Getting Started With Cypress For Test Automation
If you are from the automation testing field, you will know that Selenium is one of the leading test automation frameworks in the market. However, as per my experience in test automation, other modern automation frameworks like Cypress are picking up pace. As per a report by Slintel, Cypress has close to a 2.61 percent share in the cross browser testing market.
I have used Selenium as well as Cypress for web automation projects, and so far, the experience with Cypress has been nothing short of fascinating. My earlier blog on introduction to Cypress test automation can be a good starting point for someone willing to make an entry into web automation testing with Cypress.
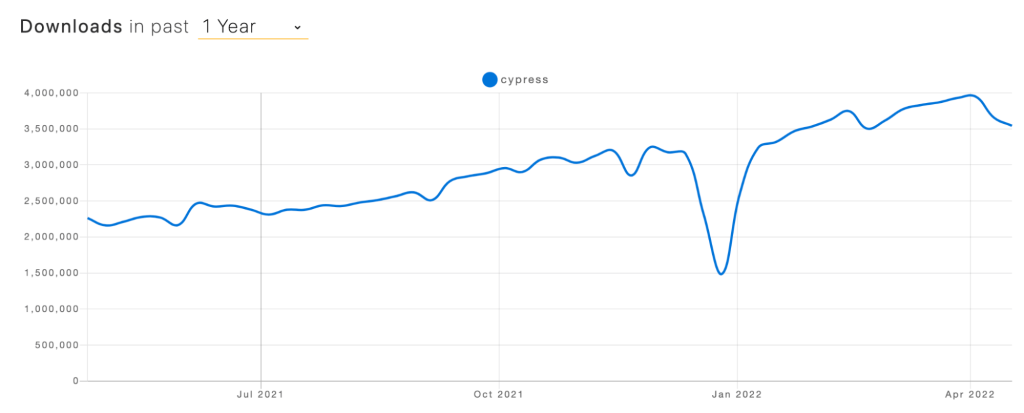
Cypress is definitely more reliable, faster, and less flaky in comparison to tests performed using other web automation frameworks. But, as it is rightly said, ‘Numbers don’t lie,’ and 3.5M+ weekly downloads for Cypress speaks a lot about the popularity of this open-source test automation framework.
In this blog on getting started with Cypress, I will deep dive into the integral aspects of Cypress – the popular open-source framework that has received huge acceptance from the developer & QA community.
What is Cypress
For starters, Cypress is an open-source automation testing framework based on JavaScript that supports Web and API application testing. Furthermore, Cypress executes tests on a real browser instance, avoiding the need to download without you needing to download browser drivers, which is normally the case with Selenium test automation.
In case you are planning to switch from Selenium to Cypress, do check out the Selenium vs Cypress blog to make an informed decision. At the time of writing this blog on getting started with Cypress, the latest version of Cypress was 9.6.0.
Unlike Selenium, which supports close to 6 popular programming languages, Cypress only supports the JavaScript language. Therefore, it is more suited for testing modern web applications that are built using popular frameworks like React, Angular, etc. Now, the important question is, does Cypress only support front-end testing? Well, definitely not!
Cypress end-to-end testing is one of the major prime uses of the framework. It is also suited for writing unit tests and integration tests. In a nutshell, architectural differences and suitability for testing modern web applications are the major benefits of the Cypress framework. Like Selenium, Cypress cloud testing lets you run Cypress tests at scale on a range of different browsers, browser versions, and operating systems online.
Cypress Architecture
As mentioned earlier, Cypress tests are run directly inside the browser. This essentially means that the Cypress testing framework has the flexibility to modify the browser behavior by listening to the altering the incoming network requests, that too on the fly!
I have witnessed that Cypress tests show comparatively less flakiness in comparison to Selenium tests since the framework does not use any kind of WebDriver. Instead, spies and stubs in Cypress let you control the behavior of functions and times at the run time.
Read – Detailed Selenium WebDriver Tutorial
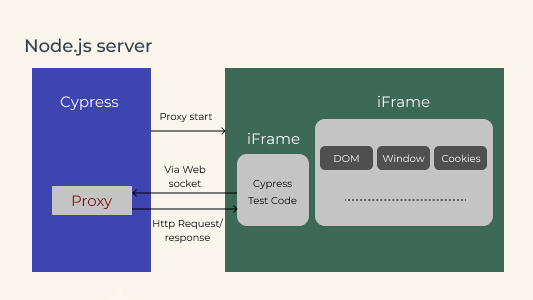
Now that I have covered the essential aspects of the Cypress testing framework in this guide on getting started with Cypress, let me walk you through the Cypress architecture. Cypress executes on a NodeJS server that invokes the Browser (under test) for executing the application (one of the iFrames on the page) and the test code (that constitutes the other iFrame).
These are on the same session, thereby allowing the Cypress code to mock and even change the JavaScript global objects. In addition, NodeJS’s running process acts as a proxy that helps intercept the requests over HTTP protocol, helping to mock it and change the response for testing.
At the time of writing this blog on getting started with Cypress, Cypress has support for Chrome-family browsers (including Electron and Chromium-based Microsoft Edge), as well as Firefox.
Salient Features of Cypress
Here are some of the unique features of Cypress when compared to other popular test automation frameworks that are used for cross browser compatibility testing –
- Cypress package comes with fully baked libraries, avoiding the need to install any major dependencies. Instead, all you need is to install Cypress!
- Test code and application share the browser session, thereby resulting in a faster response time.
- Cypress offers automation waits and assertions, avoiding the need to add explicit or implicit waits. However, you can refer to Explicit Waits in Selenium blog to get more information about the types of waits in Selenium. Owing to this, Cypress tests are less flaky than their equivalent Selenium tests.
- Since the tests run inside the real browser, you can change the code and run only the changed test as soon as you save it.
- Cypress test runner can be run seamlessly as a GUI application.
- Parallel test execution and detailed report generation are supported by default within the Cypress dashboard.
- Debugging tests is super breezy in Cypress.
- Full page screenshots are generated automatically for every event that is fired during the test execution. Over & above, video recording of the test execution is also possible in Cypress.
So does this mean that there are no downsides of Cypress? Definitely not. Since Cypress only supports JavaScript, you need to learn coding in JavaScript if you intend to use Cypress for web automation testing.
We all know that web scraping in Selenium is easily doable. Furthermore, you have the flexibility to use popular Selenium-supported languages like C#, Python, Java, etc., to achieve the task. On the downside, Cypress is not a preferred option for web scraping (or web crawling) and performance testing.
Do check out the detailed Cypress tutorial on the LambdaTest YouTube channel in case you are looking to explore the immense number of features offered by Cypress:
You can also Subscribe to the LambdaTest YouTube Channel and stay updated with the latest tutorials around automated browser testing, Selenium testing, CI/CD, and more.
How to install Cypress?
The Cypress dashboard and Cypress test runner are the two main components that will be installed with Cypress. Perform the below-mentioned steps to install Cypress on the local machine:
- Since Cypress is built using NodeJS, you first need to install NodeJS v12+ before proceeding to install Cypress.
- Once NodeJS is installed, create a project folder under the appropriate directory and initialize the folder with the npm init command.
- Cypress is a single module that bundles all the required properties that you need for running the tests. Add Cypress to node_modules Installing Cypress is just a command away since it’s a single module bundling all required properties.
npm install cypress yard add cypress
- Once Cypress packages are added to the project directory, you should be able to see the Cypress folder added to your project with pre-added tests for sample testing.
Installation of Cypress Test runner
Run the command npx cypress open on the terminal to open Cypress GUI test runner and view all the preloaded tests. In case you are managing commands through the package.json file, you can add commands under scripts as shown below:
FileName – Package.json
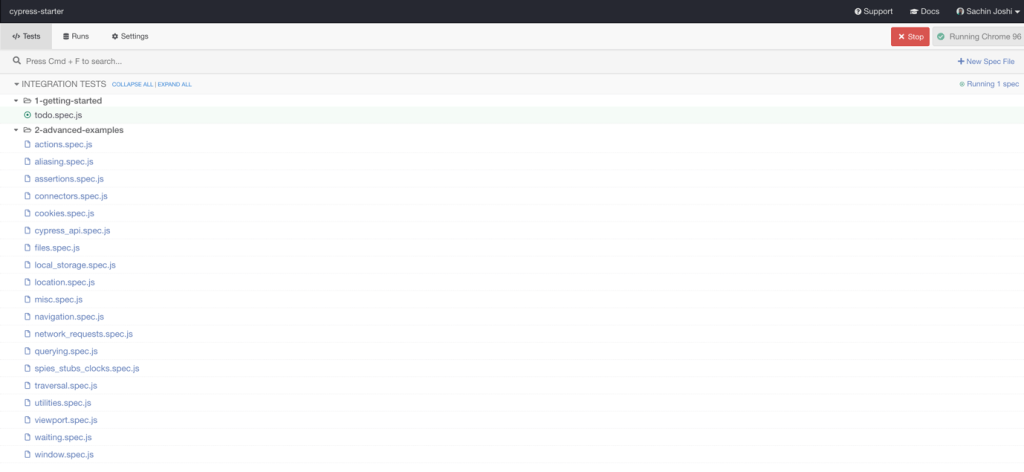
Upon execution, the test runner would show up as seen below:
You now have the option to run a single test or all the tests from the Cypress kitchen sink example. Choose the root folder in case you intend to run all the Cypress tests.
Run the Cypress CLI on the terminal since it provides the facility of extending the choice of running tests like selecting the browser for the test. The sample command to use the Chrome browser for testing is shown below:
npx cypress run -- --browser chrome
Additionally, you can also choose a specific file to run using the –spec option:
npx cypress run -- --browser chrome --spec '<path to test file>'
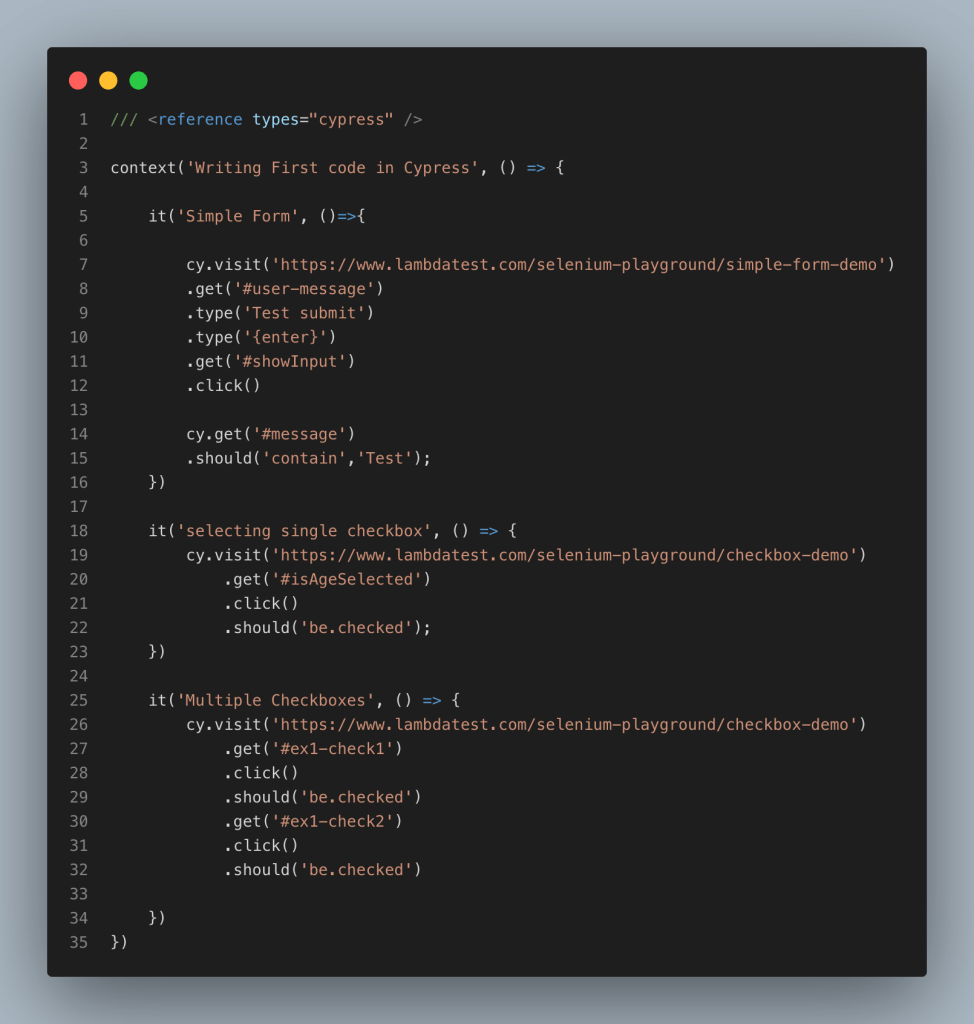
Now, once we are accustomed to Cypress setup and basic sample (shown above), let us look into a simple test named checkboxes.spec.js. For demonstration, I am using the LambdaTest Selenium Playground for verifying interactions with the WebElements on the page.
Also read – How to Find HTML Elements Using Cypress Locators
Test code in Cypress is written by default in the Mocha style. Tests in Cypress start with a test suite that uses describe() or context() under which you can write multiple it() functions that correspond to a test scenario.
Here is the list of the commands that are a part of the test case:
Code Walkthrough
Let us look into the integral aspects of the code:
- Enable Intellisense in the test code by including the statement ///
- The cy.visit() function is used for navigating to the target URL.
- The cy.get() function is used to locate the required WebElements on the page. The CSS Selector is used by Cypress for locating the elements in the DOM.
- The type() function is used for entering the required text in the text box element that was located in the previous step. The type() function also accepts Keyboard actions that can be easily written with {keyCommand} like “{enter}” i.e. type(‘{enter}’)
- In the example, assert is raised if the ToDo element is not checked i.e., .should(‘be.checked’)
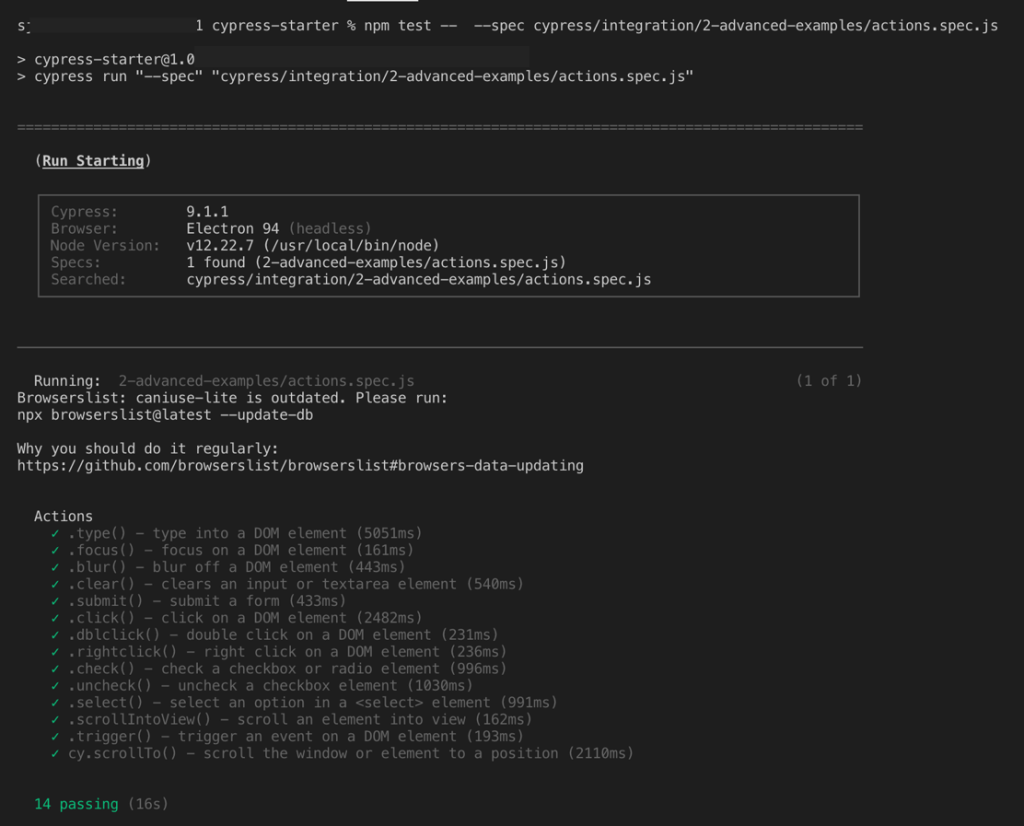
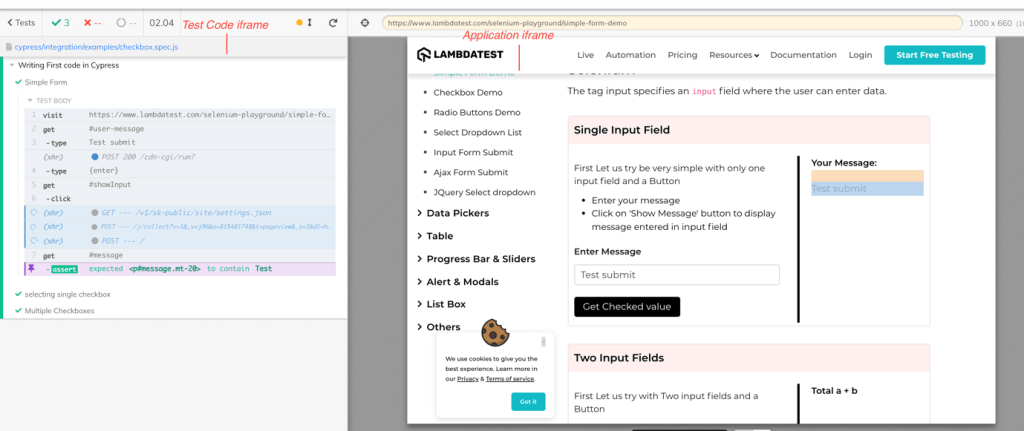
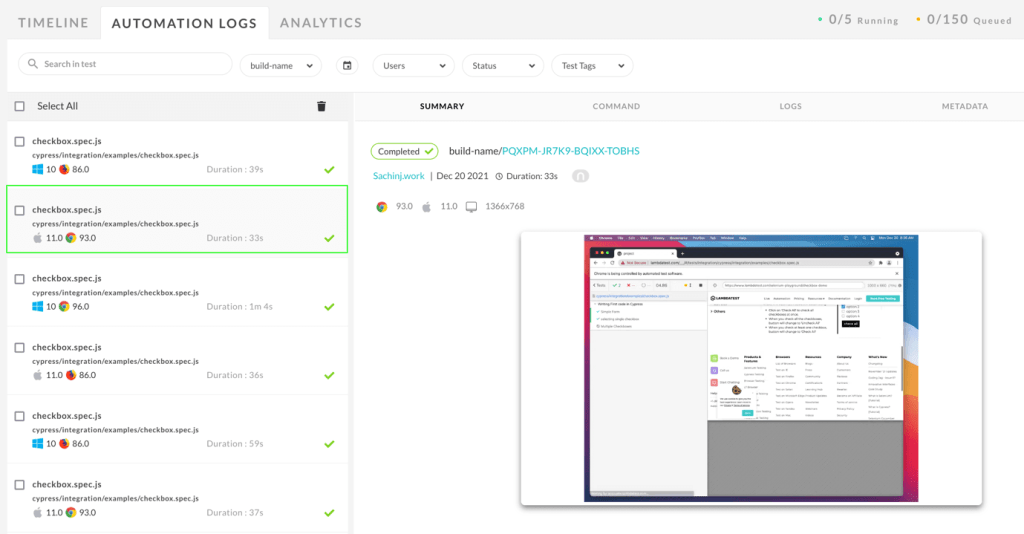
Shown below is the execution snapshot on the Chrome browser:
The entire test execution is auto-recorded and stored in a .mp4 file so that the test execution details can be shared or viewed across teams.
Now we have seen how to install Cypress. In the next section of this article on getting started with Cypress, we will know more about the Cypress Dashboard Service.
The Cypress Dashboard Service
Cypress test runner does an excellent job in running tests and storing the execution in the form of a recorded session. However, what if you want to store and run tests remotely without stressing a lot about browser updates, test history, test analytics, etc.?
To cater to such requirements, Cypress offers amazing paid features that can be leveraged for CI integration and parallelization of test scenarios.
Here are some of the salient features of Cypress Dashboard Service:
- Cypress test runner is sufficient to run serial tests. However, you would need Cypress Dashboard Service to run tests in Parallel. I personally recommend a cloud Cypress testing platform like LambdaTest that lets you run tests in parallel on a number of browser and OS combinations
- Dashboard service lets you group tests and runs them with multi-level environments and browsers
- It supports integration with the best CI/CD tools like Jenkins, Travis CI, and more
- It provides the facility to analyze previous test runs by deep diving into the analytics of the historical data of the runs.
- It auto balances load across parallel threads in order to reduce the load on CI servers.
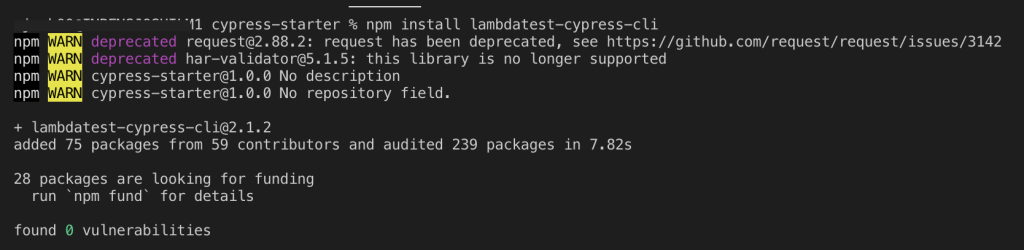
Once installed, lambdatest-config.json is created using the following command:
npx lambdatest-cypress-cli init
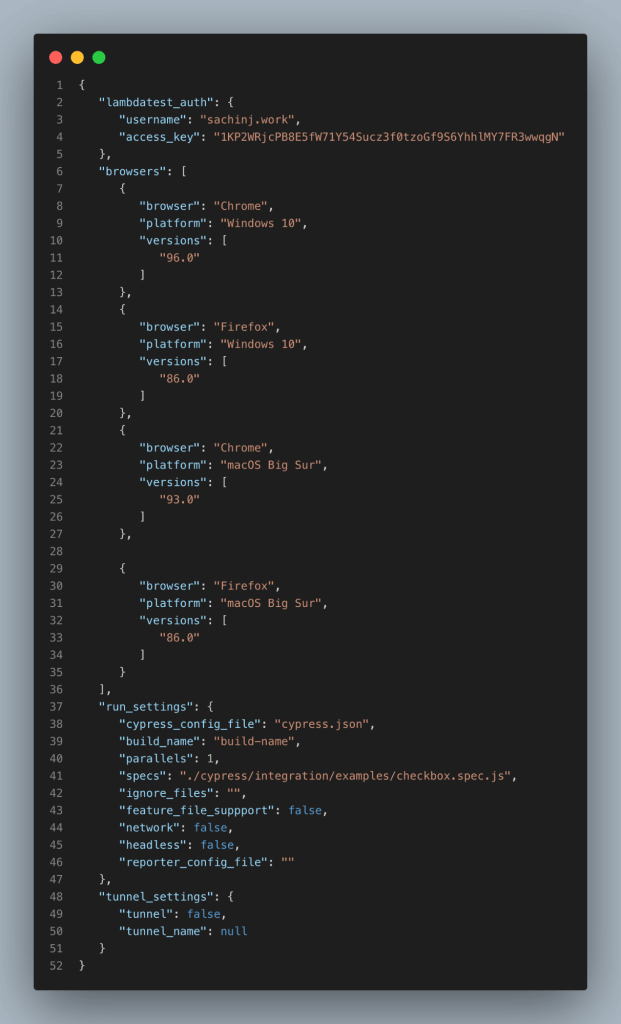
I have specified Chrome and Firefox browsers (i.e., the browsers on which tests have to be performed) in the config file. Platform name and version are also specified in the config file.
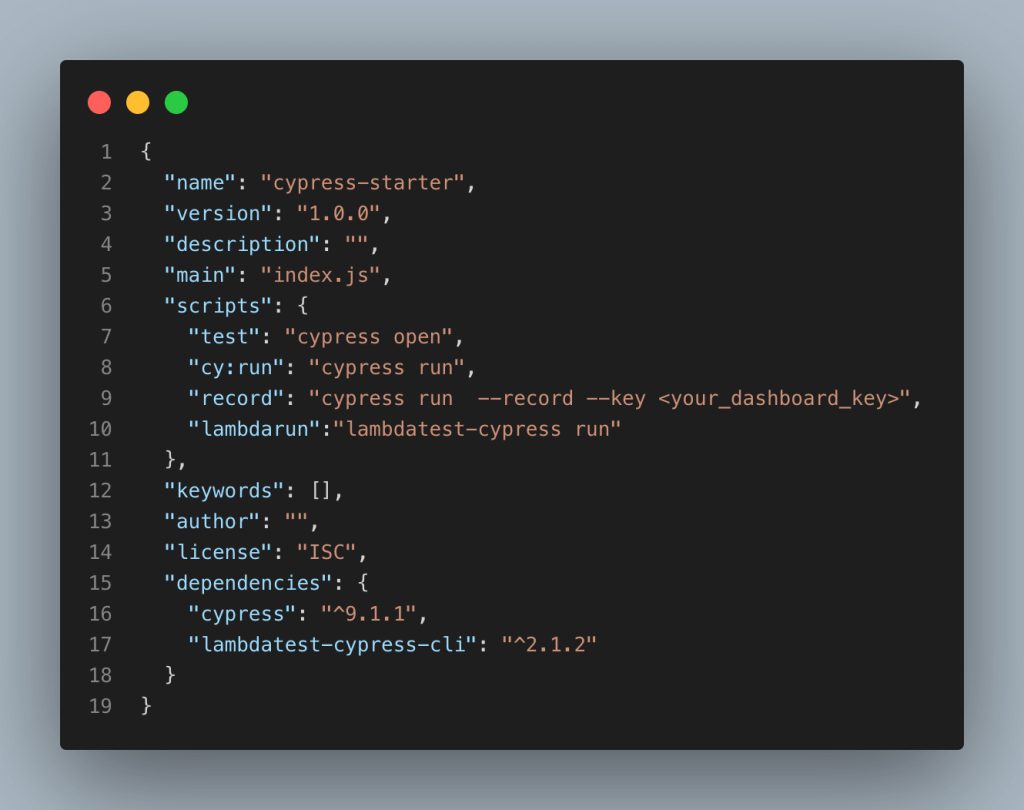
Shown below is the sample package.json file:
Run the tests using the lambdatest-cypress run to see the tests in action on LambdaTest Cypress Grid.
Take this certification to showcase your expertise with end-to-end testing using the Cypress testing framework and stay one step ahead.
Here’s a short glimpse of the Cypress 101 certification from LambdaTest:
Also Read – How to Perform Cypress Testing at Scale with LambdaTest
Conclusion
Cypress is one of the widely used automation testing frameworks for automated testing of modern web applications. The features provided by the Cypress framework can be further enhanced by running tests at scale on a cloud-based Cypress Grid.
This is where LambdaTest Cypress CLI comes into the picture. It lets you run tests at an expedited pace on a range of popular browsers and platforms. I hope that this guide on getting started with Cypress will help you kick-start your Cypress UI automation journey. Do leave your feedback in the comments section.
Published on Java Code Geeks with permission by Sachin, partner at our JCG program. See the original article here: Getting Started With Cypress For Test Automation Opinions expressed by Java Code Geeks contributors are their own. |