Workflows Tips #22: httpbin to Inspect HTTP Requests, a Code Tip for No-Code, and a Meetup Repla
Welcome to another Okta Workflows Tips post. Read all previous tips.
In this post:
- Use httpbin to inspect HTTP requests
- A code tip for no-code (or how to check all checkboxes)
- Online Meetup Replay: 3 Workflow Automation Examples – Handling Errors, Custom API Actions, and Deleting Users
Use httpbin to test HTTP requests
This tip is from Gabriel Sroka, Okta expert and developer of the rockstar Chrome extension. Gabriel also hangs out in the MacAdmins #okta-workflows Slack community.
httpbin.org is a neat service that allows to inspect HTTP requests. When calling a 3rd party service, the service might require headers, query or body data in a specific format. You can use httpbin to test and inspect the data that would be sent the 3rd party service. You send the data (headers, query, body) that a service requires to an httpbin endpoint for inspection.
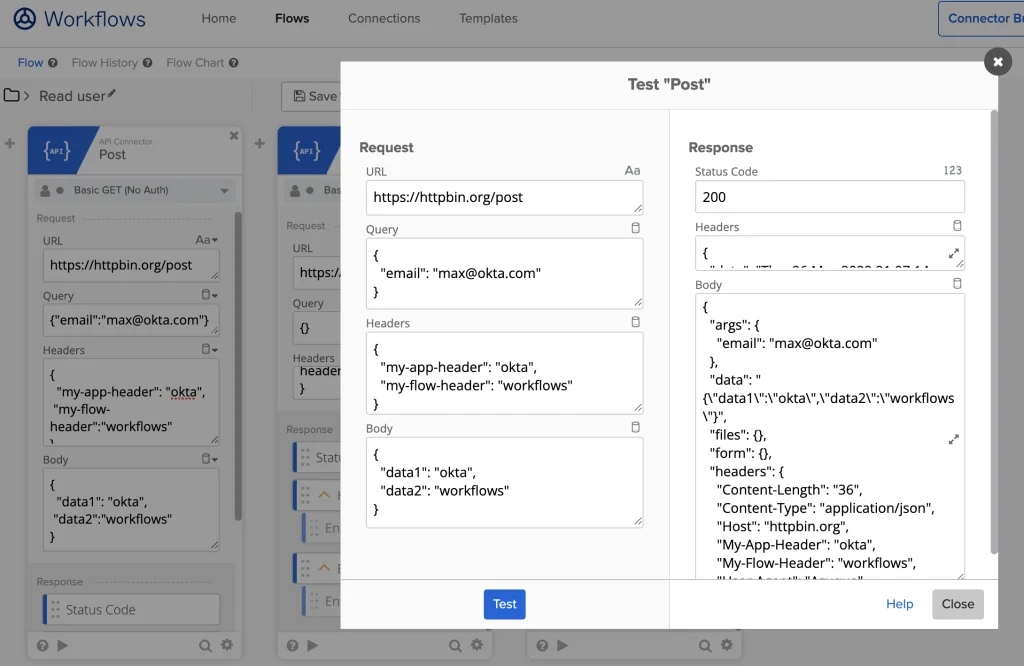
Using the API Connector – Post card shows the data that the endpoint (httpbin) recieved:

The Body field from above test expanded to help you inspect the request:
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | { "args": { "email": "max@okta.com" }, "data": "{\"data1\":\"okta\",\"data2\":\"workflows\"}", "files": {}, "form": {}, "headers": { "Content-Length": "36", "Content-Type": "application/json", "Host": "httpbin.org", "My-App-Header": "okta", "My-Flow-Header": "workflows", "User-Agent": "Azuqua", "X-Amzn-Trace-Id": "Root=1-628feeac-26a70425043da5ab3bd220c2" }, "json": { "data1": "okta", "data2": "workflows" }, "origin": "3.15.75.236",} |
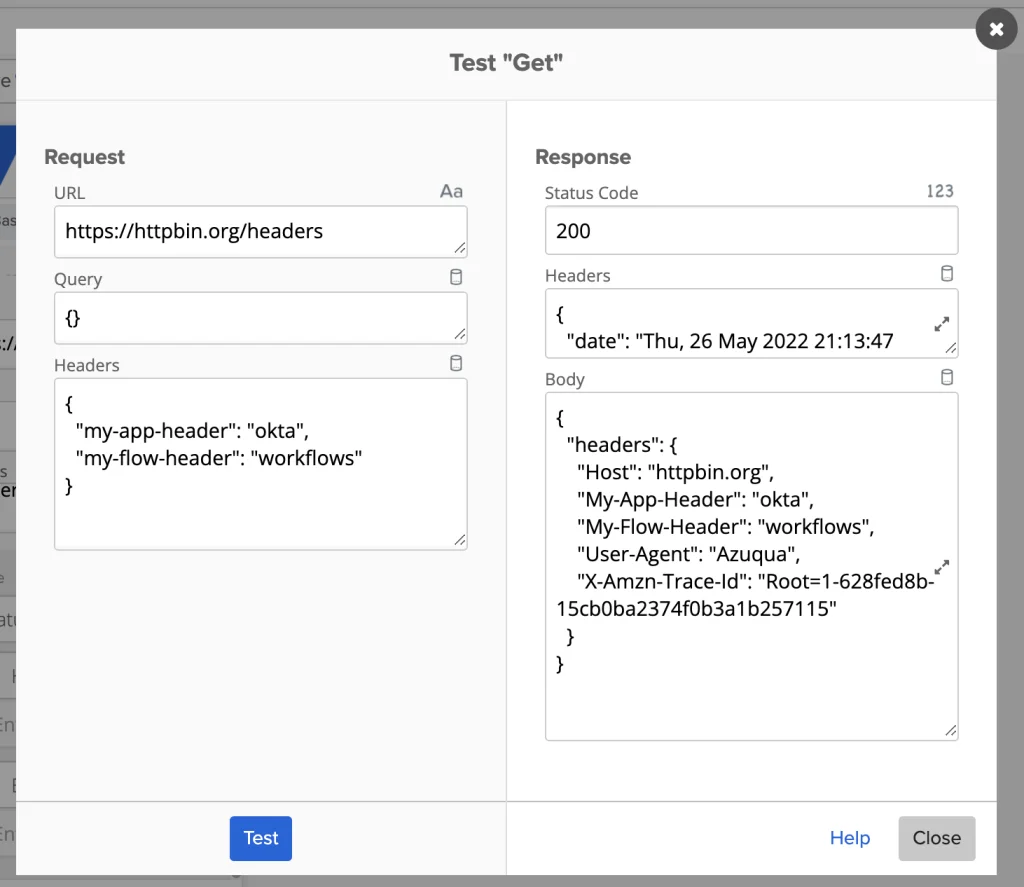
httpbin has other endpoints. This is an example of using /headers to inspect the request headers:

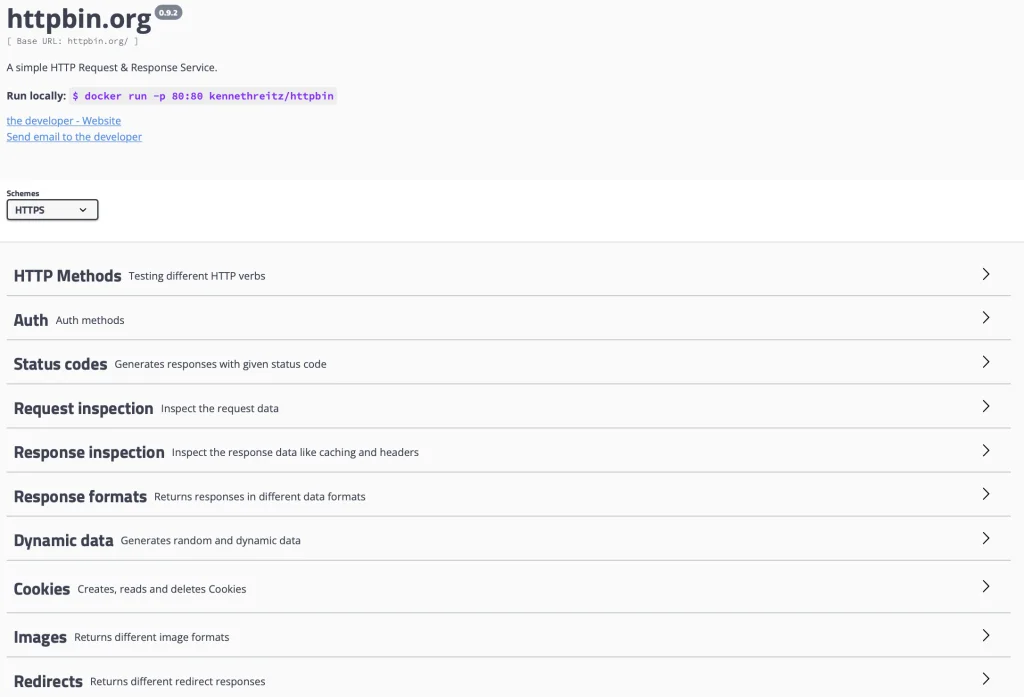
Visit httpbin to view all the service options.

A code tip for no-code (or how to check all checkboxes)
This tip is from Gabriel Sroka, Okta expert and developer of the rockstar Chrome extension. Gabriel also hangs out in the MacAdmins #okta-workflows Slack community.
This is a code tip (or a hack) for no-code!
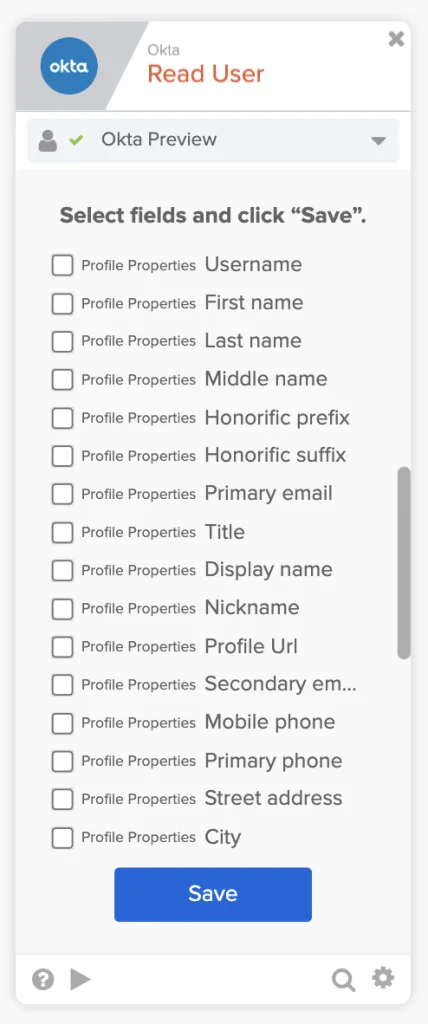
When using a card like Okta – Read User you can select which fields to display. This card has many fields and checking one by one might not be convenient.
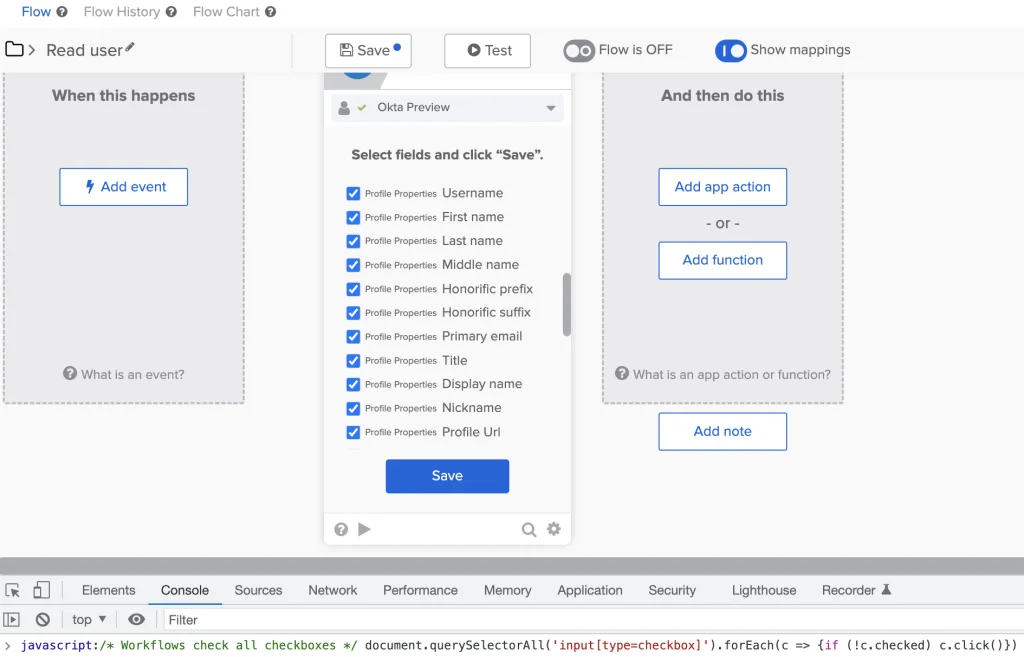
Gabriel Sroka wrote a JavaScript that you can add as a bookmark that will check all the checkboxes. You can run this code in your browser’s developer tools console (and also add as a bookmark). I tested this in Chrome browser on MacOS.
1 | javascript:/* Workflows check all checkboxes */ document.querySelectorAll('input[type=checkbox]').forEach(c => {if(!c.checked) c.click()}) |
Running this in a console might not be the best option if you want to use is frequently so you can bookmark this script. To add this as a bookmark:
- Select the entire code and copy it
- Right-click in the Bookmarks Bar and select Paste
A bookmark will be added:
Right-click the bookmark and select Edit… to rename it:
If you need a bookmark to uncheck all checkboxes, this is the code:
1 | javascript:/* Workflows uncheck all checkboxes */ document.querySelectorAll('input[type=checkbox]').forEach(c => {if(c.checked) c.click()}) |
A code tip for no-code.
Online Meetup Replay: 3 Workflow Automation Examples – Handling Errors, Custom API Actions, and Deleting Users
This week we hosted our monthly online meetup where attendees learned:
- How to handle errors
- How to call a custom API action
- How to delete users
If you missed the live event watch the replay below.
3 Workflows Automation Examples online meetup replay
Published on Java Code Geeks with permission by Max Katz , partner at our JCG program. See the original article here: Workflows Tips #22: httpbin to Inspect HTTP Requests, a Code Tip for No-Code, and a Meetup Replay Opinions expressed by Java Code Geeks contributors are their own. |