Top 7 Challenges Of Cross Browser Testing With Solutions
With the rapid advancements in technology and digitization, businesses strive to get the best out of it and ensure their web app runs smoothly on all browsers and platforms. In today’s scenario, businesses rely on Internet presence to increase their ROI and expand their online reach. This is the reason why most web applications are designed to be compatible with multiple browsers. It is very crucial to any responsive web application as one has to ensure that the application is compatible with every browser and browser version at any given time. Nonetheless, cross browser testing is something that has been overlooked, as there are many challenges of cross browser testing that developers face while incorporating it into the QA workflow.
With the customer’s attention span getting shorter with time, they won’t hesitate to press the back button on their browser if a site seems faulty. So, what’s the solution? Make web apps and sites work flawlessly on every browser, device, and platform. It sounds like a simple and straightforward goal, right? If a business doesn’t wish to lose customers due to less than optimal user experience, cross browser compatibility and cross browser testing must be considered. Even though the goal sounds simple, there are many obstacles the entire QA team has to sort through to increase the responsiveness of sites and web applications.
On that note, we will take a look at some cross browser testing challenges and browser compatibility issues with their solutions. But before that, let’s understand what cross browser testing is and why it is needed.
What is Cross Browser Testing, and Why is it Important?
In simple terms, cross browser testing is a process of ensuring that a web application’s functionality is uniform across different browsers, browser versions, and operating systems, thus providing a hassle-free user experience to its users. Cross browser testing involves a combination of browsers and operating systems to test the application’s responsiveness and compatibility. Though the concept of cross browser testing is straightforward, when to start cross browser testing can be tricky.
With the shift-left methodology, you can start testing your application in the local staging environment before moving it to production. However, with cross browser testing, you can track and fix bugs even after deployment in production.
Let’s look at why cross browser testing is essential and how it helps in getting better UX:
- Easily compare the UI design and functionality across multiple browsers.
- It provides consistent behavior and a better user experience across various browsers and platforms.
- It helps you get satisfied customers with better accessible websites.
- It can make your web app compatible on different platforms, like mobile, desktop, tablets, etc.
- Consistent and easy navigation.
Check out 14 Ways In Which Cross Browser Testing Ensures A Better UX.
Top Cross Browser Testing Challenges and Their Solutions
We might think that the browser world is all about Chrome, Internet Explorer, Firefox, Safari, or Opera. But in reality, there are many different browsers people from all over the world use for their web activities. Not to mention, a site or an application has to be compatible with varying browser versions. This makes cross browser testing a bit daunting. Here are the top cross browser testing challenges the QA team encounters.
Challenge #1: It Is Challenging To Automate Cross Browser Testing
Automated browser testing is the holy grail that can help you drastically pace up your web apps’ release cycles. But the process is a lot more than a few clicks and done. It’s a simple solution to a complicated problem. Though it sounds simple to run automation for functional testing using tools like Selenium, it requires some effort and time to have the right tool and prepare for automated cross browser testing, which includes activities like writing test scripts, defining capabilities, etc., for better results.
Taking another example, Layout test automation and UI testing look easy as it involves comparing screenshots; however, it is rather complicated as screenshot depends upon the resolution in which it is captured and distinctive UI elements a browser has. Automating such tasks on multiple browsers can be really tricky.
An important thing to note is that the success of the entire automation process depends on this step. So, it’s not a trivial assignment. This makes it all the more important to evaluate requirements before making a strategy for automation. First, check how you can use the existing resources you already have access to. If you wish to automate cross browser testing for a wide range of browsers and browser versions, there are excellent tools to assist you in your efforts.
Solution: A tool with core features to automate cross browser testing
The only way to deal with this cross browser testing challenge is to select a cross browser testing tool with all the features to automate the process. Ensure that the server of the automation tool you go for consists of a reliable inventory of browser versions. It should also stay on par with any latest browser updates and with the recent browser features integrated. It must have the capability to test web apps across multiple browsers, take HD screenshots, record videos, and more. For instance, LamdaTest is a leading tool that provides all the core functionalities to fulfill all your cross browser testing needs.
Challenge #2: In-house Infrastructure Setup And Maintenance Is A Burden
Setting an in-house structure is not feasible in every case, especially if a startup has a set budget. On-site development has restrictions of its own. Even though in-house vs. cloud has been a point of debate for a long time, I’ve come across numerous people regretting not adopting a cloud-based approach in the initial stages.
For example, if you want to test your web application on multiple platforms, you need to maintain the infrastructure of the latest devices, OS, browsers, and browser versions. This is a tedious task as it requires a dedicated team to manage it, and also you have to bear the high cost. Moreover, it is very time-consuming and often has scalability issues.
Website testing on the cloud facilitates a collaborative virtual platform minus the cost of setting up and maintaining an in-house infrastructure. Moreover, upgrades aren’t as costly as one might think. Users have access to various shared resources 24×7. Therefore, it’s better to opt for a platform that provides a cloud-based solution, thus, helping testers and developers make robust applications and sites.
Solution: A cloud-based service with a reliable infrastructure
The best way to overcome this cross browser testing challenge is to go for a cloud-based cross browser testing tool without maintaining the devices internally. For instance, LambdaTest offers more than 2000 browsers along with browser versions for mobile devices and desktops. With LambdaTest, you can straightaway cut down the time and cost of maintaining infrastructure. Some features such as live-interactive testing, hassle-free integration with various third-party tools, Selenium grid automation testing, testing of locally hosted sites and apps, etc., make LambdaTest a leading cross browser testing platform on the cloud.
Challenge #3: Testing On Too Many Browsers, Including The legacy ones
One of the most prominent cross browser testing challenges is that there are way too many browsers and their respective versions. Not every business can host as well as maintain all browsers, versions, and devices in-house. The more significant challenge lies with keeping yourself updated with all of them and ensuring your web application performance on each one of them.
For example, if your application is developed considering the support on five major browsers like Chrome, Safari, Firefox, Opera, and Internet Explorer. It looks pretty straightforward and manageable as they are just five in number. However, all of your users might not use the latest version of each of the browsers.
On a contrary note, there might be a need to ensure customer experience over legacy operating systems and outdated browsers like IE and legacy Edge. So, testing all combinations manually is impossible. To make it more clear, let’s assume that you have built an application targeting the top 3 browsers on each platform.
- Windows: Chrome, Firefox, IE (3)
- macOS: Safari, Chrome, Firefox (3)
- Linux: Chrome, Firefox, Opera (3)


It looks quite manageable as you have nine browser types. However, not every user would be using the same version of every browser type. Even if we consider two versions of each browser, the number will double, i.e., 18. Therefore, it becomes necessary to consider testing on multiple browsers and browser versions and eventually increase the number to many folds.
Solution: A comprehensive platform with the latest and legacy browsers
The best way to solve this problem is first to understand whether testing your web application across all these browsers and browser versions is necessary or not. This can be quickly done by looking at visitors’ stats and the browsers used. Based on the results, you can prioritize your test, i.e., testing on the browsers that have the maximum user base first. However, suppose your web application has users using all the browsers and browser versions.
Challenge #4: Frequent browser updates
Browsers have a way to evolve approximately every six to eight weeks. New versions come along with a majority of users updating. In some cases where they’ve turned on auto-updates, people are not even likely to notice that they’re using a new browser version. This prompts the testing team to repeatedly carry out the testing process to ensure that everything works well with the latest browser versions.
Different businesses follow a different approach. One segment ignores the new versions unless a user reports a bug. It sounds convenient, but sometimes, the damage can scare away many customers before someone fixes it. But if there is a delay in the damage control, a business can lose valuable clientele, and the ROI can take a massive hit.
The other segment follows the preventive approach. They keep their sites updated with the latest browser versions and don’t give any chance to complain. How do they achieve this?
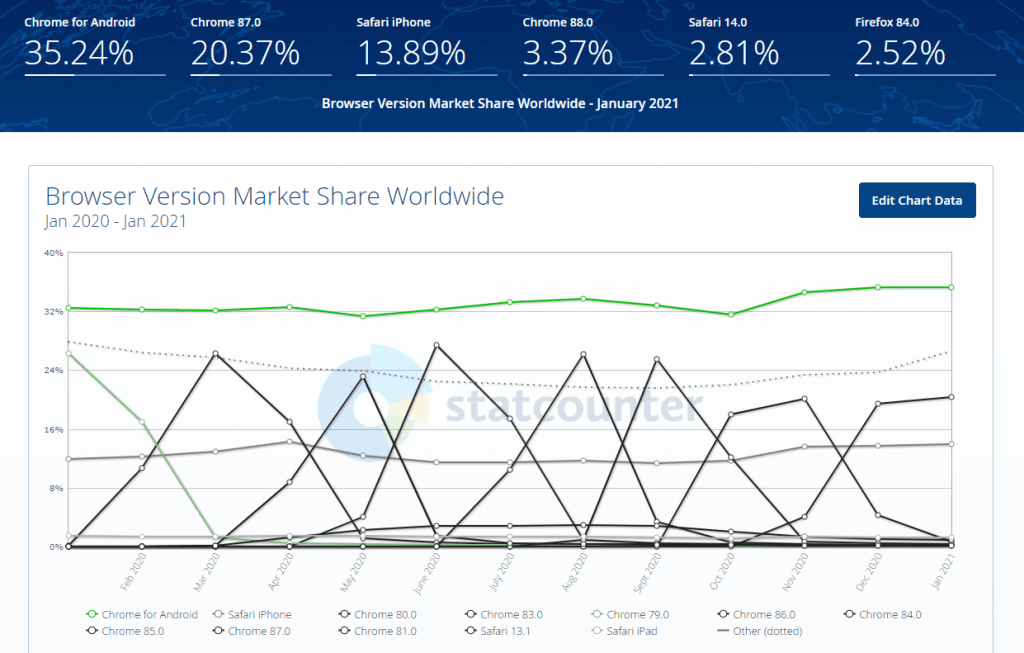
Check how Chrome has gone through various updates over the past.
Solution: Keep up with new browser versions with automation testing
As discussed above, automated browser testing is a challenging task. But in the end, it’s worth the effort. You can still deal with it either by ignoring your web application’s testing on the updated browser until any bug is reported by the customer or go for a third-party cross browser testing tool to keep up with the latest browser updates.
Challenge #5: Testing on too many OS combinations
We have already seen how difficult it is to manage testing on multiple browsers and browser versions. Combining numerous browsers and versions with operating systems make it next to impossible to test a website or a web app at all. Not to mention, it’s mandatory even to check the compatibility of a site with various mobile devices.

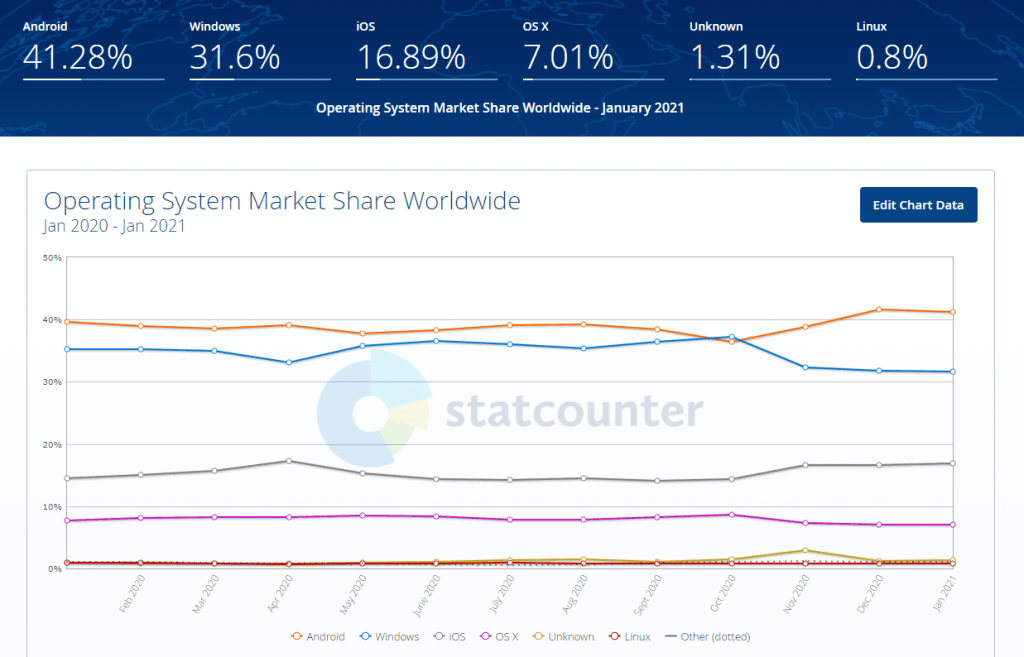
Adding to the example where we have seen the complexity of testing 18 combinations of browser and browser versions, let’s extend the scope to the three operating systems.
- Windows 8: 3 Browsers
- Windows 8.1: 3 Browsers
- Windows 10: 3 Browsers
- OS X El Capitan: 3 Browsers
- OS X macOS Sierra: 3 Browsers
- macOS High Sierra: 3 Browsers
- Ubuntu 17.04: 3 Browsers
- Ubuntu 17.10: 3 Browsers
- Ubuntu 18.04: 3 Browsers
This is quite a daunting task considering 32X and 64X variants of each OS type. Even though it might not seem possible to cover every single combination in existence, you can still achieve better test coverage.
Solution: A cloud-based service with a wide range of operating systems.
It’s noteworthy that you can test on a wide array of mobile and desktop browsers across different operating systems with cloud-based services. The biggest perk is that businesses don’t have to bear the headache of setups and maintenance for testing with various combinations.
Challenge #6: Testing for visual bugs in all screen resolutions
Testing your site for visual errors manually can hog up a lot of time. It’s not new information, and our mind goes straight to test automation. But it’s important to note that detecting broken layouts for sites and web apps using test automation can be a little tricky. In this case, there is a lot to deal with, especially if we begin to count the different test environments.
We have already discussed the combination of various browsers, browser versions, and OS. Now adding screen resolution will make things more complicated, especially with the manual approach. Just imagine if we add mobile devices with their own set of browsers, the list would never be ending.
Solution: A tool to ensure seamless UI testing in all screen resolutions
Such a situation calls for a Selenium-based tool that can facilitate smooth automation of UI testing. For instance, your tests should be performing various actions, simultaneously taking screenshots. This helps in determining the consistency of the user interface by reviewing the screenshots captured. Moreover, if you want to test multiple screen resolutions parallelly, you can go for a cloud-based cross browser testing tool like LambdaTest.
Challenge #7: Executing tests on multiple browsers simultaneously
This is again one of the most common cross browser testing challenges. Parallel testing is one of the most common tasks performed on a cross browser testing tool, facilitating testing a web application on multiple browsers, browser versions, and operating systems parallelly. You can thus reduce the execution time drastically and increase the test coverage.
However, executing tests on multiple browsers simultaneously can be challenging if you try to execute them manually. It consumes a lot of time and resources as you have to run different tests for different combinations of browser-version-OS.
Solution: Faster parallel testing with automated tools
You can utilize the feature of parallel testing of cross browser testing platforms like LambdaTest to perform testing side-by-side as many times as you want. It will help you quickly find inevitable bugs in your web app, thus saving you a lot of time. You can utilize the time saved in focusing on other areas.
Now, you would have known the most prominent challenges of cross browser testing. In the next section, we will cover some of the cross browser compatibility issues faced by the testing teams and their solutions.
Bonus Tip: Common Browser Compatibility Issues
Cross browser compatibility is one of the most important aspects of retaining clientele and expanding the customer base. Even though many browsers increase user ease for web surfing, it raises browser compatibility issues. For instance, some websites would load comparatively slower on some browsers. On that note, let’s take a look at some common browser compatibility issues and their solutions.
Here’s an interesting read on Browser Engines: The Crux Of Cross Browser Compatibility.
Issue #1: Incorrect DOCTYPE
A single line of code can make a huge difference in the way a site renders. Internet explorer has a different way of interpreting web standards. As a result, this can result in various errors, such as hindering the pages’ proper loading. The first line of the HTML code has the DOCTYPE tag, which helps create a smoothly rendered site.
Even after you’ve written the entire code, missing out on it leads to a lot of faults in rendering. Therefore, it’s vital to check the DOCTYPE, especially in browsers like Internet Explorer 8.0 or before that have outdated versions. It helps in preventing the occurrence of browser compatibility issues over and over again.
Solution: Adding a simple code
Solving the incorrect DOCTYPE issue is fairly simple. All developers need to do is include a simple code of one line in the beginning.
<!DOCTYPE html>
As a result, the website will be rendered correctly in all browsers.
Issue #2: Lack of a Valid HTML/CSS
Not every browser is as forgiving as Firefox and Chrome when it comes to interpreting CSS and HTML. For instance, if you missed the <div> code, Firefox and Chrome will naturally add it. But that’s not the case with all browsers. They won’t render a website correctly in case the <div> code is missing. Moreover, in such situations, it’s hard even to get a hint of what’s wrong.
Solution: Using W3C validators
One can fix this problem by finding this missing tab manually. But it can be an overwhelming process in case the web project is a large one. Therefore, validating your code automatically using tools such as W3C Validators can solve this problem.
Read more on Finding Cross Browser Compatibility Issues in HTML and CSS.
Issue #3: No CSS Reset
Every browser has a set of CSS styles that apply if the current site doesn’t override them. Each one has a design layout by default, and for every site to implement its very own structure, it’s important to override the default. Even if browsers don’t have their CSS styling, they will render web pages differently.
Solution: Using CSS reset style sheet
Resetting the websites rendered can curb this issue. Developers do so using a CSS reset style sheet to ensure that different browsers render web pages with the same set of rules. Some common ones include Normalize.css, HTML5Reset, and Eric Meyers CSS Reset.
Issue #4: Vendor-Specific CSS Styles
Today’s web browsers usually hide their CSS functionality behind the closed doors of a vendor-specific CSS style. Thus, while establishing the vendor-specific style, the vendor will either add a version with modifications without the vendor prefix or eliminate the vendor-specific version.
Solution: Adding unprefixed version
Thus, to ensure that all browsers pick it up, you must add the unprefixed version along with the prefixed version. This ensures the hassle-free working of the code in different browsers. Some common prefixes for various browsers include:
- -moz (Mozilla Firefox)
- -ms (Microsoft IE)
- -webkit (Safari and Chrome)
- -o (Opera browser)
Issue #5: Outdated and Older Browser-Detection Scripts
When a browser runs an outdated JavaScript version, browser compatibility issues are usually inevitable. Modern browsers don’t always support older scripts, making it difficult for them to load pages with relatively new elements. But developers can eliminate this issue by verifying whether the browser detection is up-to-date.
Solution: Using a Modernizer
It’s best if it’s possible to remove browser detection altogether. Using a Modernizer in place of browser detection shifts the focus directly on the features. As a result, this provides a more seamless and overall better experience.
Issue #6: JavaScript Failure to Detect Browser
JavaScript is not permissive as HTML or CSS while handling errors or features that are unrecognized. Many old browsers do not support the new features implemented with ECMAScript 6 (ES6)/ECMAScript. For example, features like ‘Promise Object,’ ‘Typed Arrays,’ and ‘Arrow Functions’ would not work on the old version of the browsers like IE, Firefox, Chrome, etc.
Solution: Using Modernizer along with a fallback mechanism
You can enumerate all browser features by using Modernizer, a set of ‘superfast tests.’ Moreover, you can check whether a particular browser version supports the functionality or not using an online resource like caniuse. You can also have a fallback mechanism if the user is using an older version of the browser.
Learn more on Fixing JavaScript Cross Browser Compatibility Issues.
Issue #7: Layout Compatibility Issue
Layout compatibility issue generally happens when the default browser design is removed using CSS resets. This could be either due to non-responsive web applications or lack of support of the design on a specific browser and browser versions.
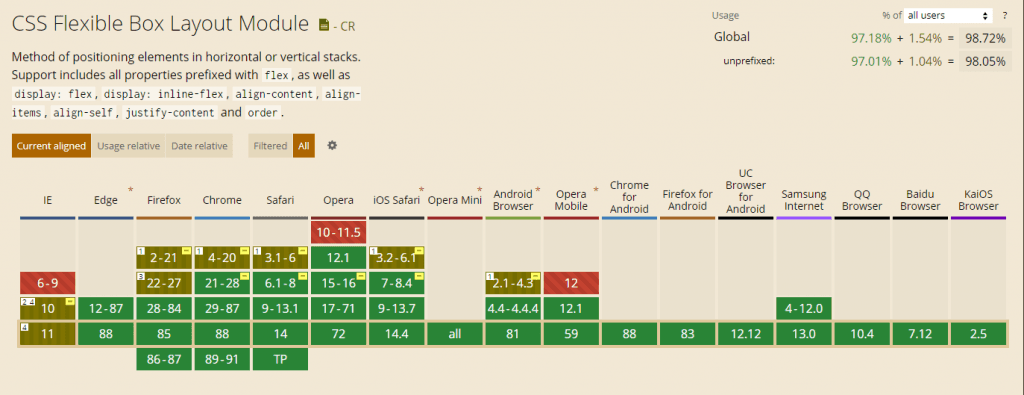
Solution: Using tools like Flexbox and CSS grids
Many developers use the float feature to overcome this. Float is a floating image within a text box that is supported by multiple browsers. However, this has some limitations. You can use tools such as Flexbox or CSS grids that are compatible with modern browsers.

You may also like: 10 Ways To Avoid Cross Browser Compatibility Issues.
Summing It Up
UX is an essential criterion in determining the overall success of a business. But the interface of a web application is not the only thing that determines user experience. With an increasing number of OS, devices, browsers, and their versions, it’s essential to check the cross browser compatibility of a site or app from time to time. Some developers consider it the final step while designing a web app.
Without a doubt, it’s a vital yet tricky step. But even though the task is a challenging one, there is a solution to every problem in cross-browser testing. Plus, as long as you have a team of experts backing up the process, you can rest assured of efficiency and accuracy.
Published on Java Code Geeks with permission by Veethee Dixit, partner at our JCG program. See the original article here: Top 7 Challenges Of Cross Browser Testing With Solutions Opinions expressed by Java Code Geeks contributors are their own. |




