Recipe for getting started with Spring Boot and Angular 2
I am primarily a service developer who has to create some passable UI’s once in a while. I was adept at basic AngularJS1 based UI’s and could get stuff done by using an approach that I have outlined before. With the advent of Angular 2 I had to unfortunately throw my previous approach out of the window and now have an approach with Spring Boot/ Angular 2 that works equally well.
The approach essentially works on the fact that a Spring Boot web application looks for static content in a very specific location – src/main/resources/static folder from the root of the project, so if I can get the final js content into this folder, then I am golden.
So let us jump into it.
Pre-requisites
There is primarily one pre-requisite – the excellent angular-cli tool which is a blessing for UI ignorant developers like me.
The second optional but useful pre-requisite is the Spring-Boot CLI tool described here
Generating a SPA Project
Given these two tools, first create a Spring Boot web project either by starting from http://start.spring.io or using the following CLI command:
spring init --dependencies=web spring-boot-angular2-static-sample
At this point a starter project should have been generated in the spring-boot-angular2-static-sample folder. From that folder generate a Angular 2 project using the angular-cli.
ng init
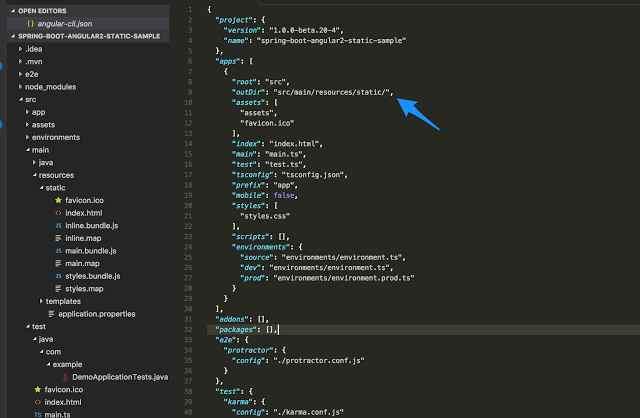
Change the location where angular-cli builds the artifacts, edit angular-cli.json and modify as follows:
Now build the static content:
ng build
this should get the static content to the src/main/resources/static folder. And start up the Spring-Boot app:
mvn spring-boot:run
and the AngularJS2 based UI should render cleanly!
Live Reload
One of the advantages of using the Angular-cli is the excellent tool-chain that it comes with – one of them being the ability to make changes and view it reflected on the UI. This ability is lost with the approach documented here where the UI may be primarily driven by services hosted on the Spring-Boot project. To get back the live reload feature on the AngularJS2 development is however a cinch.
First proxy the backend, create a proxy.conf.json file with entry which looks like this:
{
"/api": {
"target": "http://localhost:8080",
"secure": false
}
}and start up the Angular-cli server using the command:
ng serve --proxy-config proxy.conf.json
and start up the server part independently using:
mvn spring-boot:run
That is it, now the UI development can be carried out independent of the server side API’s!. For an even greater punch just use the excellent devtools that is packaged with Spring Boot to get a live reload(more a restart) feature on the server side also.
Conclusion
This is the recipe I use for any basic UI that I may have to create, this approach probably is not ideal for large projects but should be a perfect fit for small internal projects. I have a sample starter with a backend call hooked up available in my github repo here.
| Reference: | Recipe for getting started with Spring Boot and Angular 2 from our JCG partner Biju Kunjummen at the all and sundry blog. |








Awsome !
i didn’t know about angular-cli tool, and this is exactly what i need for my project ! it really helped me a lot
thanks !
Hello, thanks for the sample. Could you share what IDE you’re using for both backend and frontend?
Either use Visual Code (Fre) or IntelliJ (not free) or Eclipse with Angular plugin
But no one can beat Visual Code when comes to Angular development
I am getting below message when I try to connect to rest service. how can I resolve it?
XMLHttpRequest cannot load http://localhost:8080/test. No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin ‘http://localhost:4200’ is therefore not allowed access.
thanks
–if you are using ubuntu/linux use the following command
–this command starts google chrome without security
google-chrome –disable-web-security –user-data-dir ~/.config/google-chrome/Default
–if you are on windows OS
XP:
C:\Documents and Settings\UserName\Local Settings\Application Data\Google\Chrome
Vista:
C:\Users\UserName\AppDataLocal\Google\Chrome
Windows 7:
C:\Program Files (x86)\Google\Application\chrome.exe
use the following argument
–disable-web-security
Let me know if it the above options didn’t work.
Awesome. Worked great. By default static content is compiled to ‘dist’ folder in angular-cli. You can copy paste it in static and it should work fine.
I get the following error on the ng build command…any ideas?
C:\Users\tpfield\git\ode\ode>ng build
As a forewarning, we are moving the CLI npm package to “@angular/cli” with the next release,
which will only support Node 6.9 and greater. This package will be officially deprecated
shortly after.
To disable this warning use “ng set –global warnings.packageDeprecation=false”.
Cannot find module ‘webpack/lib/node/NodeTemplatePlugin’
Error: Cannot find module ‘webpack/lib/node/NodeTemplatePlugin’
at Function.Module._resolveFilename (module.js:470:15)
at Function.Module._load (module.js:418:25)
at Module.require (module.js:498:17)
at require (internal/module.js:20:19)
at Object. (C:\Users\tpfield\git\ode\ode\node_modules\html-webpack-plugin\lib\compiler.js:11:26)
This is amazing !I was looking for this man !
I am in love with Angular now
Great!
Here I have a similiar solution, but I can run spring boot and ng serve with one comand line: mvn spring-boot:run -Prun-dev
https://github.com/wesleyegberto/ngx-spring-starter
Feedbacks and PR are welcome!