Fluent Design Style Button, Toggle Button and Tooltip For Java, JavaFX
Hi again!
This weekend, during my spare time, I’ve continued work on JMetro. The end result is a new Button and ToggleButton dark and light style. These new styles include a new animation when the button is pressed. Which can be turned on and off through CSS.
Finally I’ve quickly tweaked the Tooltip style.
This bumps up JMetro version number to 4.4.
JMetro version 4.4
Sometimes I’m impressed with how much I can achieve with just a few hours working in JavaFX. I try to be as honest as possible and sure I’m biased since I’ve been working with it since it’s early start. Since JavaFX was still beta (before version 1). Had it’s own scripting language (JavaFX script). You had to recur to hacks to interface with Java, the language (?!). And it silenced NPEs (?!?!).
It’s impressive that with just a few hours of my spare time each weekend for the past few weeks I’m almost finished with this new iteration of JMetro. Which included re-styling practically all JavaFX controls (new animations, new colors, new overall styles). Including some which do not exist in the JavaFX framework. And all of that twice, since JMetro includes a light and dark version. Not to mention designing (code/API design as well as visual design and UX), testing and tweaking till I thought it was good enough. Personally, I’m impressed at how much I have achieved so far with the time I’ve spent.
I don’t try to sell any specific technology. Because like I used to hear Kirill Grouchnikov (now working at Google), former software engineer that blogged about Swing: “the customer doesn’t care about the technology”. The customer doesn’t care about the technology that was used. The customer cares whether the product works well or not.
I don’t mind working with other technologies. In fact, in the recent past I’ve been working in web development using javascript, html, etc. I always try to choose the best tool for the job, passions aside (of course, experience with a toolkit also counts).
In this blog I try to be as honest and unbiased as possible. Not trying to sell the readers on any particular technology. Right now, I’m not affiliated with Oracle or with any other company that sells JavaFX products or JavaFX consultancy. I don’t have any investment in JavaFX, other than the fact that I’ve been using it for very long. Usually, I first describe myself as a JavaFX consultant and freelancer, only because that’s what I have most experience with. There are maybe other technologies as productive as JavaFX out there (I don’t know them all, thoroughly enough, obviously). Still, I think it’s pretty impressive what you can achieve with just a few hours of work.
Button and ToggleButton new style
Just a couple of hours was all it took for me to completely re-implement the button style with a new animation when clicked. And a new CSS property to turn on/off that animation.
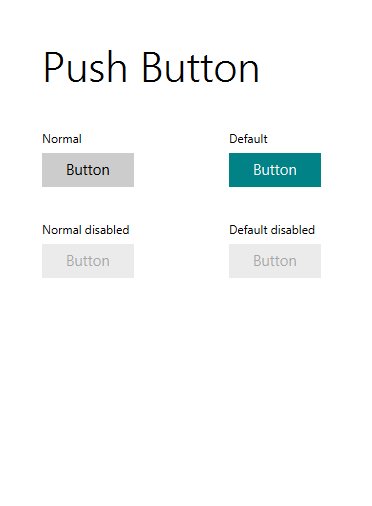
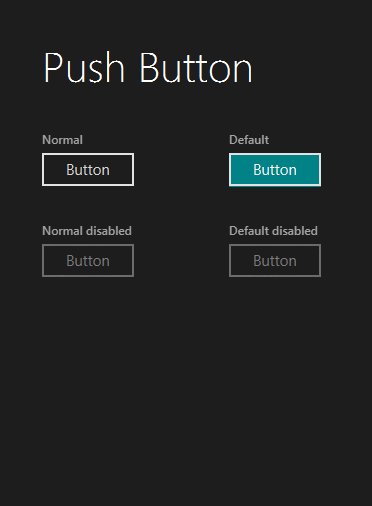
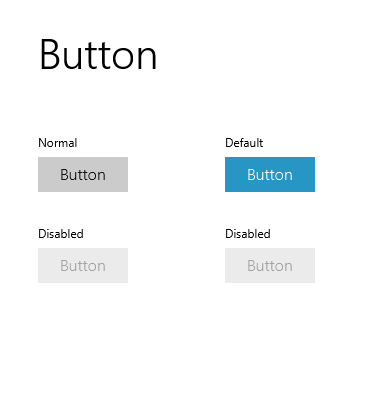
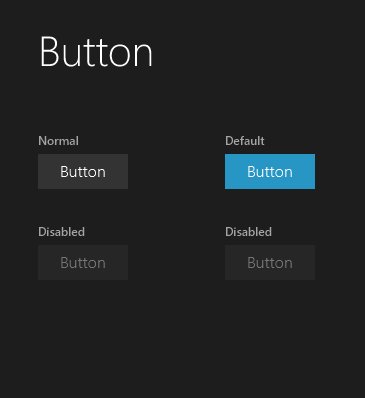
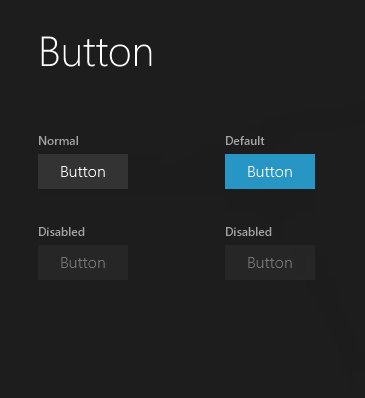
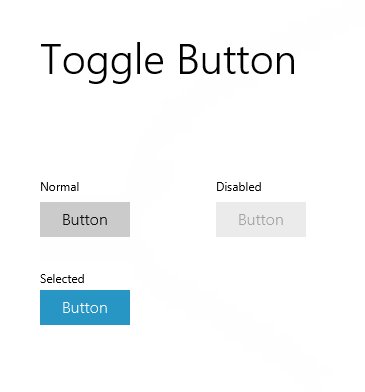
First the old light and dark style of the Button:
The “Default” that you see above, represents the style of the button when it is set as the default. Check out the API specification for more information.
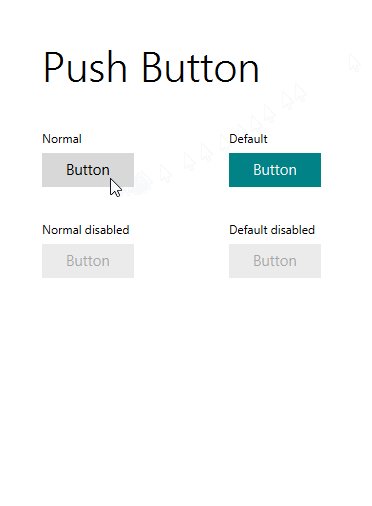
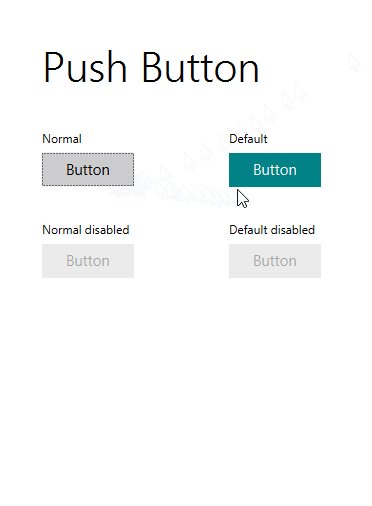
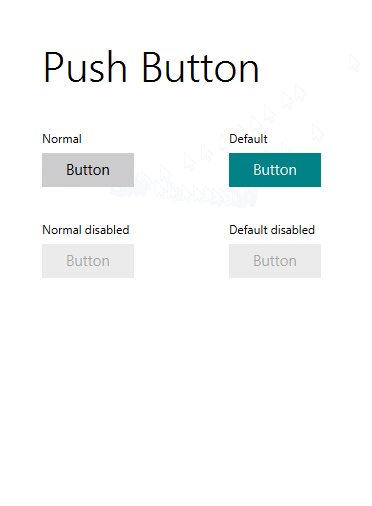
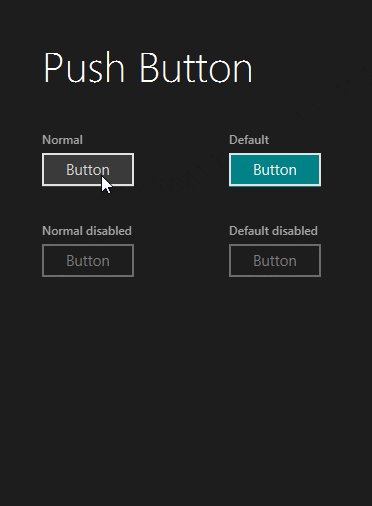
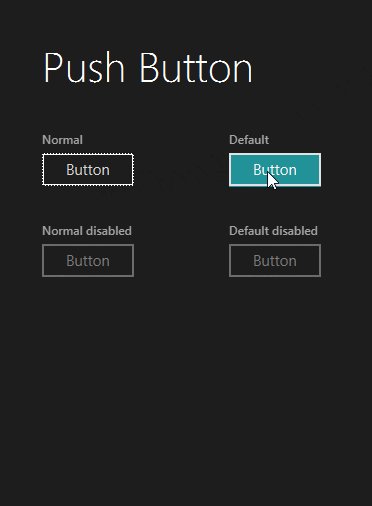
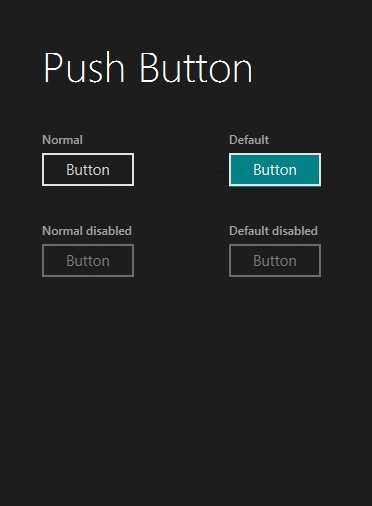
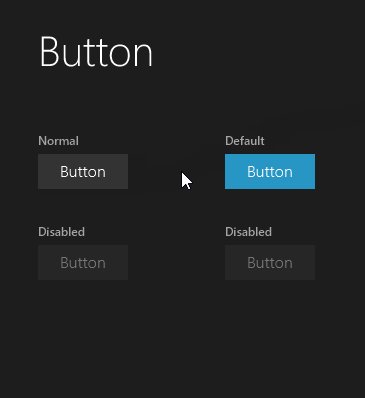
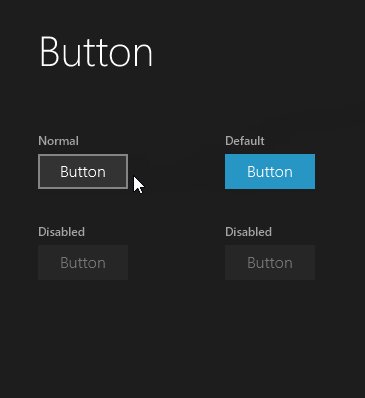
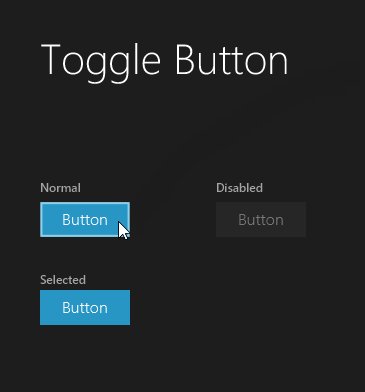
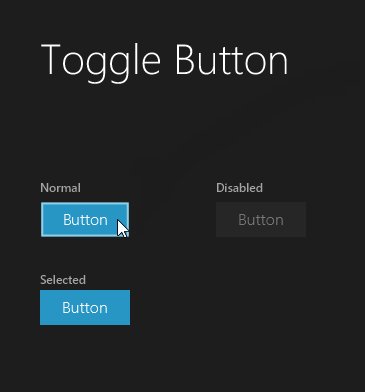
The new style looks as follows:
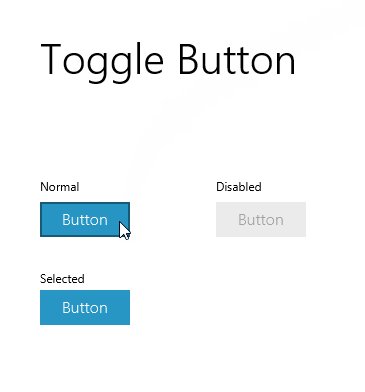
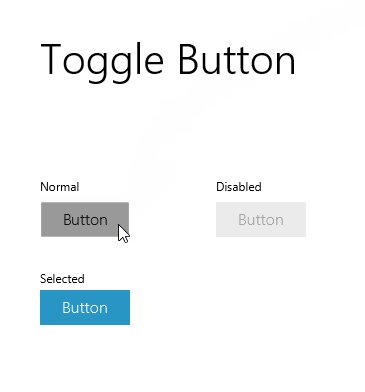
The colors for pressed, hover, etc and corresponding effects have changed. A new animation has also been added, which happens when the Button is clicked. The Button shrinks, when pressed, and then progressively comes back to normal size. You can turn this animation on or off with the -shrink-animate-on-press CSS property. By default, it is set to on, in the JMetro stylesheet:
.button, .toggle-button { -shrink-animate-on-press: true;} |
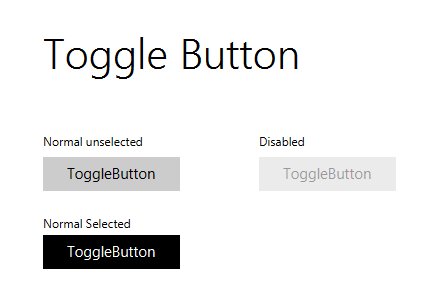
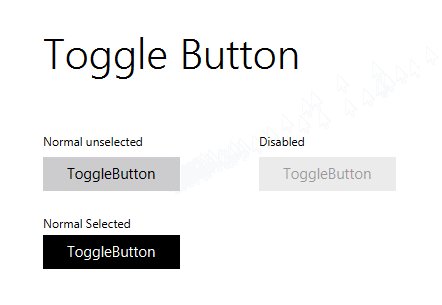
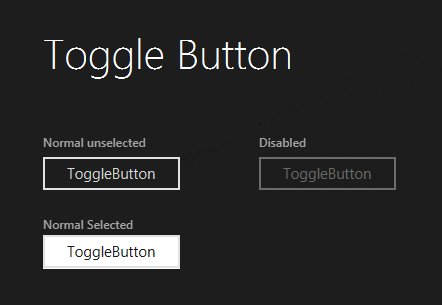
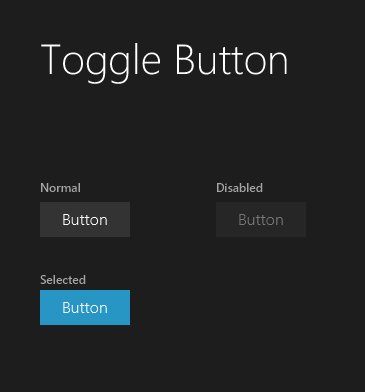
The Toggle Button style is highly based on the Button. Here’s the old style:
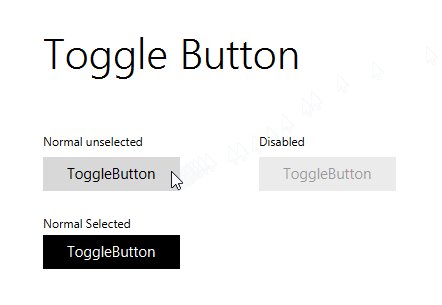
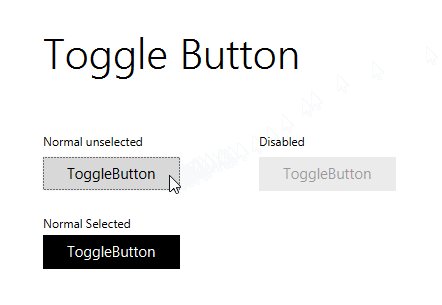
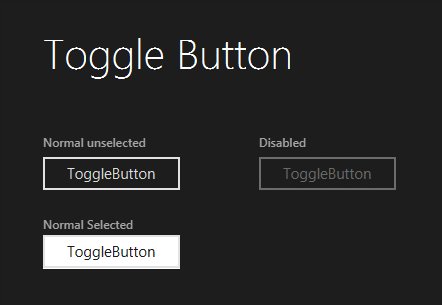
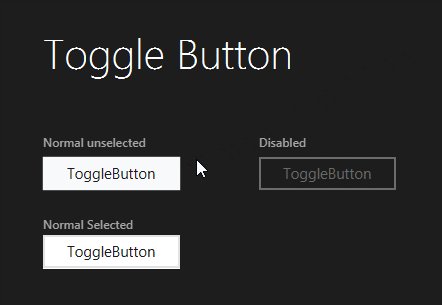
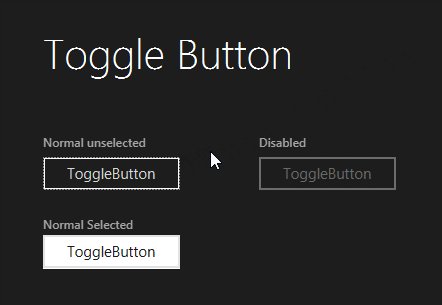
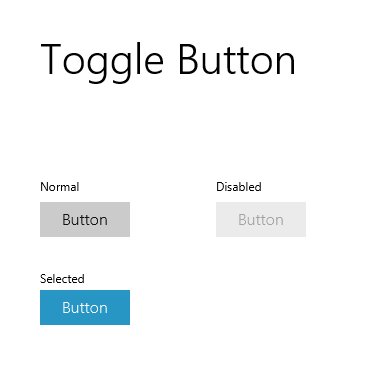
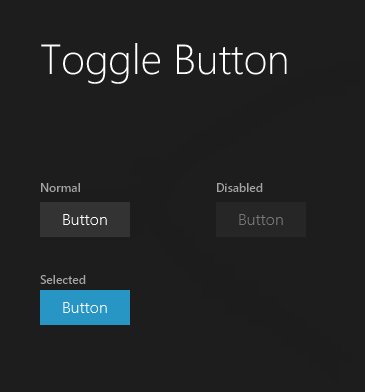
The new Toggle Button style now looks as follows:
Tooltip new style
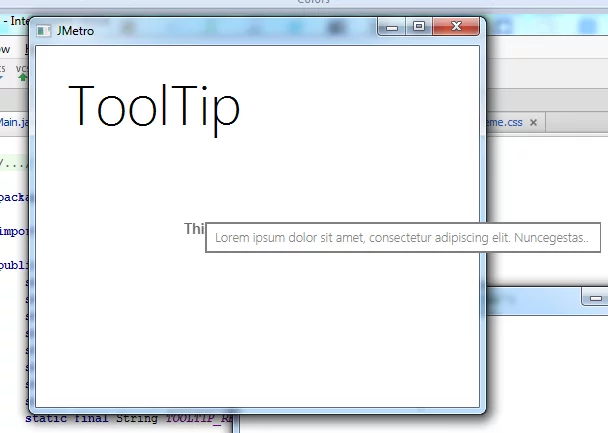
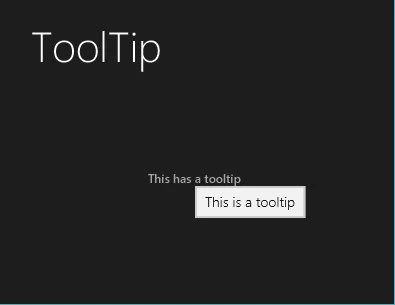
The last addition to JMetro version 4.4 is a new style for the Tooltip. This was a quick tweak of the old style. Both light and dark versions look the same:
Colors were slightly tweaked and the font was made bigger.
Conclusion
In this blog post I’ve expressed my opinion on how productive JavaFX can be. Particularly in the case of this new JMetro iteration that was started just a few weeks ago.
I’ve then mentioned what’s new in JMetro 4.4 version. This includes a new Button and ToggleButton dark and light style, with added CSS styleable animations. And a new tweaked Tooltip style.
Here’s what I’ll be updating next:
- Text Field style;
- Password Field style;
- Progress Bar style;
- Continue work to make it easy for developers to tweak JMetro colors in the future;
- Somewhere down the line, probably around version 5, I’ll work on making JMetro also available through Maven Central. There are some particularities to this project that don’t make it as easy as it could be.
The documentation for JMetro is on the JavaFX theme JMetro page. It hasn’t been updated yet, with this last version additions.
As usual, follow me on twitter.
| Published on Java Code Geeks with permission by Pedro Duque Vieira, partner at our JCG program. See the original article here: Fluent Design Style Button, Toggle Button and Tooltip For Java, JavaFX Opinions expressed by Java Code Geeks contributors are their own. |