Angular Calendar Integration Example
Welcome readers! In this post, we feature a comprehensive Example on Angular Calendar Integration. We will integrate a calendar/date picker in an angular application.
1. Angular Calendar Integration – Introduction
- Angular is a Typescript-based open-source framework that helps developers build single page applications
- Offers Object-oriented features and supports the dynamic loading of the pages
- Supports Two-way data-binding, Property (
[]), and Event (()) binding techniques - Supports command-line-interface to easily initiate and manage the angular projects from the command line
Now open the visual studio code and let us see how to implement this tutorial in angular 6 frameworks.
2. Angular Calendar Integration Example
Here is a systematic guide for implementing this tutorial.
2.1 Tools Used
We are using Visual Studio Code and Node Terminal to compile and execute the angular code on a browser.
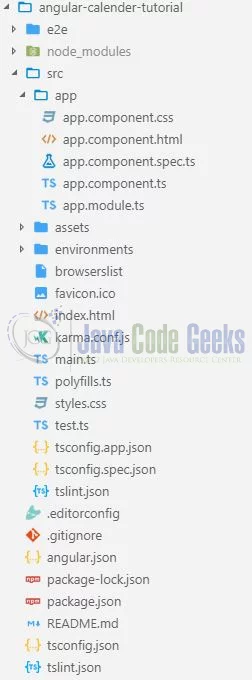
2.2 Project Structure
In case you are confused about where you should create the corresponding files or folder, let us review the project structure of the angular application.

3. Creating Angular application
Run the ng new angular-calendar-tutorial command in the npm console to create a new angular project. Once the new project is created, following the below steps.
3.1 Install Calendar module
To integrate calendar/date picker in an angular application we will install two out-of-box plugins. In the npm console, run the following commands from the project directory.
- Using ngx-bootstrap for calendar/date picker=
npm install ngx-bootstrap --save - Optional step for installing the bootstrap css=
npm install bootstrap@3 --save
3.2 Import Date Picker module
To start working with a date picker in angular we will need to import the BsDatepickerModule module in src/app/app.module.ts file.
app.module.ts
1 2 3 4 5 6 7 | // Injecting the date-picker/calendar module in the application.import { BsDatepickerModule } from 'ngx-bootstrap/datepicker';// Including the date picker module in the application module. imports: [ BrowserModule, FormsModule, BsDatepickerModule.forRoot() ], |
3.3 Create HTML component
Add the following code to the src/app/app.component.html file to display the calendar which is attached to an input tag. Here we will,
- Change the value of “type” attribute to
text - Add the
bsDatepickerdirective to the input element
app.component.html
01 02 03 04 05 06 07 08 09 10 11 12 | <!--The content below is only a placeholder and can be replaced.--><div class="container"> <h1 class="text-info text-center">{{ title }}!</h1> <hr /> <div class="form-group"> <input id="dateOfJoining" name="dateOfJoining" [(ngModel)]="dateOfJoining" type="text" bsDatepicker class="form-control" placeholder="Enter Joining Date . . ." /> </div> <div *ngIf="dateOfJoining"> <p>You joined on <strong>{{ dateOfJoining | date }}</strong></p> </div></div> |
3.4 Include Date picker css
Add the date picker and bootstrap css reference in the angular.json file.
angular.json
1 2 3 4 5 | "styles": [ "./node_modules/bootstrap/dist/css/bootstrap.min.css", "src/styles.css", "./node_modules/ngx-bootstrap/datepicker/bs-datepicker.css" ] |
4. Run the Application
As we are ready with all the changes, let us compile and run the angular application with ng serve command. Once the projects are successfully compiled and deployed, open the browser to test it.
5. Project Demo
Open your favorite browser and hit the angular application url (http://localhost:4200/) to display the index page of the application.

As the user clicks the input field, the calendar module will be populated as shown in Fig. 3.

On selecting the date, the input field will be populated with the selected date. That is all for this tutorial and I hope the article served you whatever you were expecting for. Happy Learning and do not forget to share!
6. Conclusion
In this section, we learned how to include a simple calendar in the angular application. Developers can download the sample application as an Eclipse project in the Downloads section.
7. Download the Eclipse Project
This was a tutorial on Angular Calendar Integration
You can download the full source code of this example here: Angular Calendar Integration Example


