Cloud-native development – A deployment blueprint
The previous articles were introducing the foundations of a blueprint for cloud-native development, exploring a logical diagram, and diving into the first use cases with cloud-native development on local and remote containers.
In this article we’re continuing on with example use cases within the architectural blueprint. Descriptions are provided to guide you with aligning the landscape your organization works with every day.

These details should help you understand both what the elements contain and how they might align and how their functionalities are grouped. Let’s look at the use case where developers are leveraging a remote container platform for their cloud-native development environments and see how that’s mapping to a productive working architecture for deploying their solutions.
We’ll be exploring the use case detailing deployments from a developers local machines to development, testing, and finally production environments.
Deployments
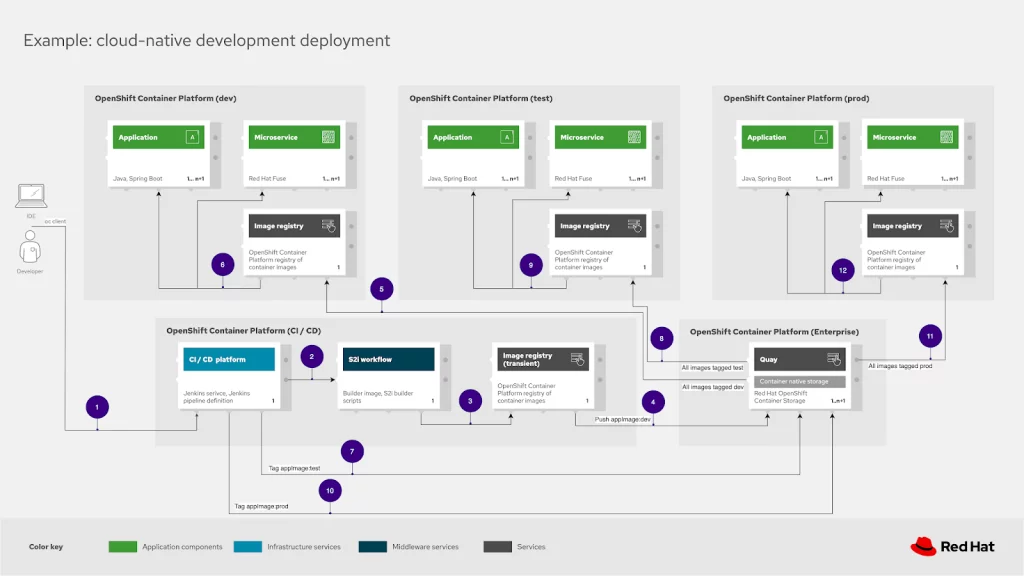
This example starts with a cloud-native developer working on their local machines, shown here simplified as workstation tooling. Pushing their code solutions [1], using their container tooling to initiate a build in their continuous integration and development workflow (CI/CD).
(*Note: all numbered steps found in the below image are presented in the text as [#], so step one with label one is shown as [1] in the deployment storyline as it appears.)
In this blueprint, the tooling is focused on working with the OpenShift Container Platform so you see an
OpenShift client is used to trigger an initial build in our CI/CD OpenShift platform. This occurs when the developer is satisfied with their code. Triggering a build and testing request to the CI/CD platform shown here as being hosted on an OpenShift Container Platform cluster:
- using git hooks, triggering a code push when it’s committed to the local code repository
- using Maven plugins, triggering a push to the development infrastructure when activated

- using oc client container tooling (featured in the diagram)
Development teams are free to use the method that best suits their own needs when pushing their code to their CI/CD platform.
CI/CD infrastructure
The pushed code from the developers local working environment is picked up by the CI/CD platform, in this case most often was a Jenkins-based platform. Here we see the CI/CD platform uses a source-to-image workflow [2] to build the container image, test the image, and place it [3] in the transient image registry. At this point it has been tagged as appImage:dev and is pushed to the OpenShift cluster hosting the enterprise image registry managed with Quay [4].
For this blueprint we’ve kept the enterprise image registry storyline simple, just a single Quay instance, but in reality it’s important to have stages for security testing, segregation of development and untested images, and to only allow fully certified images to be put into production. In our next article we’ll expand on these more advanced deployments.
Development infrastructure
The development infrastructure image registry is loaded with a copy of the appImage:dev tagged container image [5], which then deploys [6] the application and microservices associated with our workload. The development infrastructure is contained in it’s own OpenShift cluster for further testing and validation of the developed application and microservices.
Once the development testing has been satisfied, the appImage is tagged as
appImage:test and pushed from the CI/CD platform [7] to the Quay enterprise image registry.
Test infrastructure
All images tagged as test are pushed from the Quay enterprise image registry to the test infrastructure [8] into the test OpenShift cluster image registry. The appImage:test is used for deploying [9] the containers with the application and microservices as needed. At this point the testing cycle starts again with new test infrastructure data and requirements on the road to a production deployment.
Once the testing has been satisfied, the appImage is tagged as appImage:prod and pushed from the CI/CD platform [10] to the Quay enterprise image registry.
Production infrastructure
All images tagged as prod are pushed from the Quay enterprise image registry to the production infrastructure [11] into the production OpenShift cluster image registry. The appImage:prod is used for deploying [12] the containers with the application and microservices as needed. At this point the workload is live for use in the production environment.
This use case example features the deployment architecture for your workloads using cloud-native development in your organization. It’s featuring a blueprint for mapping your cloud-native development process for deploying the developer solution through to your production infrastructure.
Exploring the diagrams
As mentioned in the introduction to this series, we’ve pulled together an examples repository for all our architecture blueprint diagrams. The Portfolio Architecture Examples repository makes it possible to collect and share individual images from each diagram element as well as the entire project as a whole.

To access the diagram covered in this article, you scroll down to the file listings on the main page, you can locate a schematic diagram as shown in the figure here.
This is the collection for the schematic diagrams associated with cloud-native development:
- in this case it’s a single image you can click to view
- a project file you can download to your local machine using the Download Diagram link
- a Load Diagram link that you can click to automatically open the project diagrams in the diagram tooling used in this blueprint
Give it a try and feel free to explore the collection of logical, schematic, detailed, solution, and community diagrams. This should allow you to get started much quicker than from scratch if you can kick-start a project with existing diagrams.
Should you design your own diagrams, please contribute the project file (ending in .drawio) by raising an issue with the file attached. We’d love to continue collecting these projects for others to use.
Finally, there is a free online beginners guide workshop available focused on using the diagram tooling, please explore to learn tips and tricks from the experts.
What’s next
An overview of the series on the cloud-native development portfolio architecture blueprint can be found here:
- A blueprint
- Common architectural elements
- Cloud-native development on local containers
- Cloud-native development on remote containers
- A deployment blueprint
- Advanced deployment blueprint
Catch up on any articles you missed by following one of the links above. Next in this series, taking a look at advanced cloud-native deployments.
Published on Java Code Geeks with permission by Eric Schabell, partner at our JCG program. See the original article here: Cloud-native development – A deployment blueprint Opinions expressed by Java Code Geeks contributors are their own. |








