Headless eCommerce – Example headless architectures
In our previous article from this series shared a look at the logical common architectural elements found in a headless e-commerce solution for retail stores.
The process was laid out how we’ve approached the use case and how portfolio solutions are the base for researching a generic architectural blueprint. It continued by laying out the process of how we’ve approached the use case by researching successful customer portfolio solutions as the basis for a generic architectural blueprint.
Having completed our discussions on the logical view of the blueprint, it’s now time to look at a specific example.
This article walks you through an example headless e-commerce platform scenario showing how expanding the previously discussed elements provides a blueprint for your own headless e-commerce scenarios.
Blueprints review
As mentioned before, the architectural details covered here are base on real solutions using open source technologies. The example scenario presented here is a generic common blueprint that was uncovered researching those solutions. It’s our intent to provide a blueprint that provides guidance and not deep technical details.
This section covers the visual representations as presented, but it’s expected that they’ll be evolving based on future research. There are many ways to represent each element in this architectural blueprint, but we’ve chosen a format that we hope makes it easy to absorb. Feel free to post comments at the bottom of this post, or
contact us directly with your feedback.
Now let’s take a look at the details in this blueprint and outline the solution for two approaches to delivering a cloud-native approach.
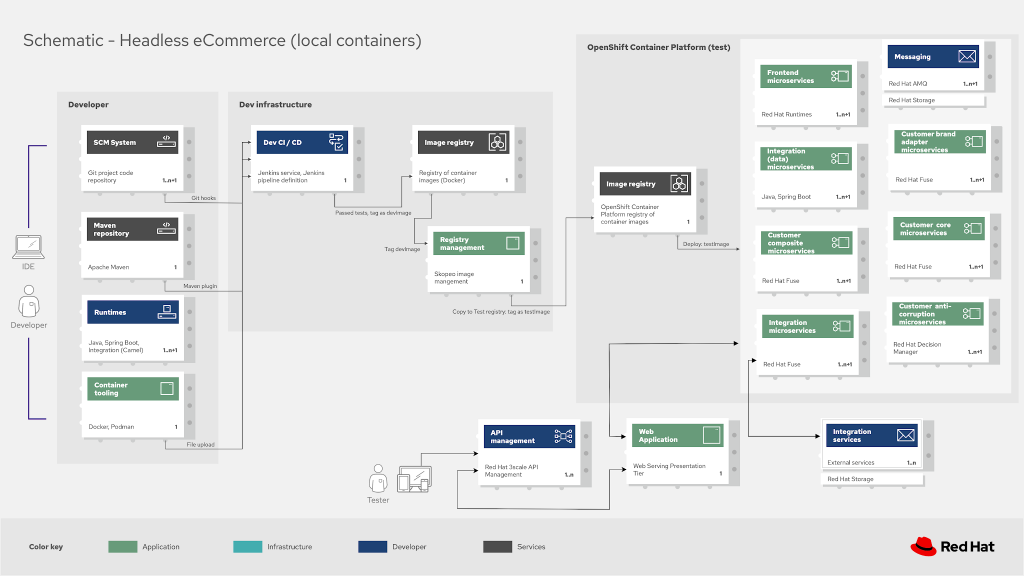
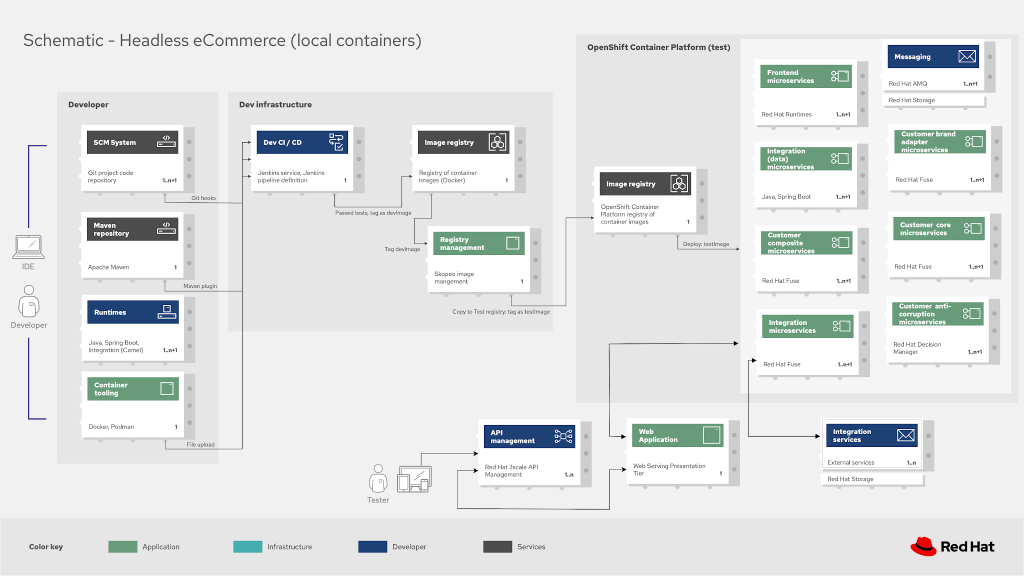
Headless with local container architecture
The first of the two architecture examples focuses on two tasks within this architecture. First, the cloud-native approach to delivery using local container tooling and second, on the elements delivered to provide for a loosely coupled headless e-commerce platform experience.
A close examination shows that we have a Developer collection of elements, one for the Dev infrastructure, and a final one on the right for the Test infrastructure hosted by a container platform. The rest of this section outlines each element shown and describes how a developer using local container tooling delivers from their development environment, through a development infrastructure on to the test infrastructure. The reader is left to work out the cycles needed to get from test to production.
Starting with the developers collection of tools, we find everything needed for them to design, develop, and preview testing of their applications. There are runtimes, maven repository, source code management system most often git-based, and of course the container tooling. Note that there are several ways to trigger the push of new code to the
dev infrastructure, using git hooks, maven plugins, or file uploads from the container tooling.
That previously mentioned push of the finished code kicks off a build in the dev CI/CD element to generate an image that’s added to the image repository. From this image an instance is spun up in the dev infrastructure for testing and should it pass it’s then tagged as tested and copied by the registry management element to the next infrastructure level.
Incoming images for the test infrastructure are copied into the image registry for deployment into the test container platform. In this level we see some of the key elements in our headless e-commerce solution. In the lighter box we see
frontend microservices, messaging, and integration data microservices. These are providing services to frontend applications, message transformation and delivery, and communications with data sources.
After that there are a few customer focused elements; customer brand adapter microservices, customer composite microservices, customer core microservices, and customer anti-corruption microservices. Each of these collections of services help support applications as they interact with customers in the e-commerce experience.
Finally, there are the integration microservices that ensure communication with other parts of the organisations backend systems and, in the example included here, with the testing interface. A tester is shown using
api management to authorise and authenticate access to a web application that provides a test experience with the headless e-commerce deployment found on the test infrastructure.
Next up, a look at the architectural solution with development teams using remote container tooling.
Headless with remote container architecture
This second architecture example is presenting the cloud-native approach to delivery using remote container tooling, followed by the elements providing a loosely coupled headless e-commerce platform experience.
First off let’s define this remote container tooling and what it means. The difference when using remote container tooling is fully integrating with a container platform from the developer through to production. Local container tooling requires an integration point where you copy the tested application image using special tools from the developer infrastructure image registry to the container platform image registry.
Now that we’re clear on the subject at hand, let’s start once again on the right of the above architecture and explore what developers are using to design, develop, and preview testing of their applications. There are runtimes, maven repository, source code management system most often git-based, and of course the container tooling. This container tooling is specifically focused on a container platform and is using the OpenShift client tooling so that developers are working directly with a development cluster just like every level of the infrastructure through to production. This is shown in the above image as the developer infrastructure consists of a container platform and a container platform CI/CD. The developer still has options on how to trigger the push of new code to the dev infrastructure, using
git hooks, maven plugins, or oc client tooling.
As a side note, it’s also an option to place the above shown development infrastructure directly on the local machine of the developer. For examples of how this works, please explore the CodeReady Containers experience and some of the demo projects found on Red Hat Demo Central.
When the developer pushes their code it’s shown here heading to the container platform CI/CD where a source to image S2I workflow build process triggers. The CI/CD platform manages this build and if successful creates a development tagged image that’s put into the container platform image registry. The development image is automatically deployed into the dev container platform and the developer can continue testing and development until it’s ready for promotion to the next environment. Note developer access is shown here using API management as that’s the same headless e-commerce application setup to be found in production.
When all development testing has finished the CI/CD platform element tags the resulting image as testImage and it’s pushed into the test container platform’s image registry. This automatically deploys the headless e-commerce images to the test infrastructure and testing can proceed on the application and services as before.
Again, we see some of the key elements of our headless e-commerce solution. In the lighter box we see
frontend microservices, messaging, and integration data microservices. These are providing services to frontend applications, message transformation and delivery, and communications with data sources.
After that there are a few customer focused elements; customer brand adapter microservices, customer composite microservices, customer core microservices, and customer anti-corruption microservices. Each of these collections of services help support applications as they interact with customers in the e-commerce experience.
Finally, there are the integration microservices that ensure communication with other parts of the organisations backend systems and, in the example included here, with the testing interface. A tester is shown using
api management to authorise and authenticate access to a web application that provides a test experience with the headless e-commerce deployment found on the test infrastructure.
Further deployment through to an acceptance and production infrastructure is similar to the process shown and described here above. For simplicity and to provide an overview of the solution we’ve chosen to model development to testing only.
What’s next
This was just a short overview of the common generic elements that make up our architecture blueprint for the headless e-commerce use case.
An overview of this series on the headless e-commerce portfolio architecture blueprint can be found here:
Catch up on any articles you missed by following one of the links above.
This completes the series and we hope you enjoyed this architecture blueprint for headless e-commerce in retail.
(Article co-authored by Iain Boyle, Chief Architect Retail, Red Hat)
Published on Java Code Geeks with permission by Eric Schabell, partner at our JCG program. See the original article here: Headless eCommerce – Example headless architectures Opinions expressed by Java Code Geeks contributors are their own. |