Validation in Thymeleaf + Spring
Overview
Important topics we will be discussing are dealing with null values, empty strings, and validation of input so we do not enter invalid data into our database.
In dealing with null values, we touch on use of java.util.Optional which was introduced in Java 1.8.
0 – Spring Boot + Thymeleaf Example Form Validation Application
We are building a web application for a university that allows potential students to request information on their programs.
View and Download the code from Github
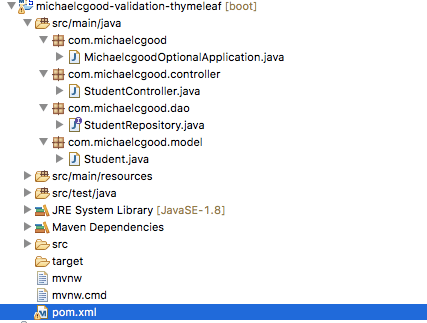
1 – Project Structure
2 – Project Dependencies
Besides our typical Spring Boot dependencies, we are using an embedded HSQLDB database and nekohtml for LEGACYHTML5 mode.
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.michaelcgood</groupId> <artifactId>michaelcgood-validation-thymeleaf</artifactId> <version>0.0.1</version> <packaging>jar</packaging> <name>michaelcgood-validation-thymeleaf</name> <description>Michael C Good - Validation in Thymeleaf Example Application</description> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>1.5.7.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-data-jpa</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.hsqldb</groupId> <artifactId>hsqldb</artifactId> <scope>runtime</scope> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> <!-- legacy html allow --> <dependency> <groupId>net.sourceforge.nekohtml</groupId> <artifactId>nekohtml</artifactId> <version>1.9.21</version> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
3 – Model
In our model we define:
- An autogenerated id field
- A name field that cannot be null
- That the name must be between 2 and 40 characters
- An email field that is validated by the @Email annotation
- A boolean field “openhouse” that allows a potential student to indicate if she wants to attend an open house
- A boolean field “subscribe” for subscribing to email updates
- A comments field that is optional, so there is no minimum character requirement but there is a maximum character requirement
package com.michaelcgood.model;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
import javax.validation.constraints.NotNull;
import javax.validation.constraints.Size;
import org.hibernate.validator.constraints.Email;
@Entity
public class Student {
@Id
@GeneratedValue(strategy = GenerationType.AUTO)
private Long id;
@NotNull
@Size(min=2, max=40)
private String name;
@NotNull
@Email
private String email;
private Boolean openhouse;
private Boolean subscribe;
@Size(min=0, max=300)
private String comments;
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public Boolean getOpenhouse() {
return openhouse;
}
public void setOpenhouse(Boolean openhouse) {
this.openhouse = openhouse;
}
public Boolean getSubscribe() {
return subscribe;
}
public void setSubscribe(Boolean subscribe) {
this.subscribe = subscribe;
}
public String getComments() {
return comments;
}
public void setComments(String comments) {
this.comments = comments;
}
}4 – Repository
We define a repository.
package com.michaelcgood.dao;
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.stereotype.Repository;
import com.michaelcgood.model.Student;
@Repository
public interface StudentRepository extends JpaRepository<Student,Long> {
}5 – Controller
We register StringTrimmerEditor to convert empty Strings to null values automatically.
When a user sends a POST request, we want to receive the value of that Student object, so we use @ModelAttribute to do just that.
To ensure that the user is sending values that are valid, we use the appropriately named @Valid annotation next.
BindingResult must follow next, or else the user is given an error page when submitting invalid data instead of remaining on the form page.
We use if…else to control what happens when a user submits a form. If the user submits invalid data, the user will remain on the current page and nothing more will occur on the server side. Otherwise, the application will consume the user’s data and the user can proceed.
At this point, it is kind of redundant to check if the student’s name is null, but we do. Then, we call the method checkNullString, which is defined below, to see if the comment field is an empty String or null.
package com.michaelcgood.controller;
import java.util.Optional;
import javax.validation.Valid;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.propertyeditors.StringTrimmerEditor;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.WebDataBinder;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.InitBinder;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
import com.michaelcgood.dao.StudentRepository;
import com.michaelcgood.model.Student;
@Controller
public class StudentController {
@InitBinder
public void initBinder(WebDataBinder binder) {
binder.registerCustomEditor(String.class, new StringTrimmerEditor(true));
}
public String finalString = null;
@Autowired
private StudentRepository studentRepository;
@PostMapping(value="/")
public String addAStudent(@ModelAttribute @Valid Student newStudent, BindingResult bindingResult, Model model){
if (bindingResult.hasErrors()) {
System.out.println("BINDING RESULT ERROR");
return "index";
} else {
model.addAttribute("student", newStudent);
if (newStudent.getName() != null) {
try {
// check for comments and if not present set to 'none'
String comments = checkNullString(newStudent.getComments());
if (comments != "None") {
System.out.println("nothing changes");
} else {
newStudent.setComments(comments);
}
} catch (Exception e) {
System.out.println(e);
}
studentRepository.save(newStudent);
System.out.println("new student added: " + newStudent);
}
return "thanks";
}
}
@GetMapping(value="thanks")
public String thankYou(@ModelAttribute Student newStudent, Model model){
model.addAttribute("student",newStudent);
return "thanks";
}
@GetMapping(value="/")
public String viewTheForm(Model model){
Student newStudent = new Student();
model.addAttribute("student",newStudent);
return "index";
}
public String checkNullString(String str){
String endString = null;
if(str == null || str.isEmpty()){
System.out.println("yes it is empty");
str = null;
Optional<String> opt = Optional.ofNullable(str);
endString = opt.orElse("None");
System.out.println("endString : " + endString);
}
else{
; //do nothing
}
return endString;
}
}Optional.ofNullable(str); means that the String will become the data type Optional, but the String may be a null value.
endString = opt.orElse(“None”); sets the String value to “None” if the variable opt is null.
6 – Thymeleaf Templates
As you saw in our Controller’s mapping above, there are two pages. The index.html is our main page that has the form for potential University students.
Our main object is Student, so of course our th:object refers to that. Our model’s fields respectively go into th:field.
We wrap our form’s inputs inside a table for formatting purposes.
Below each table cell (td) we have a conditional statement like this one: […]
th:if=”${#fields.hasErrors(‘name’)}” th:errors=”*{name}”
[…]
The above conditional statement means if the user inputs data into that field that doesn’t match the requirement we put for that field in our Student model and then submits the form, show the input requirements when the user is returned to this page.
index.html
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org">
<head>
<!-- CSS INCLUDE -->
<link rel="stylesheet"
href="https://www.javacodegeeks.com/wp-content/litespeed/localres/aHR0cHM6Ly9tYXhjZG4uYm9vdHN0cmFwY2RuLmNvbS8=bootstrap/3.3.7/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous"></link>
<!-- EOF CSS INCLUDE -->
</head>
<body>
<!-- START PAGE CONTAINER -->
<div class="container-fluid">
<!-- PAGE TITLE -->
<div class="page-title">
<h2>
<span class="fa fa-arrow-circle-o-left"></span> Request University
Info
</h2>
</div>
<!-- END PAGE TITLE -->
<div class="column">
<form action="#" th:action="@{/}" th:object="${student}"
method="post">
<table>
<tr>
<td>Name:</td>
<td><input type="text" th:field="*{name}"></input></td>
<td th:if="${#fields.hasErrors('name')}" th:errors="*{name}">Name
Error</td>
</tr>
<tr>
<td>Email:</td>
<td><input type="text" th:field="*{email}"></input></td>
<td th:if="${#fields.hasErrors('email')}" th:errors="*{email}">Email
Error</td>
</tr>
<tr>
<td>Comments:</td>
<td><input type="text" th:field="*{comments}"></input></td>
</tr>
<tr>
<td>Open House:</td>
<td><input type="checkbox" th:field="*{openhouse}"></input></td>
</tr>
<tr>
<td>Subscribe to updates:</td>
<td><input type="checkbox" th:field="*{subscribe}"></input></td>
</tr>
<tr>
<td>
<button type="submit" class="btn btn-primary">Submit</button>
</td>
</tr>
</table>
</form>
</div>
<!-- END PAGE CONTENT -->
<!-- END PAGE CONTAINER -->
</div>
<script src="https://www.javacodegeeks.com/wp-content/litespeed/localres/aHR0cHM6Ly9jb2RlLmpxdWVyeS5jb20vjquery-1.11.1.min.js"
integrity="sha256-VAvG3sHdS5LqTT+5A/aeq/bZGa/Uj04xKxY8KM/w9EE="
crossorigin="anonymous"></script>
<script
src="https://www.javacodegeeks.com/wp-content/litespeed/localres/aHR0cHM6Ly9tYXhjZG4uYm9vdHN0cmFwY2RuLmNvbS8=bootstrap/3.3.7/js/bootstrap.min.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
</body>
</html>Here we have the page that a user sees when they have successfully completed the form. We use th:textto show the user the text he or she input for that field.
thanks.html
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org">
<head>
<!-- CSS INCLUDE -->
<link rel="stylesheet"
href="https://www.javacodegeeks.com/wp-content/litespeed/localres/aHR0cHM6Ly9tYXhjZG4uYm9vdHN0cmFwY2RuLmNvbS8=bootstrap/3.3.7/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous"></link>
<!-- EOF CSS INCLUDE -->
</head>
<body>
<!-- START PAGE CONTAINER -->
<div class="container-fluid">
<!-- PAGE TITLE -->
<div class="page-title">
<h2>
<span class="fa fa-arrow-circle-o-left"></span> Thank you
</h2>
</div>
<!-- END PAGE TITLE -->
<div class="column">
<table class="table datatable">
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Open House</th>
<th>Subscribe</th>
<th>Comments</th>
</tr>
</thead>
<tbody>
<tr th:each="student : ${student}">
<td th:text="${student.name}">Text ...</td>
<td th:text="${student.email}">Text ...</td>
<td th:text="${student.openhouse}">Text ...</td>
<td th:text="${student.subscribe}">Text ...</td>
<td th:text="${student.comments}">Text ...</td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- END PAGE CONTAINER -->
</div>
<script
src="https://www.javacodegeeks.com/wp-content/litespeed/localres/aHR0cHM6Ly9jb2RlLmpxdWVyeS5jb20vjquery-1.11.1.min.js"
integrity="sha256-VAvG3sHdS5LqTT+5A/aeq/bZGa/Uj04xKxY8KM/w9EE="
crossorigin="anonymous"></script>
<script
src="https://www.javacodegeeks.com/wp-content/litespeed/localres/aHR0cHM6Ly9tYXhjZG4uYm9vdHN0cmFwY2RuLmNvbS8=bootstrap/3.3.7/js/bootstrap.min.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
</body>
</html>7 – Configuration
Using Spring Boot Starter and including Thymeleaf dependencies, you will automatically have a templates location of /templates/, and Thymeleaf just works out of the box. So most of these settings aren’t needed.
The one setting to take note of is LEGACYHTM5 which is provided by nekohtml. This allows us to use more casual HTML5 tags if we want to. Otherwise, Thymeleaf will be very strict and may not parse your HTML. For instance, if you do not close an input tag, Thymeleaf will not parse your HTML.
application.properties
#================================== # = Thymeleaf configurations #================================== spring.thymeleaf.check-template-location=true spring.thymeleaf.prefix=classpath:/templates/ spring.thymeleaf.suffix=.html spring.thymeleaf.content-type=text/html spring.thymeleaf.cache=false spring.thymeleaf.mode=LEGACYHTML5 server.contextPath=/
8 – Demo
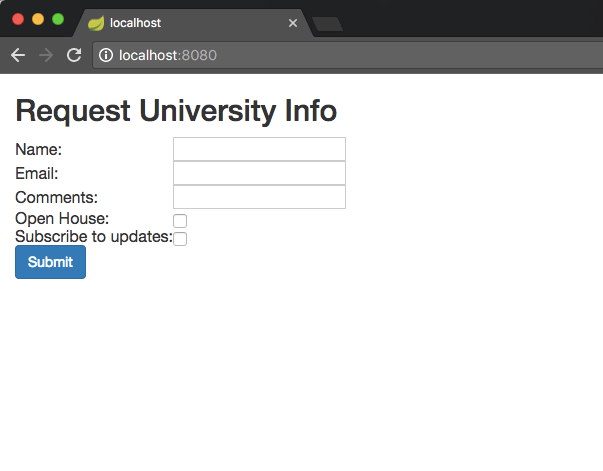
Home page
Here we arrive on the home page.

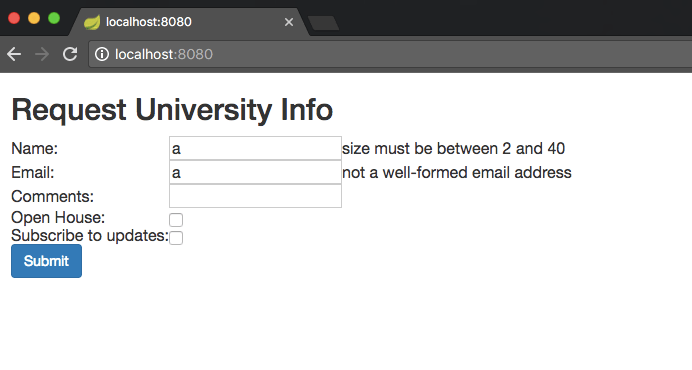
Invalid data
I input invalid data into the name field and email field.
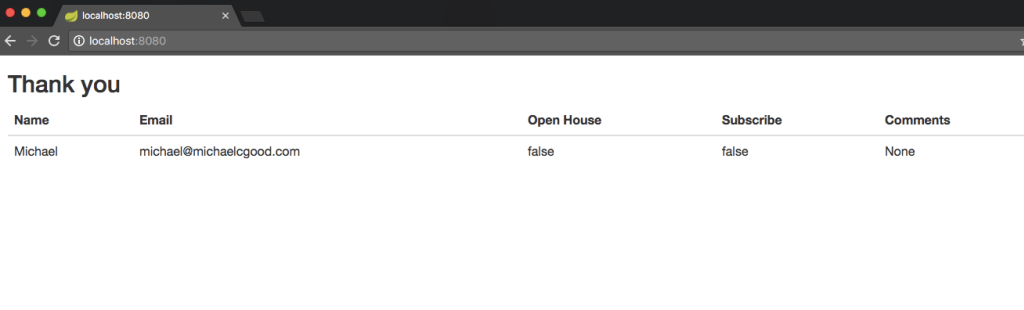
Valid data with no comment
Now I put valid data in all fields, but do not provide a comment. It is not required to provide a comment. In our controller, we made all empty Strings null values. If the user did not provide a comment, the String value is made “None”.
9 – Conclusion
Wrap up
This demo application demonstrated how to valid user input in a Thymeleaf form.
In my opinion, Spring and Thymeleaf work well with javax.validation.constraints for validating user input.
The source code is on Github
Notes
Java 8’s Optional was sort of forced into this application for demonstration purposes, and I want to note it works more organically when using @RequestParam as shown in my PagingAndSortingRepository tutorial.
However, if you were not using Thymeleaf, you could have possibly made our not required fields Optional. Here Vlad Mihalcea discusses the best way to map Optional entity attribute with JPA and Hibernate.
| Published on Java Code Geeks with permission by Michael Good, partner at our JCG program. See the original article here: Validation in Thymeleaf + Spring Opinions expressed by Java Code Geeks contributors are their own. |