PagingAndSortingRepository – How to Use With Thymeleaf
For this tutorial, I will demonstrate how to display a list of a business’ clients in Thymeleaf with pagination.
1 – Project Structure
We have a normal Maven project structure.

2 – Project Dependencies
Besides the normal Spring dependencies, we add Thymeleaf and hsqldb because we are using an embedded database.
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.michaelcgood</groupId> <artifactId>michaelcgood-pagingandsorting</artifactId> <version>0.0.1</version> <packaging>jar</packaging> <name>PagingAndSortingRepositoryExample</name> <description>Michael C Good - PagingAndSortingRepository</description> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>1.5.6.RELEASE</version> <relativePath /> <!-- lookup parent from repository --> </parent> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> <dependency> <groupId>org.hsqldb</groupId> <artifactId>hsqldb</artifactId> <scope>runtime</scope> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-data-jpa</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
3 – Models
We define the following fields for a client:
- a unique identifier
- name of the client
- an address of the client
- the amount owed on the current invoice
The getters and setters are quickly generated in Spring Tool Suite.
The @Entity annotation is needed for registering this model to @SpringBootApplication.
ClientModel.java
package com.michaelcgood.model;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
@Entity
public class ClientModel {
@Id
@GeneratedValue(strategy = GenerationType.AUTO)
private Long id;
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public Integer getCurrentInvoice() {
return currentInvoice;
}
public void setCurrentInvoice(Integer currentInvoice) {
this.currentInvoice = currentInvoice;
}
private String name;
private String address;
private Integer currentInvoice;
}The PagerModel is just a POJO (Plain Old Java Object), unlike the ClientModel. There are no imports, hence no annotations. This PagerModel is purely just used for helping with the pagination on our webpage. Revisit this model once you read the Thymeleaf template and see the demo pictures. The PagerModel makes more sense when you think about it in context.
PagerModel.java
package com.michaelcgood.model;
public class PagerModel {
private int buttonsToShow = 5;
private int startPage;
private int endPage;
public PagerModel(int totalPages, int currentPage, int buttonsToShow) {
setButtonsToShow(buttonsToShow);
int halfPagesToShow = getButtonsToShow() / 2;
if (totalPages <= getButtonsToShow()) {
setStartPage(1);
setEndPage(totalPages);
} else if (currentPage - halfPagesToShow <= 0) {
setStartPage(1);
setEndPage(getButtonsToShow());
} else if (currentPage + halfPagesToShow == totalPages) {
setStartPage(currentPage - halfPagesToShow);
setEndPage(totalPages);
} else if (currentPage + halfPagesToShow > totalPages) {
setStartPage(totalPages - getButtonsToShow() + 1);
setEndPage(totalPages);
} else {
setStartPage(currentPage - halfPagesToShow);
setEndPage(currentPage + halfPagesToShow);
}
}
public int getButtonsToShow() {
return buttonsToShow;
}
public void setButtonsToShow(int buttonsToShow) {
if (buttonsToShow % 2 != 0) {
this.buttonsToShow = buttonsToShow;
} else {
throw new IllegalArgumentException("Must be an odd value!");
}
}
public int getStartPage() {
return startPage;
}
public void setStartPage(int startPage) {
this.startPage = startPage;
}
public int getEndPage() {
return endPage;
}
public void setEndPage(int endPage) {
this.endPage = endPage;
}
@Override
public String toString() {
return "Pager [startPage=" + startPage + ", endPage=" + endPage + "]";
}
}4 – Repository
The PagingAndSortingRepository is an extension of the CrudRepository. The only difference is that it allows you to do pagination of entities. Notice that we annotate the interface with @Repository to make it visible to @SpringBootApplication.
ClientRepository.java
package com.michaelcgood.dao;
import org.springframework.data.repository.PagingAndSortingRepository;
import org.springframework.stereotype.Repository;
import com.michaelcgood.model.ClientModel;
@Repository
public interface ClientRepository extends PagingAndSortingRepository<ClientModel,Long> {
}5 – Controller
We define some variables in the beginning of the class. We only want to show 3 page buttons at time. The initial page is the first page of results, the initial amount of items on the page is 5, and the user has the ability to have either 5 or 10 results per page.
We add some example values to our repository with the addtorepository() method, which is defined further below in this class. With the addtorepository method(), we add several “clients” to our repository, and many of them are hat companies because I ran out of ideas.
ModelAndView is used here rather than Model. ModelAndView is used instead because it is a container for both a ModelMap and a view object. It allows the controller to return both as a single value. This is desired for what we are doing.
ClientController.java
package com.michaelcgood.controller;
import java.util.Optional;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.ModelAndView;
import com.michaelcgood.model.PagerModel;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.domain.Page;
import org.springframework.data.domain.PageRequest;
import com.michaelcgood.dao.ClientRepository;
import com.michaelcgood.model.ClientModel;
@Controller
public class ClientController {
private static final int BUTTONS_TO_SHOW = 3;
private static final int INITIAL_PAGE = 0;
private static final int INITIAL_PAGE_SIZE = 5;
private static final int[] PAGE_SIZES = { 5, 10};
@Autowired
ClientRepository clientrepository;
@GetMapping("/")
public ModelAndView homepage(@RequestParam("pageSize") Optional<Integer> pageSize,
@RequestParam("page") Optional<Integer> page){
if(clientrepository.count()!=0){
;//pass
}else{
addtorepository();
}
ModelAndView modelAndView = new ModelAndView("index");
//
// Evaluate page size. If requested parameter is null, return initial
// page size
int evalPageSize = pageSize.orElse(INITIAL_PAGE_SIZE);
// Evaluate page. If requested parameter is null or less than 0 (to
// prevent exception), return initial size. Otherwise, return value of
// param. decreased by 1.
int evalPage = (page.orElse(0) < 1) ? INITIAL_PAGE : page.get() - 1;
// print repo
System.out.println("here is client repo " + clientrepository.findAll());
Page<ClientModel> clientlist = clientrepository.findAll(new PageRequest(evalPage, evalPageSize));
System.out.println("client list get total pages" + clientlist.getTotalPages() + "client list get number " + clientlist.getNumber());
PagerModel pager = new PagerModel(clientlist.getTotalPages(),clientlist.getNumber(),BUTTONS_TO_SHOW);
// add clientmodel
modelAndView.addObject("clientlist",clientlist);
// evaluate page size
modelAndView.addObject("selectedPageSize", evalPageSize);
// add page sizes
modelAndView.addObject("pageSizes", PAGE_SIZES);
// add pager
modelAndView.addObject("pager", pager);
return modelAndView;
}
public void addtorepository(){
//below we are adding clients to our repository for the sake of this example
ClientModel widget = new ClientModel();
widget.setAddress("123 Fake Street");
widget.setCurrentInvoice(10000);
widget.setName("Widget Inc");
clientrepository.save(widget);
//next client
ClientModel foo = new ClientModel();
foo.setAddress("456 Attorney Drive");
foo.setCurrentInvoice(20000);
foo.setName("Foo LLP");
clientrepository.save(foo);
//next client
ClientModel bar = new ClientModel();
bar.setAddress("111 Bar Street");
bar.setCurrentInvoice(30000);
bar.setName("Bar and Food");
clientrepository.save(bar);
//next client
ClientModel dog = new ClientModel();
dog.setAddress("222 Dog Drive");
dog.setCurrentInvoice(40000);
dog.setName("Dog Food and Accessories");
clientrepository.save(dog);
//next client
ClientModel cat = new ClientModel();
cat.setAddress("333 Cat Court");
cat.setCurrentInvoice(50000);
cat.setName("Cat Food");
clientrepository.save(cat);
//next client
ClientModel hat = new ClientModel();
hat.setAddress("444 Hat Drive");
hat.setCurrentInvoice(60000);
hat.setName("The Hat Shop");
clientrepository.save(hat);
//next client
ClientModel hatB = new ClientModel();
hatB.setAddress("445 Hat Drive");
hatB.setCurrentInvoice(60000);
hatB.setName("The Hat Shop B");
clientrepository.save(hatB);
//next client
ClientModel hatC = new ClientModel();
hatC.setAddress("446 Hat Drive");
hatC.setCurrentInvoice(60000);
hatC.setName("The Hat Shop C");
clientrepository.save(hatC);
//next client
ClientModel hatD = new ClientModel();
hatD.setAddress("446 Hat Drive");
hatD.setCurrentInvoice(60000);
hatD.setName("The Hat Shop D");
clientrepository.save(hatD);
//next client
ClientModel hatE = new ClientModel();
hatE.setAddress("447 Hat Drive");
hatE.setCurrentInvoice(60000);
hatE.setName("The Hat Shop E");
clientrepository.save(hatE);
//next client
ClientModel hatF = new ClientModel();
hatF.setAddress("448 Hat Drive");
hatF.setCurrentInvoice(60000);
hatF.setName("The Hat Shop F");
clientrepository.save(hatF);
}
}6 – Thymeleaf Template
In Thymeleaf template, the two most important things to note are:
- Thymeleaf Standard Dialect
- Javascript
Like in a CrudRepository, we iterate through the PagingAndSortingRepository with th:each=”clientlist : ${clientlist}”. Except instead of each item in the repository being an Iterable, the item is a Page.
With select class=”form-control pagination” id=”pageSizeSelect”, we are allowing the user to pick their page size of either 5 or 10. We defined these values in our Controller.
Next is the code that allows the user to browse the various pages. This is where our PagerModel comes in to use.
The changePageAndSize() function is the JavaScript function that will update the page size when the user changes it.
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org">
<head>
<!-- CSS INCLUDE -->
<link rel="stylesheet"
href="https://www.javacodegeeks.com/wp-content/litespeed/localres/aHR0cHM6Ly9tYXhjZG4uYm9vdHN0cmFwY2RuLmNvbS8=bootstrap/3.3.7/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous"></link>
<!-- EOF CSS INCLUDE -->
<style>
.pagination-centered {
text-align: center;
}
.disabled {
pointer-events: none;
opacity: 0.5;
}
.pointer-disabled {
pointer-events: none;
}
</style>
</head>
<body>
<!-- START PAGE CONTAINER -->
<div class="container-fluid">
<!-- START PAGE SIDEBAR -->
<!-- commented out <div th:replace="fragments/header :: header"> </div> -->
<!-- END PAGE SIDEBAR -->
<!-- PAGE TITLE -->
<div class="page-title">
<h2>
<span class="fa fa-arrow-circle-o-left"></span> Client Viewer
</h2>
</div>
<!-- END PAGE TITLE -->
<div class="row">
<table class="table datatable">
<thead>
<tr>
<th>Name</th>
<th>Address</th>
<th>Load</th>
</tr>
</thead>
<tbody>
<tr th:each="clientlist : ${clientlist}">
<td th:text="${clientlist.name}">Text ...</td>
<td th:text="${clientlist.address}">Text ...</td>
<td><button type="button"
class="btn btn-primary btn-condensed">
<i class="glyphicon glyphicon-folder-open"></i>
</button></td>
</tr>
</tbody>
</table>
<div class="row">
<div class="form-group col-md-1">
<select class="form-control pagination" id="pageSizeSelect">
<option th:each="pageSize : ${pageSizes}" th:text="${pageSize}"
th:value="${pageSize}"
th:selected="${pageSize} == ${selectedPageSize}"></option>
</select>
</div>
<div th:if="${clientlist.totalPages != 1}"
class="form-group col-md-11 pagination-centered">
<ul class="pagination">
<li th:class="${clientlist.number == 0} ? disabled"><a
class="pageLink"
th:href="@{/(pageSize=${selectedPageSize}, page=1)}">«</a>
</li>
<li th:class="${clientlist.number == 0} ? disabled"><a
class="pageLink"
th:href="@{/(pageSize=${selectedPageSize}, page=${clientlist.number})}">←</a>
</li>
<li
th:class="${clientlist.number == (page - 1)} ? 'active pointer-disabled'"
th:each="page : ${#numbers.sequence(pager.startPage, pager.endPage)}">
<a class="pageLink"
th:href="@{/(pageSize=${selectedPageSize}, page=${page})}"
th:text="${page}"></a>
</li>
<li
th:class="${clientlist.number + 1 == clientlist.totalPages} ? disabled">
<a class="pageLink"
th:href="@{/(pageSize=${selectedPageSize}, page=${clientlist.number + 2})}">→</a>
</li>
<li
th:class="${clientlist.number + 1 == clientlist.totalPages} ? disabled">
<a class="pageLink"
th:href="@{/(pageSize=${selectedPageSize}, page=${clientlist.totalPages})}">»</a>
</li>
</ul>
</div>
</div>
</div>
<!-- END PAGE CONTENT -->
<!-- END PAGE CONTAINER -->
</div>
<script
src="https://www.javacodegeeks.com/wp-content/litespeed/localres/aHR0cHM6Ly9jb2RlLmpxdWVyeS5jb20vjquery-1.11.1.min.js"
integrity="sha256-VAvG3sHdS5LqTT+5A/aeq/bZGa/Uj04xKxY8KM/w9EE="
crossorigin="anonymous"></script>
<script
src="https://www.javacodegeeks.com/wp-content/litespeed/localres/aHR0cHM6Ly9tYXhjZG4uYm9vdHN0cmFwY2RuLmNvbS8=bootstrap/3.3.7/js/bootstrap.min.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
<script th:inline="javascript">
/*<![CDATA[*/
$(document).ready(function() {
changePageAndSize();
});
function changePageAndSize() {
$('#pageSizeSelect').change(function(evt) {
window.location.replace("/?pageSize=" + this.value + "&page=1");
});
}
/*]]>*/
</script>
</body>
</html>7 – Configuration
The below properties can be changed based on your preferences but were what I wanted for my environment.
application.properties
#================================== # = Thymeleaf configurations #================================== spring.thymeleaf.check-template-location=true spring.thymeleaf.prefix=classpath:/templates/ spring.thymeleaf.suffix=.html spring.thymeleaf.content-type=text/html spring.thymeleaf.cache=false server.contextPath=/
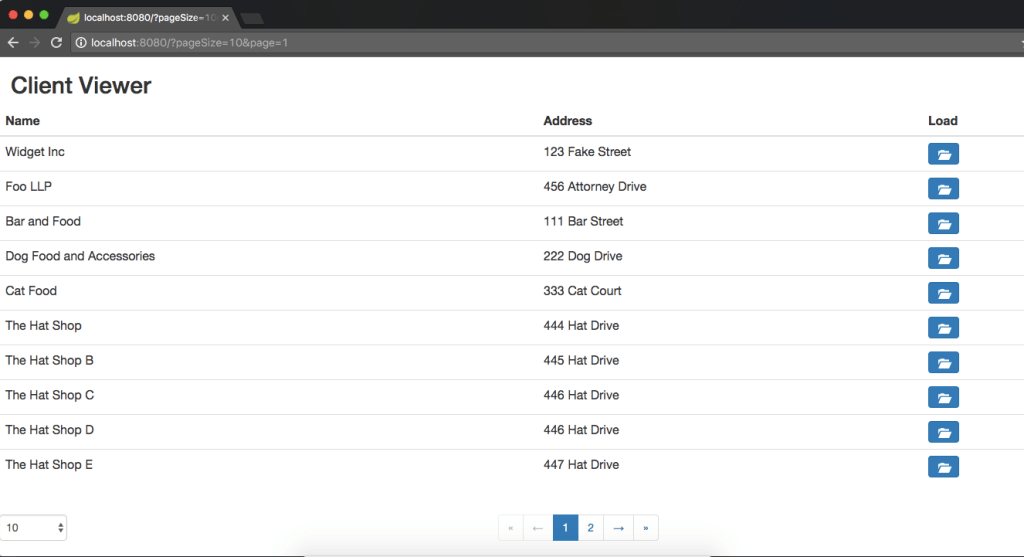
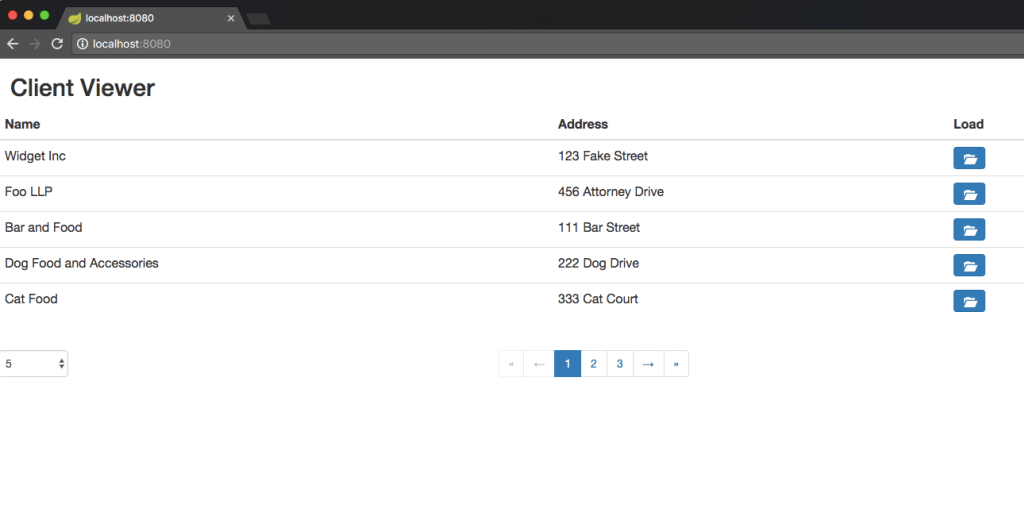
8 – Demo
This is the homepage.
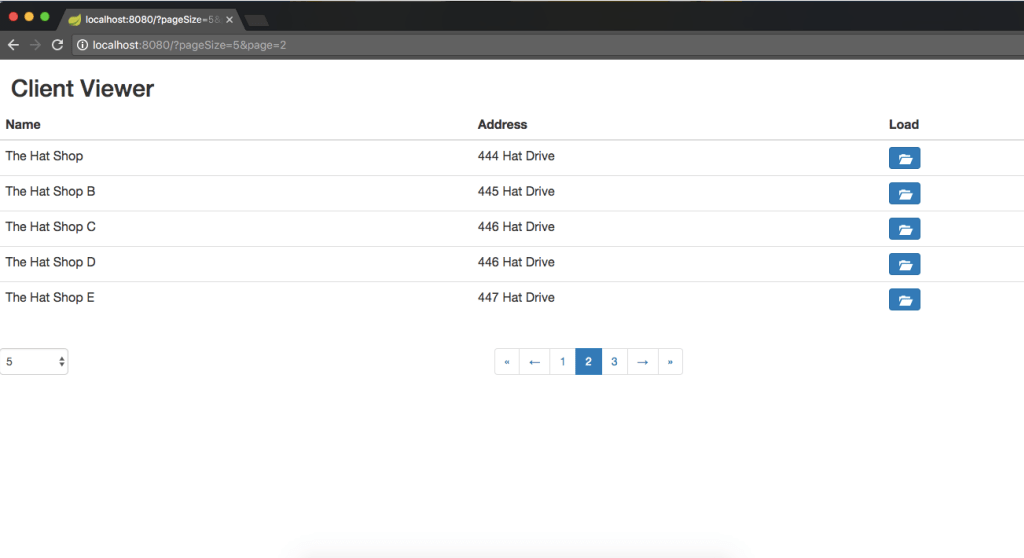
I can change the amount of items on the page to 10.

The source code is on Github
| Published on Java Code Geeks with permission by Michael Good, partner at our JCG program. See the original article here: PagingAndSortingRepository – How to Use With Thymeleaf Opinions expressed by Java Code Geeks contributors are their own. |








Thanks,sir
This post help my project . :)