JSF: Passing parameters to JSF action methods from page directly, a nice feature of JavaEE 6+
One of the JSF 2+ nice features presented in Java enterprise edition JavaEE 6+, is that you can pass parameters to any action components action method like commandButton or commandLink components.
Based on that you can minimize the number of methods inside your managed bean.In addition, to minimize many parameters to set inside the bean to be used by action to decide navigation logic, which reduce memory consumption if your beans in scopes greater than request scope.
How it works:
- Open your favorite IDE, I am going to use Netbeans 7.4.1. (Use any IDE that supports JavaEE 6 or 7).
- Create web project.
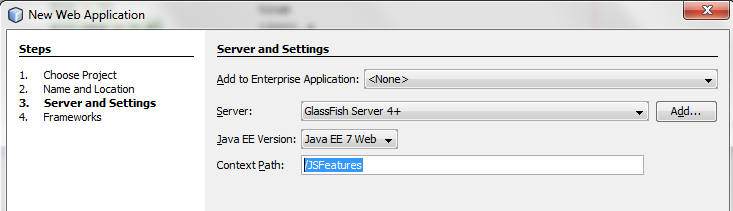
File –> New Project –> Java Web (left pan) –> Web Application (right pan) –> Next. - Name it whatever you like (JSFeatures for me)–> Next –> Server Glassfish4 –> Java EE 7 Web profile –> Context path “/JSFeatures” –> Next.
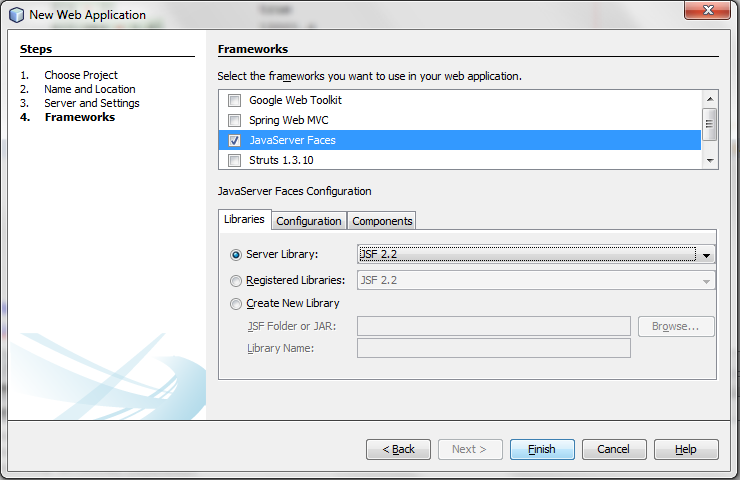
- From frameworks chose “Java Server Faces” –> Finish.
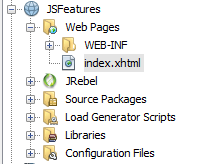
- You should have project structure like this:
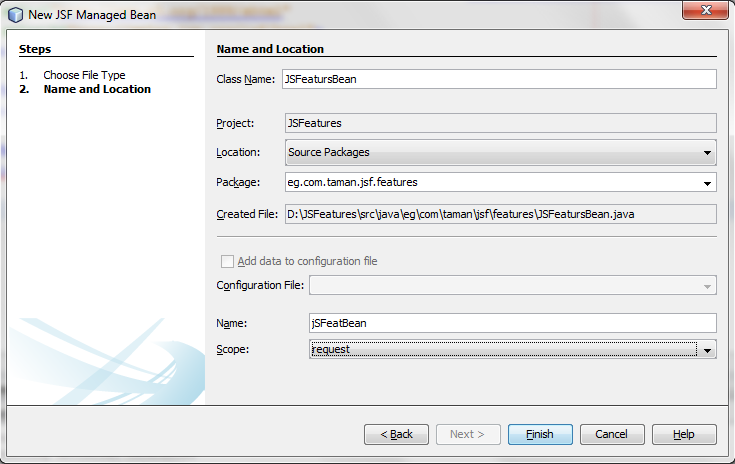
- Right click on the JSFeatures project –> new “JSF Managed Bean“. and its name and config like this:
- With the bean opened in the editor page, copy and paste the following code after package statement:
import javax.faces.bean.ManagedBean; import javax.faces.bean.RequestScoped; /** * @author mohamed_taman */ @ManagedBean(name = "jSFeatBean") @RequestScoped public class JSFeatursBean { private String result; public String getResult() { return result; } public void setResult(String result) { this.result = result; } public JSFeatursBean() { } public Object addNumbers(int num1,int num2) { setResult("Hi there I am an action method to add numbers."); return null; } } - Open the index.xhtml which is generated by default, and copy the following code and past it in your file:
<?xml version='1.0' encoding='UTF-8' ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://xmlns.jcp.org/jsf/html"> <h:head> <title>Facelet Title</title> </h:head> <h:body> Hello from Facelets <h:form> <p> <h:outputText value="#{jSFeatBean.result}"/> </p> <h:commandButton type="submit" value="Submit" action="#{jSFeatBean.addNumbers}"/> </h:form> </h:body> </html> - Right click on the index.xhtml then –> Run; you should see something like this:
- Click submit button and watch h:outputText value, its value should be “Hi there I am an action method.“
- Now everything is working fine. Let us do the actual work I need to demonstrate.
- Change addNumbers() method signature to the following (without restarting the application server):
- Bean method:
public Object addNumbers(int num1) { int res = 0; res = num1; if (res == 0) { setResult("Hi there I am an action method to add numbers."); } else { setResult("Final result is: " + res); } return null; } - Then your button call to:
<h:commandButton type="submit" value="Submit" action="#{jSFeatBean.addNumbers(1)}"/> - Press the button and output text value should be:
Final result is: 1
- Bean method:
- Do it one more time:
- Bean method:
public Object addNumbers(int num1, int num2) { int res = 0; res = num1 + num2; if (res == 0) { setResult("Hi there I am an action method to add numbers."); } else { setResult("Final result is: " + res); } return null; } - Then your button call to:
<h:commandButton type="submit" value="Submit" action="#{jSFeatBean.addNumbers(1,2)}"/> - Press the button and output text value should be:
Final result is: 3
- Bean method:
Note: the parameter could be with different parameters type not expected to be the same type, also method could return a value for navigation to other pages, in this example it returns null to be on the same page.
I liked this feature too much enjoy it, very helpful and handy, and happy coding.
Resources:











JSF is new to me. Does the return value always have to be a member variable of the first backing bean that was submitted?
I was trying to think of a way to structure my application with two beans
1) InputBean – takes input values from form, on submit does some transformation
2) ResultBean – gets the results of the transformation (complex object with multiple properties) and is used to display the output
I couldn’t figure out how to wire this together.