Platform Strategy: From Portlets to OpenSocial Gadgets to Progressive Web Apps: State of the Art
Introduction
As the world was still at Java’s hand we often define what so called a component-based platform. I had this experience in the year 2000 with OpenUSS (Open University Support System). At that time I had an idea to develop a platform which is extendable using component architecture and J2EE technology ( OpenUSS Component Architecture). After a while we saw the birth of portal and portlet technology. Everyone tried to build portlets which can be easily installed in a portal server, all Java based. Do you remember all those portals like Apache Jetspeed, Liferay, JBoss Portal, IBM Webshepe Portal, etc?
After the portal wave there was OpenSocial gadget which is not only specified for Java but generally available for different technology implementations. It uses HTML, JavaScript and REST completely independent from Java. Apache Shindig was an Open Source implementation for OpenSocial gadgets container. OpenSocial gadget was also the main technology for iGoogle, Orkut, MySpace, XING and StudiVZ. With OpenSocial you can integrate web apps in two different ways.
Today you still have those technologies like Portal, Portlet and OpenSocial gadgets but they are not very compelling any longer. iGoogle is dead and nobody wants to use portal and portlet technology in their new web apps. All important web apps today don’t use those portals, portlets and gadgets anymore. The growth of these technologies is definitely going down to zero.
Platform
Generally a Platform consists nowadays of two elements:
- Web App for web browsers: this is today still the most used application. Laptops, desktops, tablets and smart phones users use this type of application.
- Native App for tablets, smart phones and wearables: only in a few cases you still need native apps for desktops and laptops as webapps are getting better everyday for this use case. The most targeted platforms for smart phones, tablets and wearables today are Android and iOS.
Let’s take a look at both elements in detail.
Web Apps
As mentioned above we don’t need those portals, portlets and gadgets anymore. Do we still in search for a component-based platform? Do we still need following requirements which were mostly answered by using portal, portlets and gadgets?
- Aggregate content and applications
- Integrate across applications
- Provide a unified user interface
- Support a unified web application development platform
- Personalize content and services
- Deploy a framework for publishing dynamic pages
The answer is yes but the main emphasis moves to different areas. The new trend in web app development is the so called Progressive Web Apps (PWA). Today is more important to concentrate on the user experience instead of the web app itself. Following are the definition of Progressive Web Apps (taken from Google Developers Code Lab):
- Progressive – Works for every user, regardless of browser choice.
- Responsive – Fits any form factor: desktop, mobile and tablet.
- Connectivity independent – Enhanced with service workers to work offline or on low-quality networks.
- Native App-like – Feels like an app to the user with app-style interactions and navigation.
- Fresh – Always up-to-date thanks to the service worker update process.
- Safe – Served via HTTPS to prevent snooping and to ensure content hasn’t been tampered with.
- Discoverable – Is identifiable as an “application” thanks to W3C manifest and service worker registration scope, allowing search engines to find it.
- Re-engageable – Makes re-engagement easy through features like push notifications.
- Installable – Allows users to “keep” apps they find most useful on their home screen without the hassle of an app store.
- Linkable – Easily share via URL, does not require complex installation.
So the main emphasis was moving from:
- Portals, portlets and gadgets which were defined to make the life of companies (which delivered the portals, portlets, gadgets) and developers (which write the portals, portlets, gadgets) easier to
- Progressive Web Apps which make users happy.
This does not mean that with a progressive web app we cannot deliver the requirements above. Let’s take a look at all the requirement points in detail.
(1) Aggregate content and applications and integrate across applications
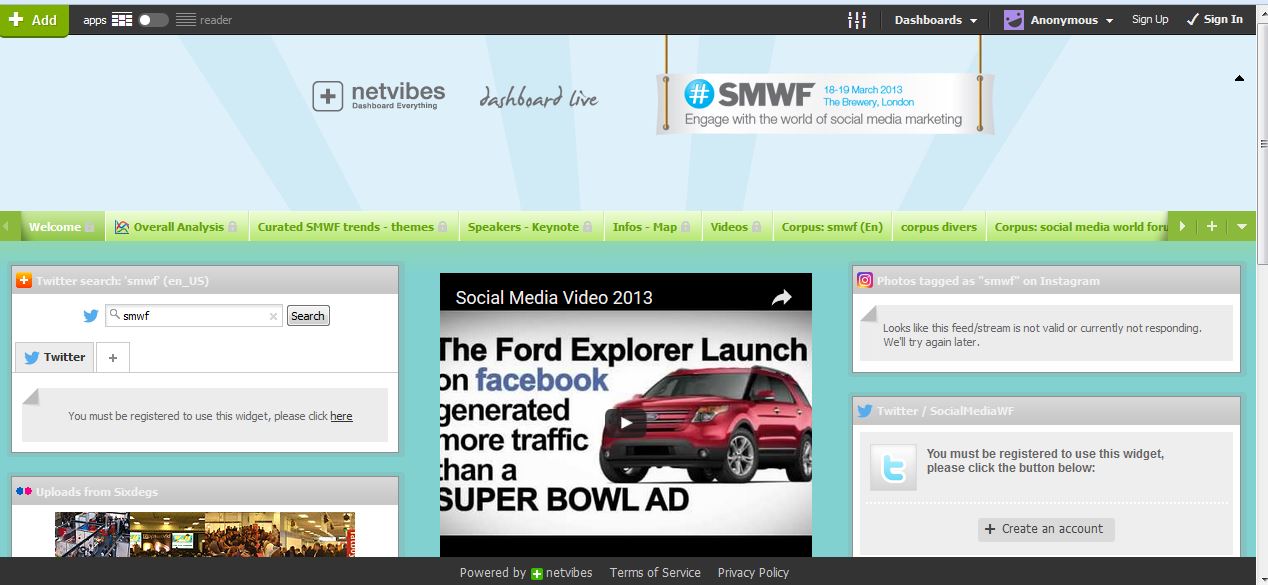
With Progressive Web Apps this looks different. You won’t have such an integration using portlets. Instead it will be an integration of many web apps using the same toolbar and each web app is working just like a standalone application. Here is a comparison.

In a Portal and Portlet integration each portlets can be maximized as a separate web app.

I was a happy user of iGoogle (OpenSocial Gadgets solution from Google), before Google turned it off. In the beginning I thought that I need to search for an alternative just like netvibes. At the end I don’t miss it at all. If I need to get the information I mostly need it in a full screen mode. So at the end I always need the web app in a whole and not only in a small portlet.In a Progressive Web Apps integration each icon defines a web app and it will be opened separately as a standalone web app to follow the rule of Native App-like.
(2) Provide a unified user interface
Both types can support a unified user interface. Progressive Web Apps use common UI model like Google Material Design or Bootstrap. Portal, Portlets and Gadgets have mostly a mechanism to use the skins within the Portal Container.
(3) Support a unified web application development platform
This is where Progressive Web Apps play their strength. As long as the web app uses HTML, JavaScript, CSS and REST it can be implemented in different technology stacks like Java, PHP, JavaScript and many more. Since you don’t have any “Portal Container” in such a Progressive Web App, you can vertically use your chosen technology stack. Whereas Portal and Portlets deployment is based on a Portal Container. So if you use Tomcat as a container you will have to deploy your portlet inside that Container. Surely you can make a remote service call but it is not the standard case.
(4) Personalize content and services
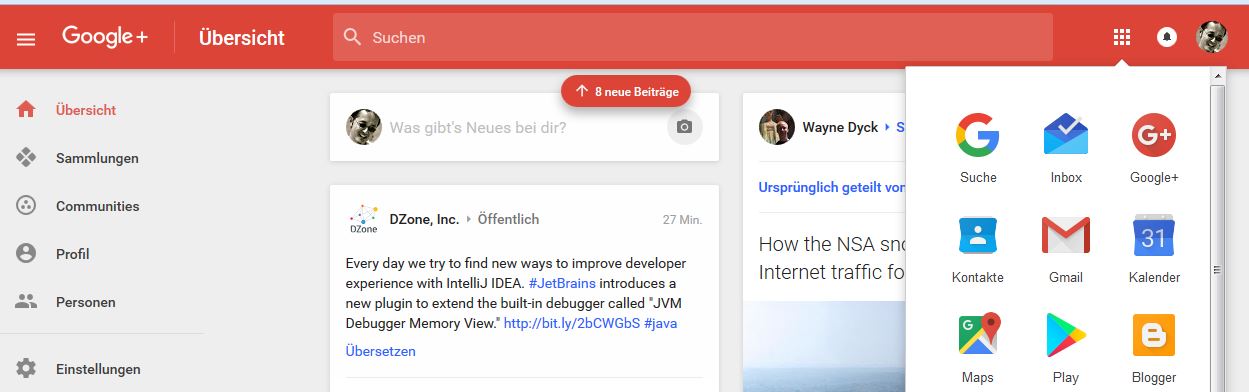
This is where Portlet shows its strong character. You can turn off and on the portlets for your needs. If you see the Google toolbar above you can also personalized the content. So in this case the Progressive Web App can do the same thing with individual design of its web app.
(5) Deploy a framework for publishing dynamic pages
This is also possible with both types and the trend goes to Microservice.
As a summary you can still fulfill the above requirements using Progressive Web Apps. Additionally you can build component-based web apps by using the standard Web Components. Some real world use cases for Progressive Web Apps can be seen here:
- Flipkart: Progressive Web Apps at Flipkart
- Air Berlin: Progressive Web Apps at Air Berlin
Native Apps
A platform strategy without taking care of the most used clients (mobile phones and tablets) is simple a failure. Here are the types of the client devices today with their operating systems:
- Desktops and laptops with Windows, Linux and MacOS: in most cases you just need a web browser (Firefox, Internet Explorer, Edge, Chrome and Safari) with the web apps. There is no need to build native apps for each operating systems, just go for Progressive Web Apps. Here are some facts:
- Google stops the development of Picasa client app and moves everything to the web with Google Photos.
- Integrated Development Environment (IDE) like Eclipse would be the one thing that should be natively implemented to run on clients on the top of the operating systems. But this model will also change in the future since Eclipse is beginning using web app as its future IDE: Eclipse Che – Cloud IDE.
- Tablets with Android and iOS: at the moment you need to build native apps for Android and iOS. But in many cases the web apps with Progressive Web Apps could be the solution since web apps can do almost the same thing as the native apps, especially with the arrival of HTML5.
- Mobile phones with Android and iOS: as in the tablets area at the moment you need to build native apps for Android and iOS. Because of the screen size it is likely that we need to develop the native apps. But the Progressive Web Apps are doing better everyday (see the picture below and both examples above with Flipkart and Air Berlin).
- Wearables, gadgets, cars and TV with Android Wear, Android Auto, Android TV, watchOS, Apple CarPlay and tvOS: this is the area where you have to write native apps since the smaller devices won’t be able to run a web browser.

Implementation Technology with Java
Developing apps for different target systems is expensive. The idea of Progressive Web Apps is great since it saves you writing native apps for each operating system. But still in some cases – at least at the moment – we need to build native apps. For this purpose and to save ressources there is the so called Hybrid Application Development. There are a lot of Hybrid Application Framework with HTML User Interface out there.
The problem with this technique is that the HTML UI does not feel really native. Therefore there is a second type of Hybrid Application the so called Hybrid Application Framework with Native UI. In this case you still use the native UI in each operating system and use e.g. the same programming language to cover the rest. As Java is still the number one programming language it is wise to based your platform strategy on Java.

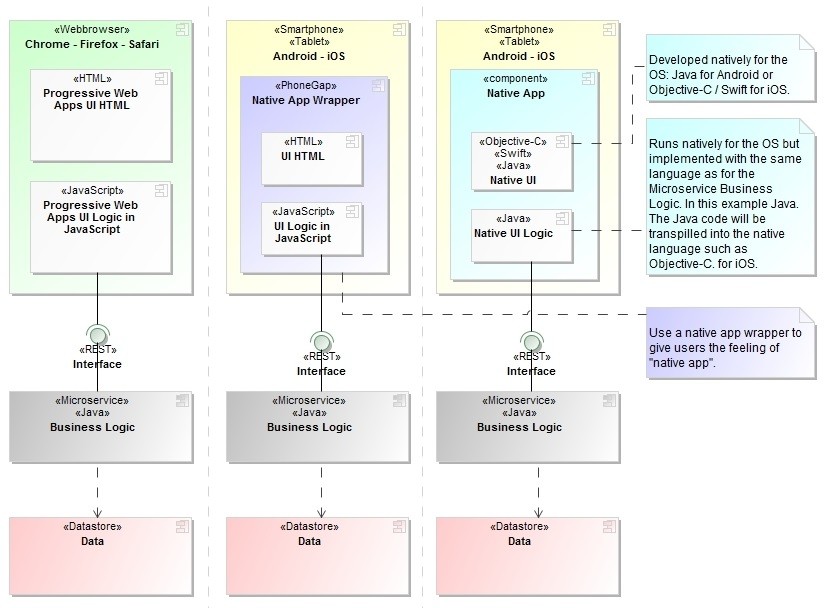
The graphic below shows a comparison between Progressive Web Apps, Hybrid Applications with HTML UI and Native UI in runtime.
What kind of tools and products does Java offer us to implement the technology above?
(1) Foundation
- Spring Boot and Spring Cloud for the Microservice Architecture. These Open Source products are really mature, production ready and easy to use.
(2) Web Apps based on Progressive Web Apps
- For this type of web apps you don’t have a lot of alternatives in Java area. Framework like JSF or Grails is not real capable of implementing this feature, since you need JavaScript which has to run on the browser side. Using pure Java instead of adding complexity in JavaScript with frameworks like AngularJS could be a plus. For this purpose you can choose following products:
- GWT – This is still the best Java to JavaScript Open Source transpiler.
- jsweet – A transpiler from Java to TypeScript/JavaScript. jsweet has a different mechanisms of transformation the Java codes to JavaScript from GWT since jsweet uses its own Java libraries to manage the transformation.
- ST-JS (Strongly Typed JavaScript) – A transpiler from Java to JavaScript, quite similar to jsweet.
- TeaVM: A transpiler from Java bytecode to JavaScript.
- DukeScript: A framework to create JavaScript application based on Java. Generally DukeScript can talk directly from Java to the JavaScript code.
- DoppioJVM: A Java Virtual Machine written in 100% JavaScript. The idea is to run Java apps in the browser with this virtual machine.
- Java2Script Bridge RCP to RIA: A converter of Eclipse SWT to JavaScript.
- GWT is the most mature product in this category and Google uses GWT in a lot of their products. GWT can be integrated with following UI frameworks:
- Bootstrap (GWTBootstrap3),
- Material Design (GWT Material Design),
- Material Design with Polymer.
- The future version of GWT also can work with Angular 2 (Angular2Boot).
- There is a collection of best practices how to use GWT to implement Progressive Web Apps.So you can write Progressive Web Apps today completely in Java with GWT.
(3) Native Apps with HTML UI
- Using mGWT and mGWT PhoneGap with skins of Android and iOS: With the same technology Java, GWT and PhoneGap / Apache Cordova you can write a native app with HTML UI. Instead of using this technology you maybe should use Progressive Web Apps technology since HTML UI does not look native anyway. Progressive Web App is just the same and you can write it once for web and mobile.
(4) Native Apps with Native UI
- In Android you can implement the native UI just using Java, no special workaround needed.
- In iOS you need to use Objective-C to implement the native UI. Using Open Source product like J2ObjC (Java to Objective-C transpiler) will help a lot to reuse the Java codes
- Product like Google Inbox use GWT and J2ObjC to deliver the same functionalities across operating systems (Web, Android and iOS) on the same time.
Platform Strategy
So how can we define our platform strategy today? Following points are my summary:
(1) Foundation
- If you use Java as your programming language leverage Spring Boot and Spring Clouds for your Microservice archtiecture implementation. But at the end you can use different implementation technologies like Java, .NET and others. It is just important to use the standards in the next point.
(2) Server-side and Business Logic
- Use RESTful and JSON for the communication between the mircoservices.
- Authentication and Single Sign On with OpenId Connect and OAuth 2 is a must in this platform strategy so that you are able to integrate all the microservices with all different implementation technologies.
(3) User Interface
- Portal and Portlets are dead. Use Progressive Web Apps for any possible apps. If you need to integrate many Progressive Web Apps just use an integration or tool bar just like what Google did with its products (see the Google+ picture above).
- If you need Native Apps build them with Hybrid Application Framework with Native UI not HTML UI.
- Open Source products to make your life easier for building Progressive Web Apps and Native Apps with Native UI in Java are following: GWT and J2ObjC. Consider them for better productivity and time to market.
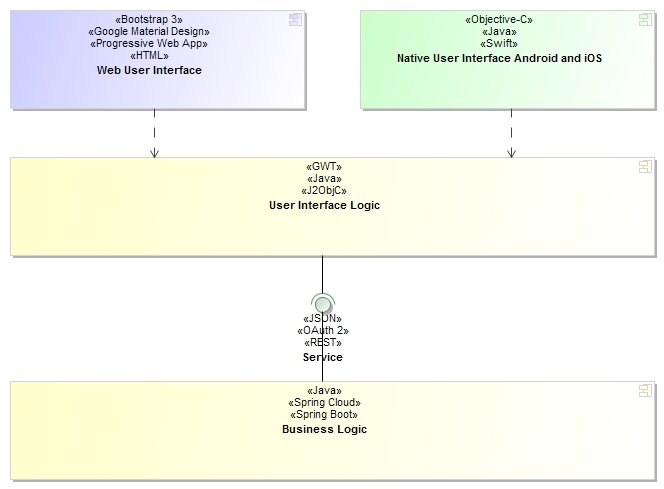
A platform strategy today does not need to be based every single implementation on the same language, still if you have a small team emphasis on the same language and Java is still the top programming language available. The next picture at the end of this article shows state of the art implementation technologies for a technical platform based on Java.

| Reference: | Platform Strategy: From Portlets to OpenSocial Gadgets to Progressive Web Apps: State of the Art from our JCG partner Lofi Dewanto at the Lofi model @ work blog. |





