4 Easy Steps for Migrating Projects to OpenShift Container Platform
This article is a walk through how to take an existing project, in this case I’m using a business automation project, and migrating from running locally on an application server to deploying in a container on OpenShift.
The idea is to share four easy steps taking you on a journey from local to cloud native container based application deployments. The base project was an old demo project I had running on JBoss BPM Suite a few years back, polished up and now running on Red Hat Process Automation Manager using Red Hat Enterprise Application Server (EAP).
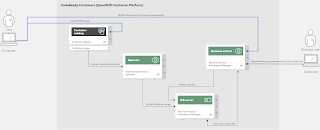
The project will be outlined, followed by installing it locally on your developer machine. After that, you’ll need to install the OpenShift Container Platform and I’ll show you how using CodeReady Containers. This puts a container platform running on your developer machine, at which point it’s a matter of installing the provided business automation operator and pushing the existing project without any changes into the container. You can observe it deploying right on your OpenShift web console or explore the details with the command line client.
Ready to get started?
Step 1 – Examining the project
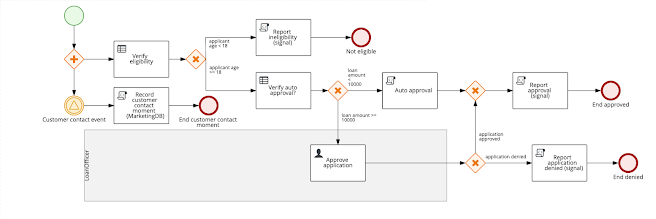
This article brings back an old demo project, refreshed and polished up now, that is exploring how to use process automation to implement a signal.
The idea is that in this process project we are automating a loan request process where any loan up to 10,000 with a customer over 18 years old is automatically approved. The paths options can be that you might need a loan officer to physically review a loan if it’s over 10,000 or it faces auto rejection if the application is made by someone younger than 18 years old.
Of these three paths through the process, our fictitious marketing department wants to be notified if it’s an existing customer so that they can take action, possibly marketing other services to that customer. The problem is you only want to notify the marketing department if you are sure it’s a customer, and that would be anyone over 18 years of age. On top of that you want to pass on as much information as possible on the customer ot the marketing department, so you want to notify them at the end the route taken through the process.
The process is not that complicated, and if you trace visually you can see the top end node is for auto rejected, the middle end node is if the loan was reviewed and approved, and the bottom end node is for reviewed applications that get rejected.

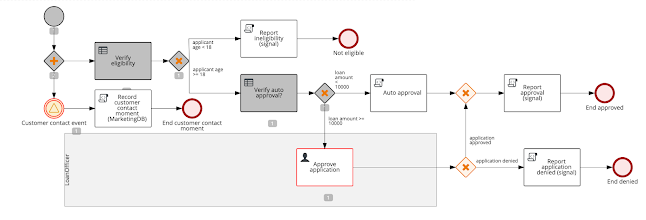
The interesting part is at the start of the process where as soon as an application is submitted, it splits to start processing on one route and to wait in a signal event node. If we submit an application that is not auto rejected, it’s going to show us that it’s waiting on a user review by the loan officer (red outlined node) and waiting to see if it’s going to receive a signal (red outlined event node) to add a marketing contact.

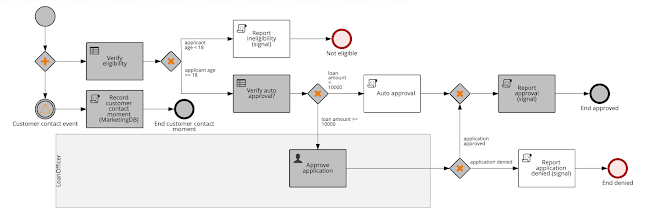
That wait state is only going to move onwards if we send a signal later in the process, at which time it will trigger the signal event node to proceed onwards. In this next image you see that we approved the loan and that the signal was sent in the final node before ending and the marketing contact was processed.

While the initial requirements were to only signal marketing for customer contact, they later decided to track under age applications to offer them the chance to engage with potential future customers. This means we added the signalling to the last reporting node in the reject path.
Let’s get you started installing this on your local machine and exploring how all this works.
Step 2 – Installing locally
The installation is pretty straightforward and the installation script can be run after unzipping as it provides warnings for any missing software including links to download for free. Just follow the console output instructions until it completes:
- Download and unzip.
- Add products to installs directory, see installs/README for details and links.
- Run ‘init.sh’ or ‘init.bat’ file. ‘init.bat’ must be run with Administrative privileges, follow displayed instructions to start demo.
After start up of the application server you can log in to http://localhost:8080/business-central (for admin and Loan Officer roles use u:erics / p:redhatpam1!)
Follow the instructions to run through the business automation project listed in the readme file.
Step 3 – Installing container platform
The easiest way to install a constainter platform on your local developer machine that is exactly like the one you work with in organisations using the various public clouds, is to use the OpenShift Container Platform as provided by the CodeReady Containers product. It’s available for a free download and I’ve outlined the few easy steps needed to
get started in a previous article, so head on over there and install it now.
Step 4 – Installing to container
The final step is now to install both the OpenShift provided operator for business automation and then push this existing project into the container. This can be done by using this project I’ve set up for you that automates most of it.
- Ensure you have installed OpenShift with CodeReady Containers Easy Install which was covered in the previous section.
- Download and unzip this demo.
- Run ‘init.sh’ or ‘init.bat’ file. ‘init.bat’ must be run with Administrative privileges.
Now log in to the project to start exploring how a process signal to marketing works (the address will be generated by the init script):
- CodeReady Container example: http://insecure-signal-rhpamcentr-appdev-in-cloud.apps-crc.testing ( u:erics / p:redhatpam1! )

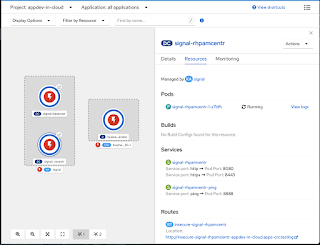
That’s all there is to it, now you can explore the installation script to see how this was done, explore the OpenShift web console to view the application container setup and deployment, and more.
What’s next?
Now that you’ve got a roadmap to migrating your existing projects to a container platform, and not a trivial project either, you can start exploring more of the available operators on your way to full cloud native development.
Published on Java Code Geeks with permission by Eric Schabell, partner at our JCG program. See the original article here: 4 Easy Steps for Migrating Projects to OpenShift Container Platform Opinions expressed by Java Code Geeks contributors are their own. |