13 Best JavaScript Framework For 2020
According to stackoverflow’s developer survey 2020, JavaScript is the most commonly used language for the 8th year straight with 67.7% people opting for it. The major reason for its popularity is the fact that JavaScript is versatile and can be used for both frontend and backend development as well as for testing websites or web applications as well.
While googling ‘JavaScript framework’, you’ll come across various JavaScript frameworks, each with their own advantages and usage. With so many choices for the JavaScript frameworks for frontend, backend development, or even testing it’s difficult to choose the right framework for your requirements.
It can be really hard to find the perfect framework for your requirements. In this article on the best JavaScript framework for 2020, with the help of StateOfJS 2019, Stackoverflow’s Developer Survey 2020 and NPM trends, I’ve come up with a list of best JavaScript frameworks for frontend, backend, and for testing which might help you on this.
Front End JavaScript framework

JavaScript has been widely used for front end development for almost 2 decades. Popular frameworks such as React, Vue and Angular have gained a massive legion of followers while few new competitors have been gaining ground recently to challenge the big 3. Here are the 6 best front end frameworks of 2020 –
1. React.js

The first place in our best JavaScript framework for 2020 rankings in the front-end category belongs to React.js. React.js is an open-source front end JavaScript library (not a full-fledged framework) that was created by a team of Facebook developers led by Jordan Walke back in 2011 and became open source in June 2013. The initial prototype was dubbed “FaxJS” and was first experimented in Facebook’s Newsfeed. React can be considered one of the biggest influential disruptors in the web development domain that delivered a real breakthrough shaping web applications that we see today.
React introduced a component-based, functional, and declarative programming style for creating interactive user interfaces for mainly single-page web applications. React delivers blazing-fast rendering by making use of ‘Virtual DOM’ that renders only those components that have changed instead of rendering the whole page. Another key feature of React is the use of simpler JSX syntax instead of JavaScript.
Although React presents a slightly steeper learning curve than other best front end JavaScript frameworks in this list however React is supported by a huge developer community, bountiful learning resources, and a massive industry adoption in every corner of the world.
React has consistently topped popularity charts across the board for front end JavaScript framework, be it Stack overflow Developer Survey or the State OF JS Survey. React has consistently won the crown as the favorite front end JavaScript framework. World’s biggest companies and brands like Airbnb, Facebook, Instagram, Netflix, Twitter, WhatsApp, and many others have been built using React. It wouldn’t be wrong to assume that React.js is arguably the best JavaScript frameworks around.

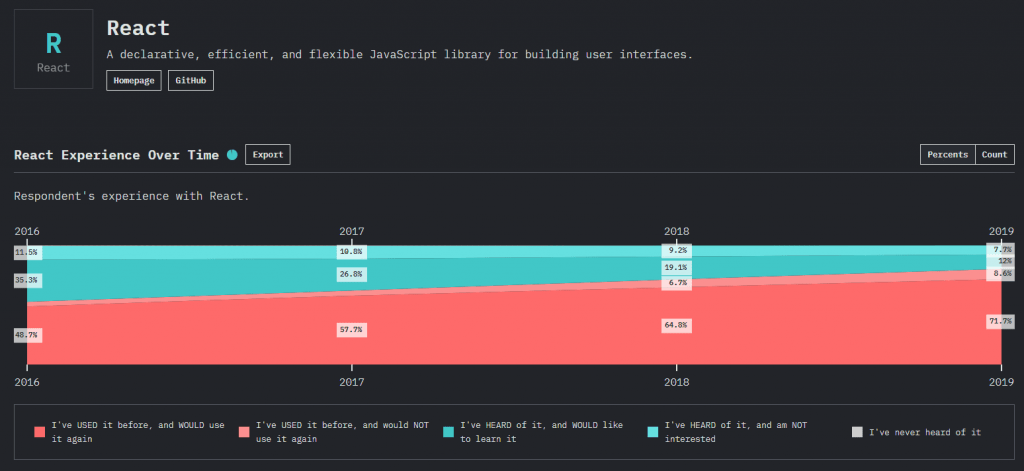
React Usage Statistics 2020
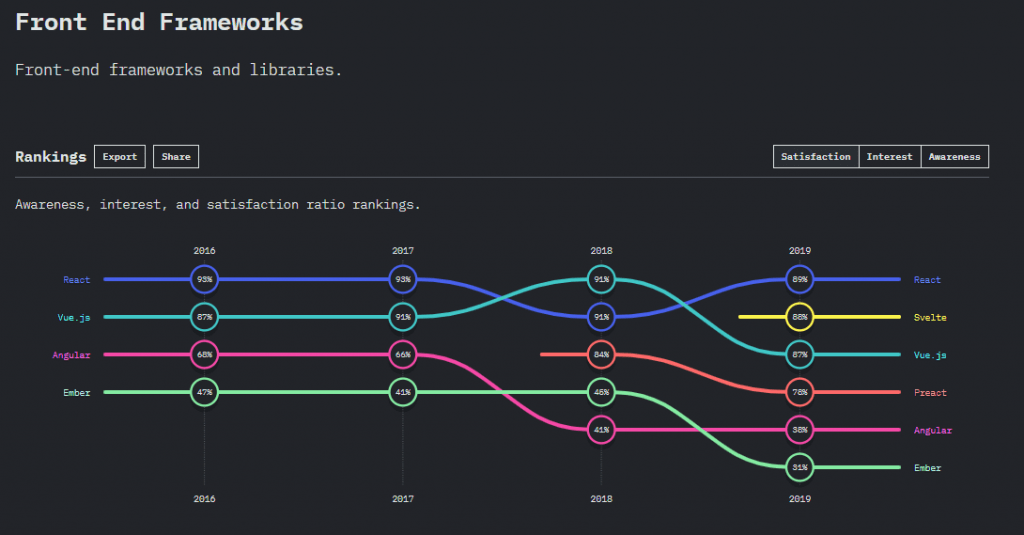
- React was chosen as the #1 front end JavaScript framework in State Of JS 2019 survey of JavaScript developers around the world for the 4th consecutive year! React has polled at 1st place since 2016 ahead of mainstream rivals Vue and Angular as the best JavaScript framework.
- 71.7% of JavaScript devs are currently using React whereas an additional 12% have shown a keen interest to learn it in future as per State Of JS 2019 survey. This marks an impressive jump of almost 8% from previous year where the active user figure stood at 64%.
- In Stack Overflow’s developer survey 2020, React was ranked the 2nd most popular web framework with 35.9% votes behind jQuery which has been steadily losing share to react.
- Approx. 1.45million to 1.6 million websites (live and historical) have been built with React acc. to Wappalyzer and BuiltWith statistics as of June 2020.
- Current version – 16.13.1.
- Github – 150k Stars and 1,388 Contributors as of June 2020
- NPM – Averaging close to all time high of 7.5-8.5 million weekly downloads as of June 2020.
Pros of using React
- Reusable components – React’s component-based approach helps developers to import or reuse UI components without breaking a sweat insteading of coding them from scratch.
- Easy integration – React allows easy integration with other front-end and back-end framework like the popular PHP framework Laravel to work in tandem without a hitch.
- One Direction Data flow – One greatest fundamental difference between React and angular 1 was that React was based on a downward One directional data flow architecture rather than a 2-way data binding adopted by Angular. This ensured that a child element cannot affect the parent making the code more stable and less prone to errors.
- Simpler syntax – React uses JSX JavaScript extension instead of usual JavaScript which is a HTML like syntax that makes the code easier to read, understand and maintain.
- Virtual DOM – React creates a virtual representation or a copy of DOM called Virtual DOM or vDOM. React compares the virtual DOM to the real DOM to only render components that have changed instead of rendering the whole page. This is the key behind React’s blazing fast performance.
- SEO – After many improvements, React is one of the most SEO friendly front end frameworks that facilitates page crawling. Traditional JavaScript frameworks that rendered content dynamically were notorious for their poor SEO performance and incompatibility with search engine crawlers.
- Continuous Improvement – React is in a state of constant evolution and improvement adding key new features like Hooks, Fiber, Concurrent Mode, Suspense etc for reducing boilerplate code, improving concurrency and fast rendering and boosting performance making it a strong contender as the best front end JavaScript framework.
- Rich Community Support – React is backed by a massive Developer Community with almost 1.6k contributors on Github and a wide array of learning resources, tutorials and help guides readily available to anyone starting out. Also do not forget React is backed by one of the largest and most powerful company in the world – Facebook.
Cons of using React
- Although JSX is a simpler syntax that is easier to read and comprehend, it might present an additional learning barrier to new developers.
- Many developers might feel that React has a much steeper curve and bloated complexity when compared to key rival framework Vue,js or any other frontend JavaScript framework.
- React is often plagued with complaints about poor documentation that cannot catch up with new releases and features forcing developers .
- React only deals with the View Layer of the MVC Model leaving out no other option but to rely on other technologies to deal with Model and Controller Layers.
- React is evolving and changing at a very fast pace requiring developers to play catch up and reskill themselves which can be exhausting and difficult to cope up with. Developers often find themselves stuck in a constant learning cycle which keeps rendering their previous knowledge useless or defunct.
Prominent websites built with React
Airbnb, Asana, BBC, Cloudflare, Codecademy, Dropbox, Facebook, Github, Imgur, Instagram, Medium, Netflix, OkCupid, Paypal, Periscope, Pinterest, Product Hunt, Reddit, Salesforce, Scribd, Shopify, Slack, Snapchat, Squarespace, Tesla, The New York times, Typeform, Twitter, Uber, Udemy, WhatsApp, Zendesk.
Will React.js Continue To Dominate?
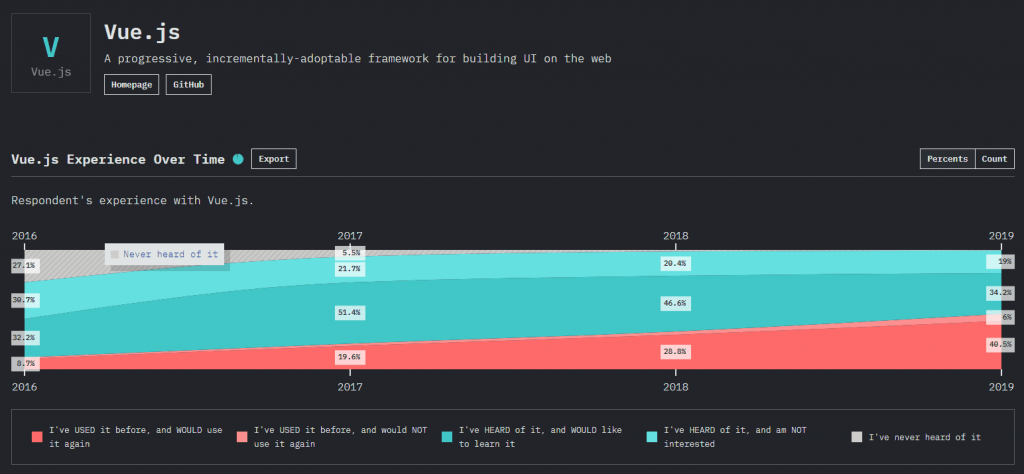
2. Vue.js

The 2nd place in our best JavaScript framework of 2020 rankings in the front-end category goes to Vue.js. Vue.js is an open-source lightweight front end JavaScript framework used to build creative user interfaces and high-performance single page web applications with minimum effort.
Vue was first launched in 2014 by Evan You, a developer working for Google who took inspiration from Angular to deliver a simple lightweight and efficient alternative in the form of Vue.js. Although Vue has adopted most of its features from React and Angular, it has made major improvements on those features to deliver a better, easy to use, and secure framework. The biggest example of this approach is that Vue offers a 2-way data binding as seen in Angular and ‘Virtual DOM’ as seen in React.
Likewise Vue offers high flexibility – not only can it function as an end-to-end full-fledged framework like Angular but also a view layer with state management like React. Thus, the principle key advantage of Vue is its simpler, uncomplicated, unrestrictive and progressive nature that adapts to developer’s needs. Vue has witnessed a massive explosion in its popularity over the last 2 years, dethroning Angular as the main rival to challenge the dominance of React as the best front end JavaScript framework. One of the world’s largest companies like Adobe, Apple, BMW, Louis Vuitton, Nintendo are using Vue.

Vue Usage Statistics 2020
- Vue was placed at #2 in Front End JavaScript Framework rankings in State Of JS 2019 survey by developers for the 2nd consecutive year beating Angular. Vue was ranked at 3rd in 2017 and 5th in 2016.
- 40.5% of JavaScript devs are currently using Vue and pledge to keep using it while 34.5% have shown keen interest to use it in future (2nd highest % after Svelte) as per State Of JS 2019 survey. This marks an impressive jump of almost 12% in current users from previous year where the figure stood at 28.8%.
- In Stack Overflow’s developer survey 2020, Vue was ranked 7th most popular web framework overall and 3rd most popular front end JavaScript framework behind React and Angular.
- Approx. 427k to 693k websites (live and historical) are built with Vue acc. To Wappalyzer and BuiltWith statistics as of June 2020.
- Current version – 2.6.11
- Github – 166k Stars and 293 Contributors as of June 2020.
- NPM – Vue registered an impressive 1.63 million weekly downloads on NPM as of June 2020 edging ahead of Angular.
Pros of using Vue
- Simplicity – The strongest ace that Vue.js has in its corner is its stupendous simplicity. Any React or Angular Developer can pick up Vue in a heartbeat without breaking a sweat. Structure of Vue is simple and enables you to code more with type less syntax. Vue uses a single file component system which means that for any given component, HTML, CSS and JavaScript all reside in a single file.
- Built in MVC – Vue has an inbuilt MVC that enables quick and easy configuration unlike React.
- Easy to learn – Vue does not require you to learn JSX or Typescript like in case of React or Angular. Vue makes use of easy to grasp HTML templates that does not increase the complexity of code.
- Small size – Another key advantage of Vue is its surprising lightweight size given its impressive prowess. gzipped version of Vue is barely 18-20kb in size, much lighter than its bloated bulky rivals like React or Angular.
- Documentation – Vue is blessed with arguably the best documentation among all other framework on this list. Any beginner with basic knowledge of JavaScript should be up and running with Vue in a couple of hours thanks to well written and thorough documentation.
- Integration – Vue can not only be used to create applications from scratch at a blazing fast face, it can also be integrated into existing web apps seamlessly without any trouble for creating new components.
Cons of using Vue
- Small community of contributors – Vue.js does not enjoy the backing of a giant like Facebook or Google like in case of React or Angular. But Vue has indeed managed to create a community of backers. On github, Vue has 291 Contributors which is decent but still nowhere close to the kind of backing React enjoys with 1.6k contributors. Still kudos to Evan and his team for successfully creating one of the most powerful and loved framework the dev community has ever seen.
- Limited employment Opportunities as compared to React and Angular – Vue is undoubtedly extremely popular in China and the US but that might not be the case in the rest of the world. Traditionally the US is always the leader in new technology adoption with the rest of the world lagging behind. Popularity of Vue has not yet cached up in the rest of the world like the US. This can be verified by the fact that out of 720k currently live websites built with Vue.js, more than 450k are registered in the US alone.
Prominent websites built with Vue
9gag, Adobe, Apple Swift UI, Behance, Bilibili, BMW, Chess, Font Awesome, Gitlab, Hack the box, Laravel, Laracasts, Louis Vuitton, Namecheap, Netlify, Netguru, Nintendo, Pluralsight, Pornhub, Shien, Stack overflow, Trivago, Trustpilot, Upwork, Wizzair, Zoom.
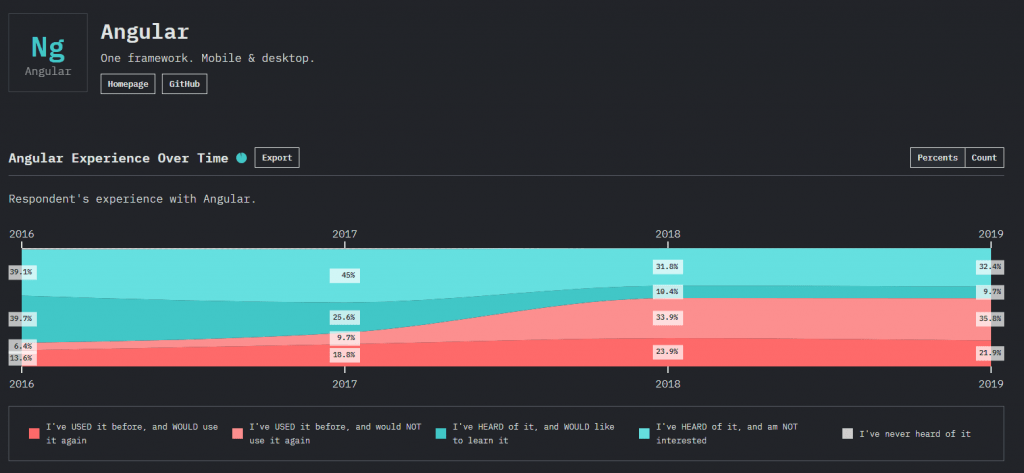
3. Angular.js

The 3rd place in our list of best JavaScript framework of 2020 in the front-end category goes to Angular.js. Angular is an open-source typescript based framework by Google used to build client-side single-page web applications. Angular was created by Google’s engineers Misko Hevery and Adam Abrons in 2010 named AngularJS (or Angular 1). AngularJS achieved widespread acclaim and was poised to reign supreme but the emergence of React pushed it into oblivion exposing its grave shortcomings. As a result, AngularJS went through a complete and total rewrite from the ground up and Angular 2 (or just Angular) was released in its place in 2016.
AngularJS(Angular 1) took inspiration from React and made drastic changes, the biggest of which was the shift from M-V-W architecture (Model-View-Whatever) to component-based architecture like React. Today Angular is one of the most secure front end JavaScript frameworks for building enterprise-scale applications out of the box. More than a million websites are using Angular including Google, Forbes, IBM, Microsoft among others.

Angular Usage Statistics 2020
- Angular was ranked as the #3 front end JavaScript framework in State Of JS 2019 survey for the 2nd consecutive year. Angular slipped to number 3 spot in 2018 overtaken by Vue.js, a trend that is likely to continue this year as well.
- 21.9% of JavaScript devs polled are currently using Angular and 9.7% have shown interest to learn and use it in future as per State Of JS 2019 survey. These statistics indicate that Angular is losing the battle against React and Vue for the crown recording a 2% drop in active users when compared to the 2018 survey. Moreover Angular has polled the lowest, a meagre 9.7% in ‘interested to use in future’ category, well behind React, Vue and Svelte.
- In Stack Overflow’s developer survey 2020, Angular was ranked 7th most popular web framework overall and 2nd most popular front end JavaScript framework just behind React.
- Approx. 1.1million(currently live) – 3.6million(live and historical) websites are built with Angular as reported by Wappalyzer and BuiltWith statistics as of June 2020. This figure is the highest for any front end JavaScript framework.
- Current version – 9.1.0
- Github – 59.5k Stars and 1.578k Contributors as of June 2020
- NPM – Angular registered a massive 1.62 million weekly downloads on NPM as of June 2020, almost the same as Vue but still well behind React.
Pros of using Angular
- Component Based Architecture – After ditching MVW(model-view-whatever) architecture, Angular 2 and beyond adopted a strictly component-based architecture that facilitates reusability. Components can be used over and over again throughout the app. It also enhances code readability and ease of maintenance.
- Server performance – Angular supports out of the box caching and tons of features to ensure fast server performance.
- MVC – Model View Controller in angular establishes key features like scopes and data binding. It also ensures UI and App logic are isolated from each other.
- 2-way data binding – One key feature of Angular is 2-way data binding which forms a link between the Model layer and View layer in such a way that each one of them reflects a change in another. However, other rival frameworks have adopted a one-way data-binding for simplicity.
- deal for building Enterprise scale web applications.
- Third-party integrations – Angular offers a rich collection of third party integrations to further enhance their web application.
- Massive Community Support – Angular is blessed with backing from Google and a huge developer community amassing over 1.1k contributors on GitHub. Angular also has great documentation coupled with a huge library of resources and community support.
Cons of using Angular
- Typescript – In order to use Angular you are obliged to use Typescript which does offer a lot of advantages but still poses a big learning challenge to new developers to surmount. Typescript is a big barrier to entry and explains why angular has struggled against both React and Vue.
- Heavy and Bloated – compared to lightweight alternatives like React JS and Vue JS, angular is extremely bulky and large in size, roughly close to 550-600kb which might not be suited for most of the small-scale applications.
- Poor SEO – Angular struggles with SEO due to acute accessibility issues cornered with search engine crawlers/spiders. If SEO is your prime focus, React is a much better SEO friendly alternative.
- Difficult migration – Even though AngularJS(angular 1) is now obsolete, many applications are still running this legacy version. Migrating from Angular 1 to Angular(current version 9) is extremely painful and cumbersome. Angular is developing at such a rapid pace, migration among new Angular versions can also be challenging sometimes.
- Steep Learning Curve – Compared to React and especially Vue, Angular has a very steep learning curve which might present a daunting scenario for newbie developers. Angular requires a thorough knowledge of MVC to master.
Prominent websites built with Angular
Google, Allegro, Blender, Clickup, Clockify, Delta, Deutsche Bank, DoubleClick, Freelancer, Forbes, Guardian, IBM, Instapage, iStock, JetBlue, Lego, Mailerlite, Microsoft Office, Mixer, Udacity, Upwork, Vevo, Walmart, Weather, WikiWand, Xbox, Youtube.
Overcoming Cross Browser Compatibility Hurdles With Angular
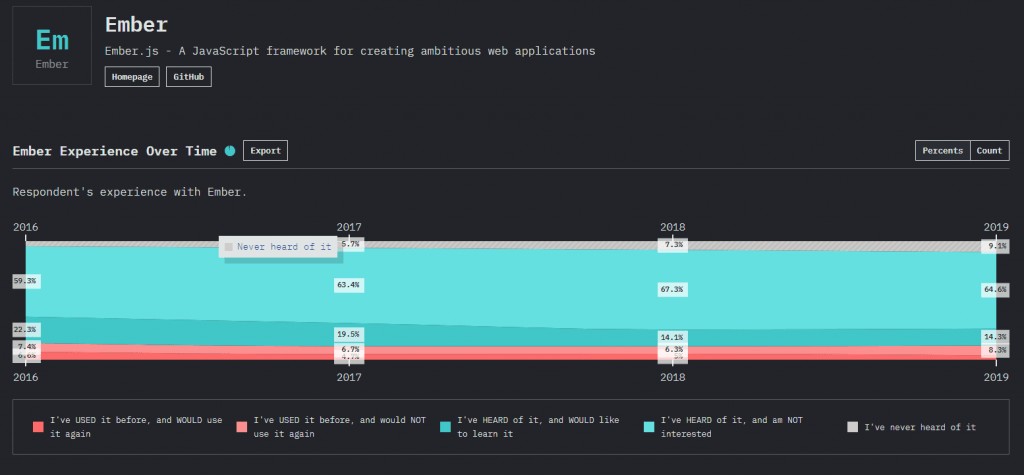
4. Ember.js

The 4th place in our list of best JavaScript framework of 2020 in the front-end category goes to Ember.js. Ember.js is an opinionated open-source JavaScript framework used to create scalable enterprise-scale single page web applications. Unlike other frameworks that we have discussed until now, ember is based on the Model-View-ViewModel (MVVW) architecture pattern.
Ember was originally a SproutCore 2.0 framework that was renamed as Ember.js by its creator Yehuda Katz, an accomplished developer who is credited as one of the chief creators of jQuery. One of the most adored and key features of Ember is the Ember Command-line interface tool which is a productivity powerhouse in itself.
Even though Ember is one of the older front end JavaScript frameworks compared to React, Vue, and Svelte, it still packs a punch and has a big user base with major companies like – Microsoft, LinkedIn, Netflix, Twitch, etc among its clients. Ember’s older companions like backbone and polymer have faded away but Ember has somehow managed to hold its Fort thanks to a passionate community.

Ember Usage Statistics 2020
- Ember is ranked at number 6 in the front end JavaScript framework category in the State Of JS 2019 survey. It has slipped one place compared to last year after being edged out by newcomer Svelte.
- 3.6% of JavaScript developers polled are currently using Ember and in the foreseeable future while 14.1% have heard about it and are planning to learn it somewhere down the road as per State Of JS 2019 survey. As I stated in my last years article, if you go by State of JS survey results, Ember is unfortunately slowly falling out of favour with developers who are flocking over to the big 3 – React Angular and Vue or over to new exciting framework like Svelte. In 2018 Ember polled at 6.2% in the active user category which has almost halved to mere 3.6% in 2019. However, if you go by Ember’s NPM weekly downloads, it has managed to carve out and preserve a loyal user base. Ember has consistently scored 450k-650k downloads over the past 2 years. Ember is also blessed to call Industry behemoths like Apple, Accenture, Digital Ocean, Fitbit, Godaddy, Heroku Intercom Twitch etc among its users which is enough to tell you that Ember is here to stay.
- Approx. 32k – 36k(currently live) and 110k(live and historical) websites have been built with Ember as per BuiltWith statistics as of June 2020.
Current version – 7.19.0 - Github – 135Stars and 50 Contributors on Github as of June 2020
- NPM – Ember-cli-babel package is hovering close to 550k weekly downloads on NPM as of June 2020.
Pros of using Ember
- APIs – Ember provides a simple mechanism to work with APIs.
- Convention over Configuration – Ember follows the philosophy of “CoC – Convention over Configuration” approach which ensures that there is no need for any configuration in most cases so that you can jump straight away to coding and building your web application.
- Rich Documentation and support – Ember comes along with detailed documentation along with thorough tutorials and help guides to help you get started with ease.
- Ember CLI – The Ember Command Line Tool is a productivity booster that not only helps to set up new projects but also creating components and controllers using automatic generation. Ember CLI also helps to install 3rd party dependencies.
- Inspector Tool – Ember has an Inspector development tool extension for Chrome and Firefox that helps to monitor and edit applications in real-time.
- Supports 2-way data binding similar to Angular.
- Backward Compatibility with previous versions.
Cons of using Ember
- Steep Learning Curve – Newbie Developers might find Ember quite challenging as compared to Vue or React.
- Ember is more suited to complex large-scale applications and might prove to be too bulky and heavy for small scale simple applications.
- Highly Opinionated – Ember is highly opinionated in a sense that any deviation from doing things by standard way might lead to frustrating problems.
- Stagnation in popularity – Ember has suffered a stagnation over the last few years failing to attract new developers into its fold. Ember couldn’t find a spot in Stackoverflow’s Developer survey 2020 and could only register a meagre 3.6% in the active users category in State Of JS 2019 Survey. If this trend continues, Ember might get overtaken by Svelte.js by the end of 2020.
Prominent websites built with Ember
Crowdstrike, Ghost, GroupOn, Heroku, Intercom, LinkedIn, Microsoft, Netflix, Skylight, Square, TED, Twitch, Yahoo, Zendesk.
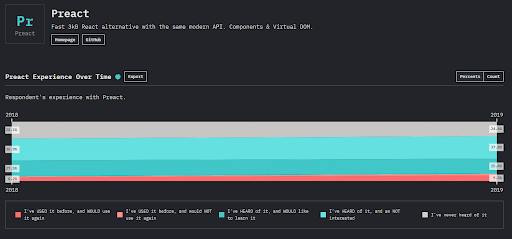
5. Preact.js

The 5th place in our list of best JavaScript framework of 2020 in the front-end category goes to Preact.js. Preact.js is a lightweight, swift, and high-performance library(not a full-fledged framework) alternative to React. Preact is merely 3kb in size (minified and gzipped) and yet gives you all the necessary functionality of React. Preact was created by Jason Miller, Senior Developer Programs Engineer at Google, and can be considered as a subset of React stripping away some functionalities.
Preact.js is built with the same core principle of React – Component based approach with Virtual Dom while being completely compatible with React. It can even use React packages without compromising on speed, performance, and leaner size. In instances where full potential of React isn’t necessary, most developers even use React during development and switch to Preact for production. Many major companies like Tencent, Uber, and Lyft are using Preact.

Preact Usage Statistics 2020
- Preact secured #4 spot in front end JavaScript framework ranking in State Of JS 2019 survey for the 2nd consecutive year. Preact has extended its lead over Ember and Polymer.
- 9.5% of JavaScript devs polled have used Preact before and plan to stick with it while 25.6% have shown keen interest to learn and use it in future as per State Of JS 2019 survey. Although Preact has displayed a healthy growth in active users and popularity over the last couple of years, it’s possible for Svelte to surpass it by the end of 2020.
- Approx. 21.5k(currently live) and 65k(live and historical) websites are built with Preact going by BuiltWith/Wappalyzer statistics as of June 2020.
- Current version – 10.3.4
- Github – 25.7k Stars, 1.4kForks, 228 Contributors as of June 2020.
- NPM –Preact recorded 230k weekly downloads on NPM as of June 2020.
Pros of using Preact
- Small Size – As mentioned earlier, the key merit of Preact.js is its small size of just 3kb, making it one of the most lightweight library/framework that you can find. Even with its lightweight size, Preact still delivers a faster render performance in comparison to its elder sibling React which has a size of 40-45kb (gzipped).
- High Efficiency – Preact is more efficient than React in memory usage that means the garbage collector has to do less work.
- Preact CLI – Preact offers an extremely powerful command-line interface tool that helps you create new projects seamlessly with ease while saving you the effort to deal with Babel or web pack.
- Link State module – even though Preact is a subset of React, it has few of its own advanced features. The most important of them all is the LinkState module that optimizes state changes. React that uses arrow functions inside a render() method to update state. This method is inefficient with a lot of unnecessary code. Preact solves this problem by the use of LinkState module that returns a handle function when passed in an event updates component state changes automatically.
- Compatibility – As discussed earlier, Preact uses the same ES6 API as React. This means the developers can easily switch to Preact from React in an existing project during production.
Cons of using Preact JS
- Small Community and popularity – Preact has a tiny community as compared to React with only 200 contributors on github. Preact still isn’t very popular and merely 20k live websites have been built with Preact.js compared to half a million in case of React.
- Preact does not support propTypes, a key feature in React.
- Another big drawback with Preact is that it does not support createClass. It only supports stateless functional components and ES6 class-based component.
Prominent websites built with Preact
Bluehive, Bustle, Dailymotion, Dev.to, Dominos, Financial Times, GroupOn, Hashi Corp, Housing.com, Lyft, Pepsi, Rocket Chat, Smashing Magazine, Synacor, Sogou Wenen, Tencent, Treebo, Uber.
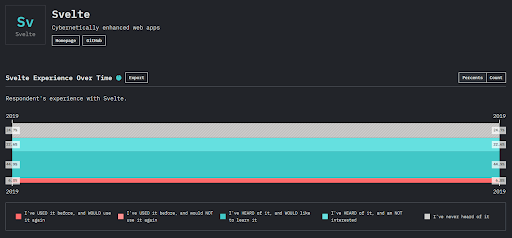
6. Svelte.js

The 6th place in our list of best JavaScript framework of 2020 in the front-end category goes to Svelte.js. Svelte.js is an open-source component-based front- end JavaScript framework written in Typescript. It was created by ex-Guardian front end developer Rich Harris. Svelte was first launched in 2016 and has ever since witnessed an absolute explosion in popularity.
Many developers consider Svelte to be a truly game-changing and revolutionary idea that fundamentally changes the way we code web applications and are tipping Svelte to dethrone React as the most popular front-end framework in the world.
Svelte unlike React or Vue has no virtual DOM. Instead, you build components boilerplate-free in simple HTML, CSS, and JavaScript code. Svelte Compiler then compiles this code into small framework-free vanilla JavaScript modules during build time and surgically updates the DOM when the state changes. So unlike other traditional frameworks like React or Vue, Svelte does not require high browser processing.
As a result, apps built with Svelte are lightning-fast with excellent performance. Other major advantages include zero client-side dependencies, absence of complex state management libraries, including Svelte can boast big names like Godaddy, Razorpay, 1password, New York Times as its clients.

Svelte sage Statistic 2020
- Svelte has managed to break into the State of JS rankings for the first time ever as one of the best JavaScript framework, almost 3 years after its initial release. Svelte ranked as the 5th most popular front end JavaScript framework beating venerable competition like Ember and Polymer.
- 2019 proved to be an exciting year for Svelte witnessing a sudden explosive popularity and being embraced by mainstream developers with open arms as a front end JavaScript framework . Although Svelte managed to carve out a tiny 6.8% share of active users as per State of JS 2019 survey, it has garnered rave reviews and lauding from developers. Given the fact that 44.9% of developers have indicated interest to use Svelte in future, it is certain that Svelte will further gain a loyal legion of followers and mount a challenge to the Big 3 in 2020.
- Approx. 3600 websites(live and historical) are built with Svelte acc. to Wappalyzer/BuiltWith statistics as of June 2020.
- Current version – 3.20.1
- Github – 32.8k Stars, 1.5k Forks, 283 Contributors as of June 2020
- NPM –Preact recorded 52.5k weekly downloads on NPM as of June 2020.
Pros of using Svelte
- Component based Model –Svelte.js follows the same component-based model as a framework like React or Vue. New improved reactivity features in Svelte version 3 has made the task of building reusable components even faster and simpler by writing less code.
- Easy to learn – Svelte has a gentle learning curve and is arguably most suited for new developers. Reusable Components are built with simple HTML, CSS, and JavaScript code; no additional knowledge of typescript or JSX is required.
- Small Size – Svelte has one of the smallest bundle sizes among all other libraries/framework as it has no bulky JavaScript framework runtime overhead and is simply a compiler.
- Excellent Performance – As stated earlier, Svelte does not have a virtual DOM like React, instead relies on reactive programming to surgically update the DOM. As a result, Svelte is able to achieve the fastest rendering compared to almost any other framework and tops most of the performance benchmarks.
- SEO – Unlike some other framework that struggles with search engine crawlers, Svelte is SEO friendly.
- Supports client-side as well as server-side rendering.
Cons of using Svelte
- Limited user base – Even though Svelte has won critical acclaim and laurels in the developer community, it is yet to be adopted widely in the industry. Svelte.js does have a few big name clients under its belt but the number of websites running Svelte are barely 3-4 thousand and that too mostly in the United States of America.
- Small community and resources.
- Lack of tooling – One of the biggest complaints against Svelte has been its poor immature tooling for debugging applications.
- Lack of third party components – Unlike other framework React that has a plethora of third party component libraries like – React Bootstrap, Material UI, Semantic UI, Ant design etc, Svelte is still sorely lacking in this domain.
- Scalability issues – Some developers might feel that Svelte is difficult to scale as it doesn’t officially support Typescript.
Prominent websites built with Svelte
1Password, AB Lab, Absolute Web, Bekchy, BlueHive, Cashfree, Chess, Comigo, Entur, Farmbox, Fusion Charts, Godaddy, HealthTree, Rakuten, Razorpay, The New York times.
The Why & How To Create A Front-End Website Testing Plan.
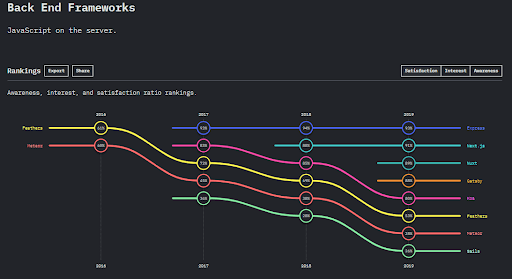
Back End JavaScript framework

One of the key reasons behind JavaScript’s wild success and its ascend to the throne of worl’s most popular programing language is it’s versatility. Not only can JavaScript be used for front-end client-side development but back-end server-side development as well thanks to Node.js. There are several server-side javascript frameworks available to chose from, Express.js being the most popular choice. However you must keep in mind important factors such as performance, scalability, flexibility and nature of your web application before making a choice. Here are the 4 top javascript frameworks of 2020 for backend –
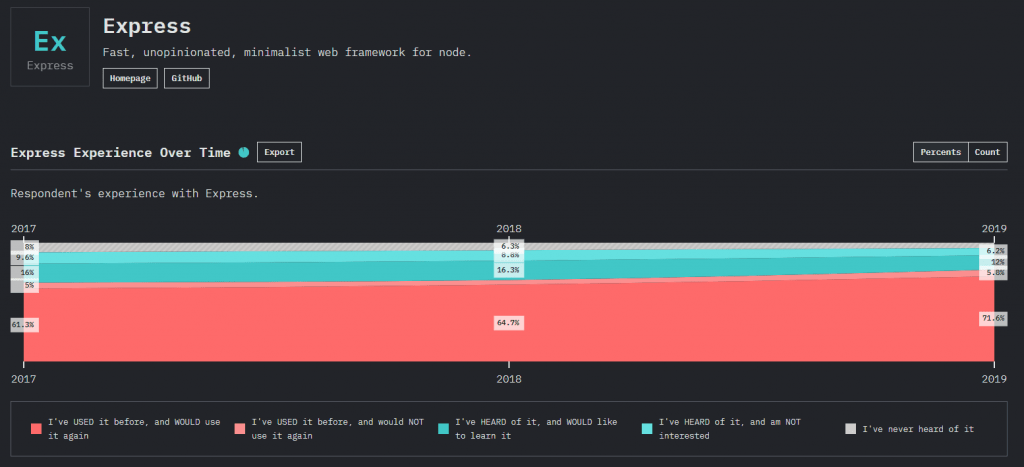
1. Express.js

The 1st place in our list of best JavaScript framework of 2020 in the bank-end category goes to the venerable Express.js. Express.js is an open-source minimal and un-opinionated web framework for Node.js used for building APIs and web applications. It’s so popular that it is considered to be the de facto best JavaScript framework for back-end with Node.js, especially in MEAN or MERN stacks. With almost 48k stars, it’s the most popular Node framework on Github.
Express was originally built by TJ Holowaychuk in 2010 before being acquired by IBM(StrongLoop) in 2015. It is currently maintained by Node.js Foundation. The key advantage of using Express is rapid server-side coding. Complex tasks that would take hours to code using pure Node.js can be resolved in a few minutes thanks to Express. On top of that Express offers a robust routing mechanism for handling highly dynamic URLs as compared to the basic and rudimentary one offered by Node.js.
Express also makes debugging an effortless task by easily pin-pointing bugs. Another benefit of using Express is that it provides a templating engine to dynamically render HTML pages on the server-side rather than client-side which makes web application more efficient. Express unsurprisingly has the largest share among all back end JavaScript frameworks and is used by major corporations like – Accenture, IBM, and Paypal.

Express Usage Statistics 2020
- Express is ranked as the best JavaScript framework for backend in the State Of JS 2019 survey by JavaScript developers around the world for the 3rd consecutive year since 2017.
- 71.6% of JavaScript devs polled have picked Express as their premier choice for best JavaScript framework for backend whereas 12% are inclined to use it in future. Another testament to Express’s popularity is the fact that only 4% of JavaScript developers have never heard of Express before.
- In Stack Overflow’s developer survey 2020, Express was ranked 5th most popular web framework overall and 2nd best JavaScript framework for server-side behind ASP.NET
- Approx. 1.2 million websites (live and historical) have been built with Express acc. to Wappalyzer and BuiltWith statistics as of June 2020.
- Current version – 4.17.1
- Github – 48.k Stars, 8k Forks, 1,639 Contributors as of June 2020
- NPM – Express is racking up an impressive 11.5-13 million weekly downloads on NPM as per June 2020 stats.
Pros of using Express.js
- Community support – Express is a really mature 10 year old framework with a massive community backing. Express boasts more than 1.6k contributors on Github.
- Good Documentation – Express is blessed with well written and thorough documentation along with a huge trove of tutorials and resources.
- Fast paced development – Simplifies and accelerates developing web applications using Node.js.
- Middleware – Express is technically a series of middleware function calls. Middleware functions perform various tasks like executing code, making changes to request and response objects and ending request-response cycle. Express has 5 types of middleware – Application-level, Router level, Error-handling, Built-in and third party middlewares.
- Routing – Offers a powerful routing mechanism to define routes based on URLs and HTTP methods.
- Integration with databases – Express offers seamless connectivity with all major popular databases like MongoDB, MySQL and Redis.
- Integration with Template engines – All popular template engines like Pug, HAML, EJS, work out of the box with Express.
- Easy to learn – Express is undoubtedly the easiest backend framework for newbie developers thanks to simple syntax and structure. You only need knowledge of vanilla JavaScript and Node fundamentals as a prerequisite.
Cons of using Express.js
- Ensuring security of the web application is entirely up to the developer and quality of the code. Express by itself doesn’t offer any security solution.
- Even though this isn’t really a disadvantage in most cases especially for experienced developers, biggers might find Express difficult to master because of its un-opinionated nature. There isn’t a defined structured way of doing things to guide beginners. Although, experienced developers will consider un-opinionated nature a big merit that offers more flexibility and freedom.
Prominent Websites Built With Express
Accenture, Coursera, Exove, Fox, Godaddy, IBM, Myntra, Nike, Paypal, Pluralsight, Quizup, Ripjar, Sony Playstation, Twitter, Uber, Unsplash, Yandex.
2. Next.js

The 2nd place in our list of best JavaScript framework of 2020 in the bank-end category goes to Next.js.
Next.js is an end-to-end server-side rendering framework based on React. Next.js was created by Dutch company Vercel(previously known as ZEIT) in 2017. Although both Next and Gatsby are based on React, there is one key difference between the two. While Gatsby is a static site generator, Next is essentially SSR- Server-side renderer.
But remeber Next does offer static generators as well. Next is built with the principle of “Build once, runs everywhere” which means that not only can you make web applications with Next.js but also mobile apps, desktop apps as well as Progressive Web apps.
The major advantages of using Next.js are – automatic code-splitting, hot code reloading, automatic routing, and built-in handling of SEO to name a few. Next has the privilege of stating major tech companies like Github, Docker, and Netflix as its users.

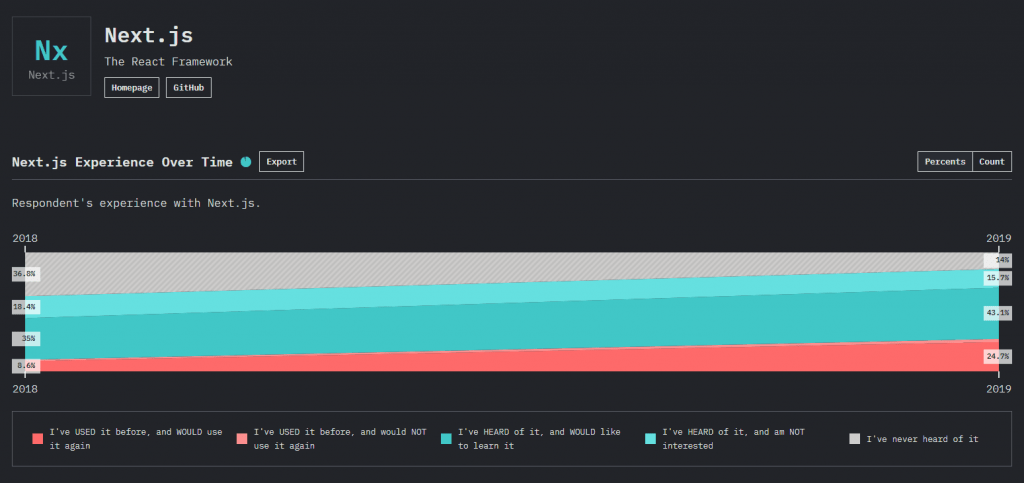
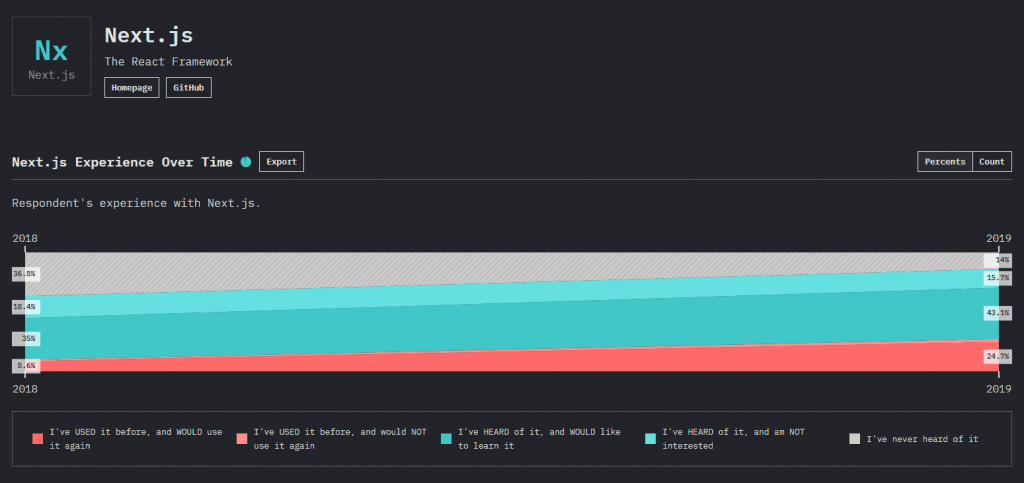
Next.js Usage Statistics 2020
- Next was the runner up ranked at #2 best JavaScript framework for backend in State Of JS 2019 survey for the second consecutive year behind Express.
- 24.7% of JavaScript devs polled are currently using Next. But what’s even more impressive is the fact that a whopping 43% of devs are interested to give Next a try, the highest interest % for any backend framework.
- Approx. 34k(live) and 100k(live and historical) websites are using Next acc. to Wappalyzer and BuiltWith statistics as of June 2020.
- Current version – 9.3.5
- Github – 47k Stars, 7k Forks, 1k Contributors as of June 2020
- NPM – Next has clocked close to 500-570k weekly downloads on NPM as per June 2020 stats.
Pros of using Next.js
- Server Side Rendering –Next.js has SSR(server-side rendering) out of the box to deliver much faster performance as it doesn’t have to wait for the client’s browser to load JavaScript to show content. SSR also sometimes referred to as “static pre-rendering” starts to render HTML from the server even before JavaScript code has been downloaded in the client’s browser and executed. As a result initial render of the application is available even when code is still loading in the background.
- SEO friendly – Traditional Client side rendered apps have a poor SEO performance. Search engine crawlers face difficulties in indexing such pages. However Next.js with its server side rendering capability delivers an excellent SEO performance. Next.js allows us to create dynamic meta tags in the head section to optimise SEO.
- Automatic code splitting – this feature in Next.js allows us to break down our application code into a series of small bundles which are loaded separately as needed without the need to lead the entire JavaScript code. This helps to deliver blazing fast optimal performance.
- Pre-fetching – this feature in Next.js allows the lightweight bundles of JavaScript code mentioned above to be lazy loaded behind the scene.
- Hot-code Reloading – Next.js automatically reloads the page when a change is detected.
- Deploy everywhere – With Next.js you can build both small scale static websites as well as enterprise scale applications. Moreover, you can not only build web applications but also mobile apps, desktop apps as well as progressive web applications too.
Cons of using Next.js
- Gatsby might be a better option than Next.js for smaller blogs where static build delivers a much more favourable and better performance than relying on Next.js Server side rendering.
- Performance benchmarks of Next.js is in most cases inferior to Gatsby and Nuxt.
- Requires back end server side to provide data.
- Next.js is built specifically to work with React only.
Prominent websites built with Next
Auth0, Binance, Coinbase, Docker, Github, Hulu, Invision, Magic Leap, Netflix, Sesame, Starbucks, Trulia, Tencent, Twitch, Uber.
3. Gatsby.js

The 3rd place in our list of Top JavaScript Frameworks of 2020 in the bank-end category goes to Gatsby.js. Gatsby.js was founded by Kyle Mathews and Sam Bhagwat, and launched around May 2015. Gatsby is a modern, flexible React and GraphQl based Static Site Generator used to build high performance and SEO friendly static websites. Gatsby lets users pull data from any data source imaginable – CMS like WordPress, Drupal, Netlify, Contentful etc or APIs, databases or simple markdown. Unlike Next.js which we discussed above, Gatsby does not perform server-side rendering. Instead it generates HTML content on the client side during build time. As a result Gatsby.js delivers blazing fast performance, impeccable security and good SEO performance. Another major advantage that Gatsby offers is plugins that add key functionalities and modifications to make your life easier. These range from enhancing UI/UX, using styled components, integration with key services like Email marketing tools or CMS, SEO, image optimisation, setting up google analytics, creating sitemaps, robot txt files, caching etc. Gatsby.js is used by major brands like Airbnb, Nike, edx.org, Figma to name a few.

Gatsby Usage Statistics 2020
- Gatsby has secured the 3rd best JavaScript framework for backend in State Of JS 2019 survey for the first time ever beating major and prominent rivals like Koa, Nuxt, Meteor, Sails and Feather.
- 22% of JavaScript devs polled have used Gatsby and plan to continue using it, while anadditional 35% have shown keen intention to give it a shot in future.
- Approx. 38k(live) and 85k(live and historical) websites have been built using Gatsby acc. to Wappalyzer and BuiltWith statistics as of June 2020.
- Current version – 2.20.26
- Github – 43.7k Stars, 7.8k Forks, 3.1k Contributors as of June 2020
- NPM –Gatsby has recorded on an average 380k-400k weekly downloads on NPM as per June 2020 stats.
Pros of using Gatsby.js
- Fast Performance – Websites built with Gatsby.js are usually 2-3 times faster than normal websites built with other tech stack. Gatsby automatically compiles the most appropriate webpack config and handles optimisation, prefetching, lazy loading and fast rendering by default to maximise your website’s performance.
- SEO Friendly – Static content generated by Gatsby.js is easily readable by Search engine crawlers and offers no hindrance like other JavaScript frameworks.
- Out-of-the-box PWA – Gatsby.js converts your website into a full fledged Progressive Web App that enhances user experience to the maximum.
- Supports Multiple Data sources – Gatsby collects data not only by markdown but also various other remote data sources like WordPress, Drupal, Netlify, Contentful, Trello, Stripe etc.
- High Security – Gatsby offers implicit security as it does not require any server, database or dependencies.
- Plugins – Gatsby’s rich and extensive plugin architecture will offer you a plugin for every task that you can hope to accomplish – image optimization, setting up google analytics, creating sitemaps, robot txt files, caching etc.
Cons of using Gatsby.js
- Not suitable for large scale websites – Gatsby.js is not an ideal solution for content-heavy enterprise scale websites like e-commerce stores or media extensive websites. Build time will drastically increase as the size of content grows. This will lead to a significant drop in website performance. Gatsby is a perfect solution for small or even medium scale applications but large enterprise scale websites.
- Prerequisite knowledge – Although learning how to use Gatsby is fairly easy, a perquisite knowledge of React and a little GraphQl is necessary.
- Hosting – Hosting with Gatsby is not straight forward like using a normal website on Site ground, GoDaddy or HostGator.
Prominent websites built with Gatsby
Airbnb, Braun, edx.org, Fabric, Figma, Flamingo, Freecodecamp, Ghost, Hopper, Impossible, Nike, Paypal, React, Segment, Sendgrid, Snapkit.
4. Nuxt.js

The 4th place in our list of Top JavaScript Frameworks of 2020 in the bank-end category goes to Nuxt.js. Nuxt.js is an open source progressive framework based on Vue ecosystem used to build performant web applications especially server-side rendered apps. It can be considered as an enhancer for Vue. But keep in mind Nuxt.js is not a substitute for Vue as it cannot function alone. And neither can it be considered a full-fledged backend framework like Express. Nuxt.js is a combination of official vue libraries and components – Vue, Vue Router, vuex, vue server renderer and vue meta while also packing the prowess of webpack babel and PostCSS too. With Nuxt you can create 3 different kinds of web apps – Pre-rendered Static pages app, Single-page web application (SPA) as well as Server-side rendered web applications(SSR) or universal Apps.

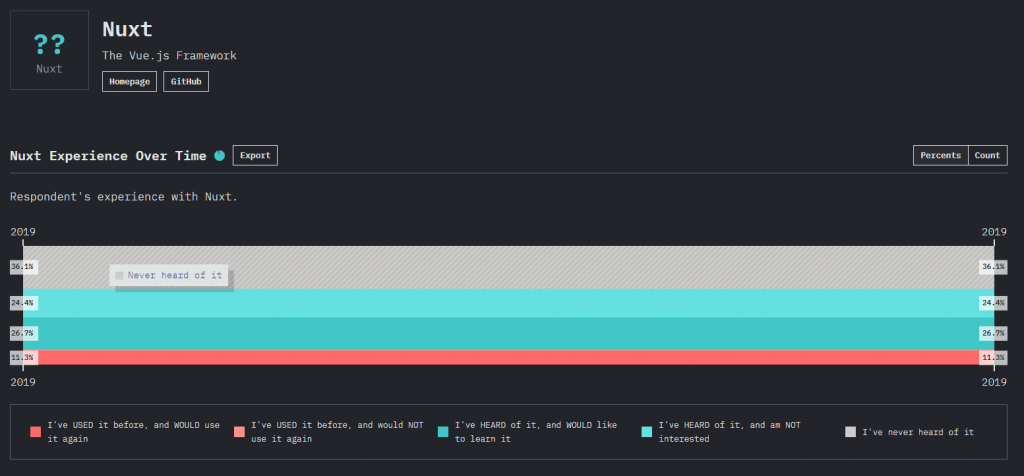
Nuxt Usage Statistics 2020
- Nuxt was placed 4th best JavaScript framework for backend rankings in State Of JS 2019 survey, slipping one spot from previous year after getting beaten by Gatsby.
- 11.3% of JavaScript devs polled are currently using Nuxt, while 26.7% have heard about it and wish to try it in future. However, Nux remains obscure for most devs. Close to 36% of JavaScript devs have never heard about Koa.
- Approx. 35.5k websites have been built using Nuxt acc. to Wappalyzer and BuiltWith statistics as of June 2020.
- Current version – 2.12.2
- Github – 26.6k Stars, 2.3k Forks, 233 Contributors as of June 2020.
- NPM –Nuxt has recorded an average 200k weekly downloads on NPM as per June 2020 stats.
Pros of using Nuxt.js
- Fast setup and development – Setting up a new project in Nuxt.js is just a matter of a few minutes thanks to the starter-template that can be created easily using the command line. Nuxt handles most of the initial setup and configuration by itself so that you can head straightaway to coding.
- Create Universal App – One of the biggest advantages that Nuxt.js offers is the ability to create Universal Apps – JavaScript code that runs on both client and server side. While traditional Single-page applications are plagued with slow loading times and poor SEO performance, Universal Apps deliver huge loading speed boost as well as improving SEO by making content available faster for search engine bots to crawl.
- Project Structure – Nuxt by default organises your code in a logical, scalable and easy to understand structure right out-of-box. The main directories set up by default are – assets, components, layouts, pages, plugins and store.
- Code Splitting – Nuxt generates a static version of your app with the most performant webpack config. As a result, every statically generated page has its own JS file. This helps to split overall application JavaScript code into smaller files boosting speed and overall performance.
- Nuxt Community – ‘Nuxt community’ is a GitHub collection of several APIs, libraries, starter kits and modules that you would need when starting out.
Cons of using Nuxt.js
- You might face problems integrating custom libraries with Nuxt.
- Debugging issues when using Nuxt can often be quite challenging and frustrating.
- Size of community backing Nuxt is relatively small as compared to Next.js or Gatsby.js
- Documentation is not very extensive and there isn’t an abundance of good resources.
Prominent websites built with Nuxt
Aircall, Amplitude, Backmarket, Bitpay, Bootstrap Vue, Fox News, Gitlab, Icons8, Instrument, MyScript, Nespresso, Note.com, Ozon.ru, Roland Garros, System76, Todoist, Upwork, Wappalyzer.
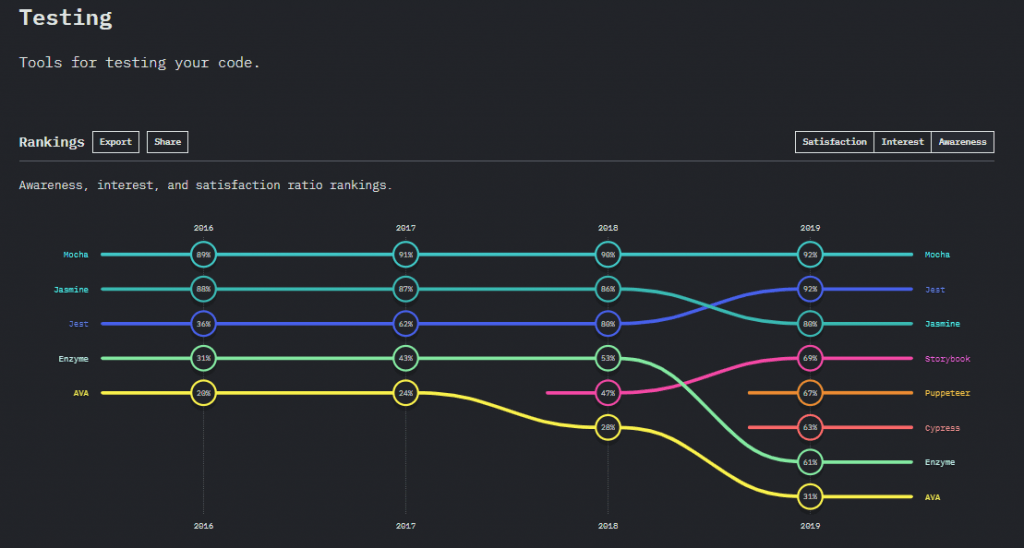
JavaScript Testing Framework

JavaScript is also widely used for testing website or web applications. With more and more organizations opting for automation testing, JavaScript testing frameworks are being increasingly used for unit testing, integration testing and End-to-End testing.
1. Jest

Jest ranks #1 as the best JavaScript framework for testing by the stateofjs survey. It is developed by Facebook and the major focus with this JavaScript testing framework is on simplicity. It is being widely used with Selenium for JavaScript automated testing. It provides good cross browser support for automated browser testing.

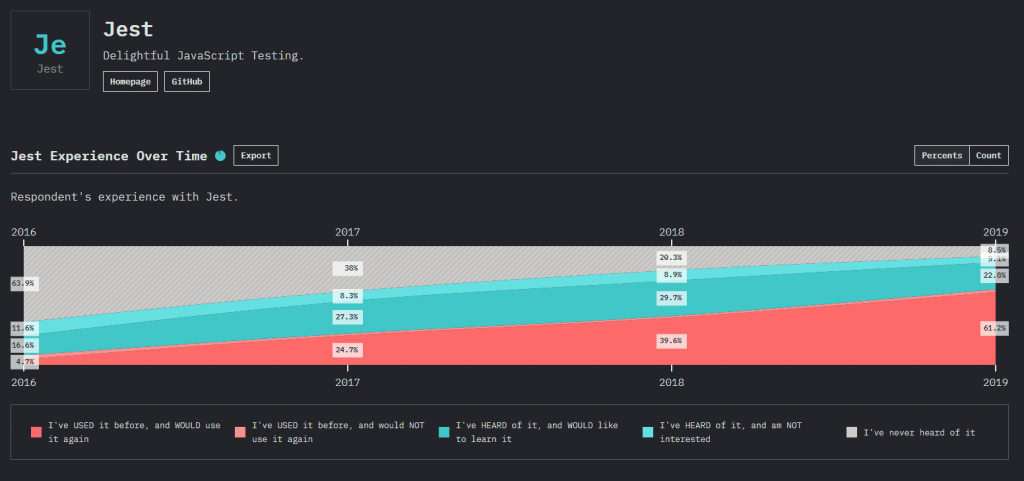
Jest Usage Statistics 2020
- Jest has continued its unrivalled dominance ranking at no. 1 as best JavaScript framework for testing in the State of JS 2019 survey for the second consecutive year ahead of its major rival Mocha for JavaScript automated testing.
- 61.2% of JavaScript devs polled have picked Jest as their premier choice for JavaScript automated testing framework whereas 22.8% have indicated a curiosity to learn and use it in future. Jest has seen a massive popularity boost between 2016 and 2020 increasing its user base by almost 15 times.
- Current version – 25.4.0
- Github – 30.6k Stars, 4.3k Forks, 1k Contributors as of June 2020
- NPM – Jest is clocking approx. 6.8-7 million weekly downloads on NPM as per June 2020 stats.
Prominent websites built with Jest
Airbnb, Bla Bla Car, Circle Cl, Facebook, Instagram, Intuit, One football, Revolut, Spotify, Stack, Swat.io, The New York Times, Travel Perk, Twitter.
Jest Tutorial For JavaScript Automated Testing With Example.
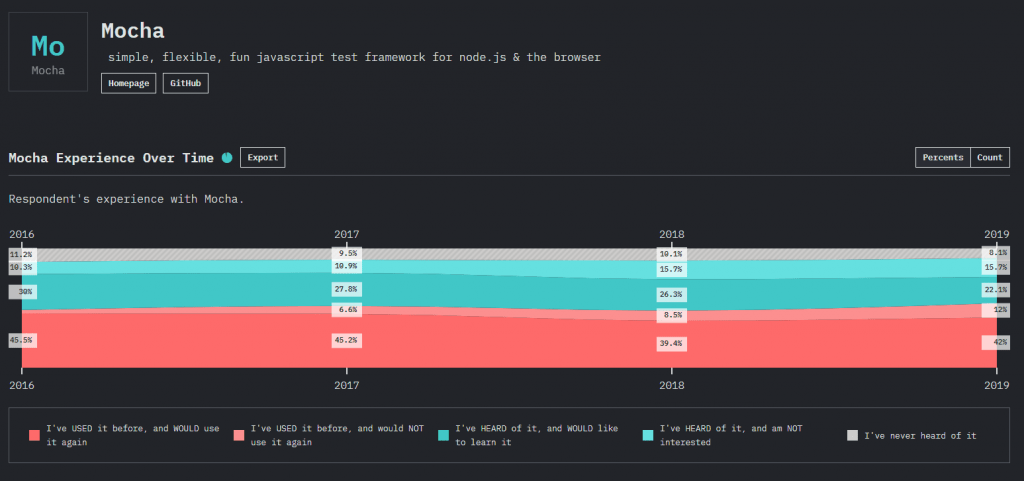
2. Mocha

Mocha is a JavaScript testing framework which runs on node.js and is widely used for asynchronous testing. It is a feature rich JavaScript framework and tests in Mocha run serially and the reports are accurate and flexible. Mocha supports both BDD and TDD environments for JavaScript automated testing for Selenium test automation.

Mocha Usage Statistics 2020
- Mocha was ranked 2nd among the best JavaScript framework in the State Of JS 2019 survey behind Jest. Mocha lost its crown to Jest in 2018, and that trend is expected to continue in 2020 and beyond.
- 42% of JavaScript devs have picked Mocha as their favourite JavaScript testing framework whereas 22% of devs have heard about it and would like to learn it in the foreseeable future.
- Current version – 7.1.1
- Github – 19.2k Stars, 2.6k Forks, 400 Contributors as of June 2020.
- NPM – Mocha has recorded on an average 4.3-4.4 million weekly downloads on NPM as per June 2020 stats.
Prominent websites built with Mocha
Accenture, Algolia, Asana, Clay, Codefirst, Coursera, Netlify, Open Collective, Principal, Third Iron, Triple Byte, Typeform, UX Planet, Webflow, Wix, Yahoo.
Mocha JavaScript Tutorial With Examples For JavaScript Automated Testing
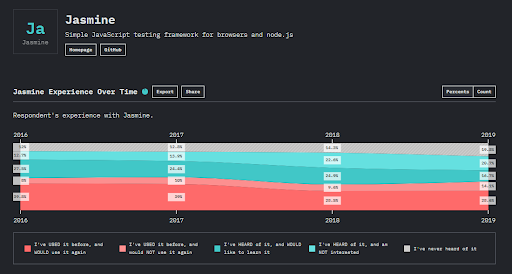
3. Jasmine

Jasmine is a behavior driven development testing framework. It is compatible with any framework or library you might want to work with and is certainly among the flexible JavaScript testing framework.

Jasmine Usage Statistics 2020
- Jasmine is ranked 3rd as the best JavaScript framework in the State Of JS 2019 survey for awareness.Although not quite popular as Jest or Mocha as a JavaScript testing framework, it is widely used for behaviour driven testing.
- 28.6 % of JavaScript devs have picked Jasmine as their favourite JavaScript testing framework whereas 16.7% of devs have heard about it and would like to learn it in the foreseeable future.
- Current version – 3.5.0
- Github – 14.8k Stars, 2.2k Forks, 194 Contributors as of June 2020.
- NPM – Mocha has recorded on an average 1.6 million weekly downloads on NPM as per June 2020 stats.
Also Read: Best 8 JavaScript Testing Frameworks.
Wrapping It Up!
JavaScript will continue to be the dominant force powering the development of all kinds of web applications. But choosing the best JavaScript framework for your requirement out of dozens of options available is by no means an easy task. Every framework is packed with its own unique forte and shortcomings.
Carefully pay heed to your project’s requirements and understand which set of frameworks complement your needs and can deliver that best performance at the lowest development cost and time. The learning curve, complexity, compatibility documentation, community support should also be taken into account as deciding factors apart from just performance.
What did you think of our list of 13 best JavaScript framework of 2020? Leave your comments below to let us know if your favorite JavaScript framework made it to the list or if there is any other framework that you would like to be added here. I hope you liked this article on the best JavaScript framework, feel free to share it with your peers and colleagues by retweeting us or sharing this article on LinkedIn. Happy Testing!!!😄
Published on Java Code Geeks with permission by Nikhil Tyagi, partner at our JCG program. See the original article here: 13 Best JavaScript Framework For 2020 Opinions expressed by Java Code Geeks contributors are their own. |




I got the Difference between Java Spring and Java Swing from : https://atechdaily.com/posts/Difference-between-Java-Spring-and-Java-Swing
Online Compiler is a user-friendly all-in-one compiler that supports many programming languages. It enables you to compile and run your code online. It is lightweight, easy to install and use. It is supported by high processing power servers that do all the work so no need for high-end devices. Write programs on the go, test algorithms, explore the features of programming language or practice your skills. It saves you from the hassle of installing bulky compilers for each programming language. Here is the list of most commonly used compilers: Python Compiler, C++ Compiler, C Compiler, C# Compiler, Java Compiler, R… Read more »