author your own content on the web using HTML. So lets jump right in and get started.
Table Of Contents
1. Introduction
I will use the following tool for demonstration purpose. But, you can choose any other editor that you prefer.
- Visual Studio Code: This is a free IDE and is my preference for web development.
HTML stands for Hyper Text Markup Language and is the core foundation of the web. We tell the browser how to render content using HTML as a Markup language. We wrap text and other content in tags or elements which indicate how to render the enclosed content. Browsers interpret the markup and display the content as indicated by the Markup. The markup itself is not displayed in the browser window.
2. Page Structure
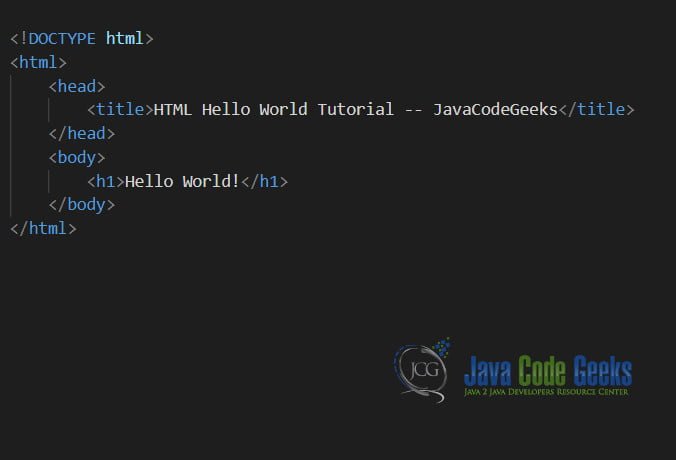
The structure of a HTML document looks like below. We will go over the details in the section following the image.

In the image above you can see the minimal structure of a HTML Page. The page starts of with a DOCTYPE declaration. What that does is, tell the browser the target specification of HTML. The DOCTYPE declaration here indicates the HTML 5 specification. There are others as well and have a direct bearing on how the page content is displayed in the browser.
The W3C is responsible for coming up with these specifications and their maintenance. W3C stands for the World Wide Web Consortium and you can find the details of specifications of earlier and current versions of HTML on their website. Although the content there is a bit too technical as it targets the browser developers as opposed to HTML page authors.
One of the cool features at the site is a HTML validator. We can paste our HTML markup and press check to validate and get feedback on our HTML markup.
3. Head Section
After the DOCTYPE declaration is the html tag or element enclosed in angle brackets. It has a corresponding closing tag which has a forward slash before the tag name all enclosed in angle brackets as well. Most tags have a corresponding closing tag but there are exceptions to this rule. I will point these out as we come upon them during this tutorial.
Within the html tags there is the head tag. This tag encapsulates additional metadata related to our page and its contents. The contents of the head tag do not appear in the browser. Typically the head tag contains the below tags:
3.1. Meta tags
To include additional information related to our page like keywords, character encoding, description of the page, author details etc we use the meta tag. Earlier search engines would use this meta tag information to list pages in search results. But this is no longer the case as search engines these days also use the page contents to rank pages. When targeting different view ports used to view our HTML Document we use meta tags. Technique known as Responsive Web Design makes use of meta tags to fine tune page display on different view ports or screen sizes. Examples of meta tags are as follows:
<meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content="HTML Hello World Tutorial"> <meta name="keywords" content="HTML"> <meta name="author" content="Siddharth Seth">
3.2. Script Tags
We can use JavaScript language in the script tags to add interactivity to our page. And this script tag is the place where we place our scripts. There are couple of options either we can directly place the script statements within the tag or we can point it to a file on the server or a CDN (Content Delivery Network) containing our script. Examples of both approach would look like below:
<script>
alert('Hello from JavaCodeGeeks.com');
</script>
<script src="/scripts/myscript.js' >
</script>The catch here is that if the src attribute is set then the script tags have to be empty. One more point to keep in mind is that if targeting HTML standards 4.1 we need to provide a type attribute with value “text/javascript”. We can have as many script tags as needed.
3.3. Link Tags
The link tag is where we link other documents/resources to our HTML Document. Typically this tag hosts links style sheets with CSS rules to style our page that further enrich the display of our HTML Document. An example of the link tag is below:
<link rel="stylesheet" type="text/css" href="mystylesheet.css">
The rel attribute describes the relationship between our HTML page and the linked resource. In the case above it is stylesheet located at the place pointed to by the value of the href attribute.
3.4. Style Tags
This tag contains Inline CSS style rules as opposed to the link tag where we provide the address of a separate file containing CSS styles. Each HTML document can contain multiple style tags. A style tag declaration looks like below:
<style>
h1 { color: green; }
h2 { color: red; }
</style> 3.5. Title Tags
The title of our page goes into the title tag. Typically browsers use the content of title tag to show in the browser window or tab title. An example of this tag and its usage is below:
<title>HTML Hello World Tutorial -- JavaCodeGeeks</title>

3.6. Base Tag
The base tag is used to specify the base URL (Uniform Resource Locator) of all relative URLs in a HTML Document. This is one of those few HTML tags which do not have and end tag. An example of base tag is as follows
<base href="https://www.mywebsite.com/images/" target="_blank">
As you can see from the example above the base tag does not require an end tag. The href attribute has the base URL and the target attribute sets the default target for all links and forms on the page. The value of _blank of the target attribute ensures that all links open in a new browser tab or window.
4. Body Section
Finally there is the body tag below the head tag, this is where all of the actual page content is placed. It contains content nested in various tags to identify it differently. The tags used to markup this content fall broadly into one of the below categories.
4.1. Text Content
Text content is wrapped in various tags to indicate whether it is a Heading or paragraph or text that needs to be emphasized etc. HTML provides tags h1 through to h6 to indicate heading at different levels in the document hierarchy. To mark a piece of text content as a paragraph we have the p tag. We can also wrap chunks of text in a span tag to style them differently yet keep them in the text flow of the document.
When we need to draw attention or emphasize a piece of text we can use the em tag. To lay further stress we can additionally wrap it in strong tag. To introduce a line break in our content we can use the br tag, this tag causes the content to break onto the next line. We can also mark text as pre formatted using the pre tag. In this case the white spaces and line breaks as well as other formatting is respected and displayed intact.
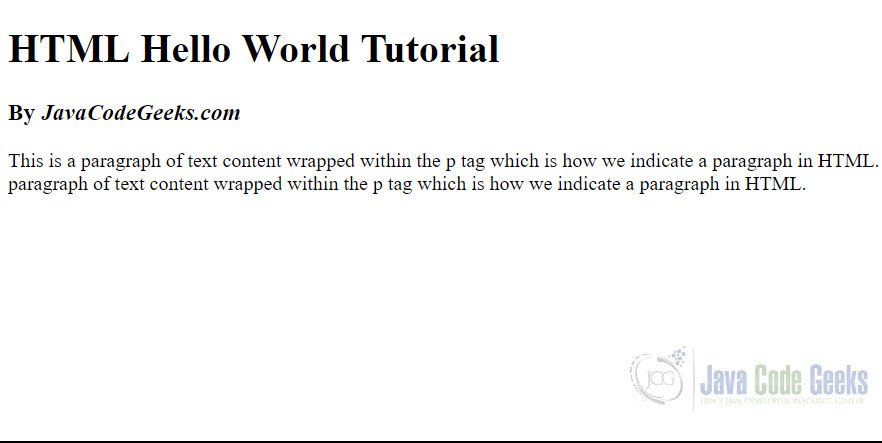
Some of the tags in action are below and the resulting document rendered in the browser is shown as well:
<h1> HTML Hello World Tutorial</h1> <h3> By <strong><em>JavaCodeGeeks.com</em></strong> </h3> <p>This is a paragraph of text content wrapped within the p tag which is how we indicate a paragraph in HTML. This is a paragraph of text content wrapped within the p tag which is how we indicate a paragraph in HTML. This is a paragraph of text content wrapped within the p tag which is how we indicate a paragraph in HTML. </p>

4.2. Lists
Sometimes we need to present a checklist of items in a ordered or unordered fashion. There are two tags to support the same in HTML, the ul and the ol tags allow us to present content as an ordered or unordered list in our HTML page. An example of the same is as below:
<ol start="8"> <li>Chocolate</li> <li>Cold Coffee</li> <li>Hot Coffee</li> </ol>

<ul style="list-item-style: circle;">
<li>Chocolate</li>
<li>Cold Coffee</li>
<li>Hot Coffee</li>
</ul> 
4.3. Images
Using Images to convey message or purely for aesthetics is quite easy with HTML. The img tag makes it convenient to add images to the web page. Some examples are as follows:
<img src="html-logo.png" alt="HTML Logo">
The img tag is, again, one of those tags that do not need a closing tag. The src attribute of the img tag points to an image file and the alt attribute serves to describe the image.

4.4. Links
The links or the hyperlinks are what makes the web navigable. Documents are linked to each other through hyperlinks. The a tag or anchor tag allows user to move between web addresses either within a website or across websites. When, for example, you search for information using a search engine, it presents a list of search results as hyperlinks to web pages. Below you can see how to setup a link to another page:
<a href="https://www.javacodegeeks.com">Visit JavaCodeGeeks.com for great content!</a>
4.5. Tables
To display tabular data like Sales data or Attendance records for example, we can make use of tables. In HTML we achieve it using the table tag. This versatile tag enables us to present content in tabular format like below:
<table>
<tr>
<th>Month</th>
<th>Sales</th>
</tr>
<tr>
<td>January</td>
<td>$100,000.00</td>
</tr>
<tr>
<td>Feburary</td>
<td>$120,000.00</td>
</tr>
</table>

4.6. Div Tag
This tag is used to structure HTML documents and to assist with laying out our document. It divides the page into sections which also allows us to apply different style rules to them. The tag in itself does not change the way content is displayed visually. This tag is used in tandem with CSS and JavaScript to add interactivity and spruce up the display of documents. A layout example is shown below where we create a two column layout using div tags and some CSS.
<div>
<div style="width: 100%; text-align: center;"><img src="html5-logo.jpg"></div>
<div style="float:left;width: 30%;background-color: wheat;">
This is the content of the left column in the layout.
This is the content of the left column in the layout.
This is the content of the left column in the layout.
This is the content of the left column in the layout.
</div>
<div style="width: 40%;float: left;text-align: center;">
<p>This is the center column Content. This is the center column Content. This is the center column Content
This is the center column Content
This is the center column Content
This is the center column Content
This is the center column Content
</p>
</div>
<div style="float:right;width: 25%;background-color: wheat;">
<p>
This is right column content in the 3 column layout.This is right
column content in the 3 column layout.This is right column content in the 3
column layout.This is right column content in the 3 column layout.This is
right column content in the 3 column layout.This is right column content in
the 3 column layout.This is right column content in the 3 column layout.This
is right column content in the 3 column layout.This is right column content
in the 3 column layout.This is right column content in the 3 column layout.
</p>
</div>
</div>
5. Download the Source Code
You can download the full source code of this example here: HTML Hello World Tutorial



