PrimeFaces 5.0 DataTable Column Toggler
I have had an opportunity to work a bit with the PrimeFaces 5.0 DataTable, and the enhancements are great. Today, I wanted to show just one of the new features…the DataTable column toggler. This feature enables one to choose which columns are displayed via a list of checkboxes.
To use a column toggler, simply add a commandButton to display picklist of column choices into the header of the table, as follows:
<p:commandButton icon="ui-icon-calculator" id="toggler" style="float: right;" type="button" value="Columns"/>
Next, add a columnToggler component to the table header, and specify the DataTable ID as the data source. In this case, the DataTable ID is “datalist”:
<p:columnToggler datasource="datalist" trigger="toggler"/>
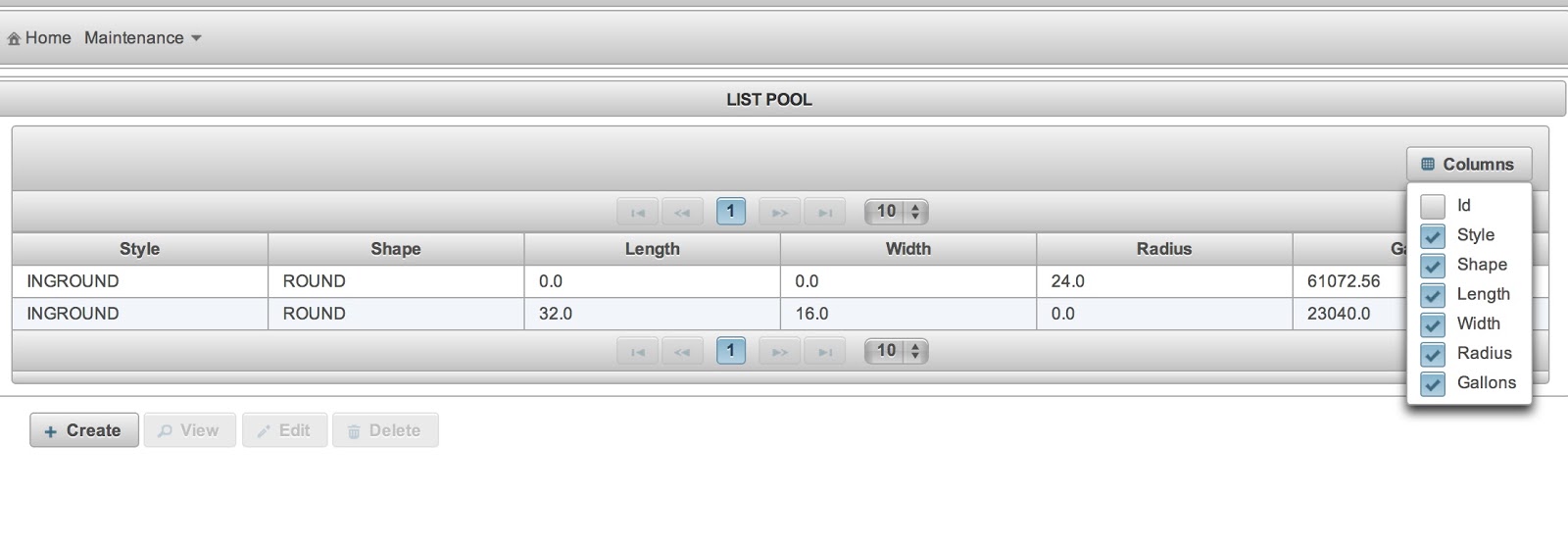
That’s it! In the end, a button is added to the header of the table, which allows the user to specify which columns are displayed (Figure 1).

The full source listing for the DataTable in this example is as follows:
<p:dataTable id="datalist" paginator="true" rowkey="#{item.id}"
rows="10" rowsperpagetemplate="10,20,30,40,50"
selection="#{poolController.selected}" selectionmode="single"
value="#{poolController.items}" var="item" widgetvar="poolTable">
<p:ajax event="rowSelect"
update="createButton viewButton editButton deleteButton"/>
<p:ajax event="rowUnselect"
update="createButton viewButton editButton deleteButton"/>
<f:facet name="header">
<p:commandButton icon="ui-icon-calculator" id="toggler"
style="float: right;" type="button" value="Columns"/>
<p:columnToggler datasource="datalist" trigger="toggler"/>
<div style="clear:both" />
</f:facet>
<p:column>
<f:facet name="header">
<h:outputText value="#{bundle.ListPoolTitle_id}"/>
</f:facet>
<h:outputText value="#{item.id}"/>
</p:column>
<p:column>
<f:facet name="header">
<h:outputText value="#{bundle.ListPoolTitle_style}"/>
</f:facet>
<h:outputText value="#{item.style}"/>
</p:column>
<p:column>
<f:facet name="header">
<h:outputText value="#{bundle.ListPoolTitle_shape}"/>
</f:facet>
<h:outputText value="#{item.shape}"/>
</p:column>
<p:column>
<f:facet name="header">
<h:outputText value="#{bundle.ListPoolTitle_length}"/>
</f:facet>
<h:outputText value="#{item.length}"/>
</p:column>
<p:column>
<f:facet name="header">
<h:outputText value="#{bundle.ListPoolTitle_width}"/>
</f:facet>
<h:outputText value="#{item.width}"/>
</p:column>
<p:column>
<f:facet name="header">
<h:outputText value="#{bundle.ListPoolTitle_radius}"/>
</f:facet>
<h:outputText value="#{item.radius}"/>
</p:column>
<p:column>
<f:facet name="header">
<h:outputText value="#{bundle.ListPoolTitle_gallons}"/>
</f:facet>
<h:outputText value="#{item.gallons}"/>
</p:column>
<f:facet name="footer">
<p:commandButton id="createButton" icon="ui-icon-plus"
value="#{bundle.Create}"
actionListener="#{poolController.prepareCreate}"
update=":PoolCreateForm"
oncomplete="PF('PoolCreateDialog').show()"/>
<p:commandButton id="viewButton" icon="ui-icon-search"
value="#{bundle.View}" update=":PoolViewForm"
oncomplete="PF('PoolViewDialog').show()"
disabled="#{empty poolController.selected}"/>
<p:commandButton id="editButton" icon="ui-icon-pencil"
value="#{bundle.Edit}" update=":PoolEditForm"
oncomplete="PF('PoolEditDialog').show()"
disabled="#{empty poolController.selected}"/>
<p:commandButton id="deleteButton" icon="ui-icon-trash"
value="#{bundle.Delete}"
actionListener="#{poolController.destroy}"
update=":growl,datalist"
disabled="#{empty poolController.selected}"/>
</f:facet>
</p:dataTable>Happy coding with PrimeFaces 5.0! This example was generated using PrimeFaces 5.0 RC 2. The final release should be out soon!
| Reference: | PrimeFaces 5.0 DataTable Column Toggler from our JCG partner Josh Juneau at the Josh’s Dev Blog – Java, Java EE, Jython, Oracle, and More… blog. |





