ADF: Using UI Categories with Dynamic form
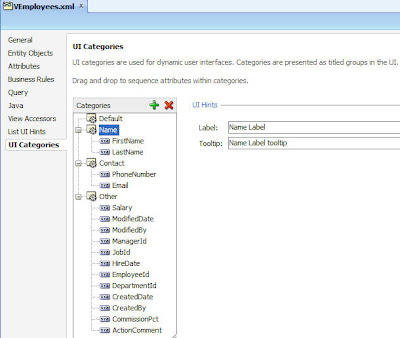
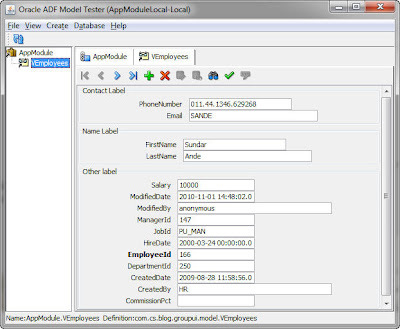
By default every view object has one predefined category “Default”. I created three new categories “Name”, Contact, Other and assigned attributes to them. At this tab we can also define Label and Tooltip for our categories. In the Application Module Tester window it looks like this:
According to the documentation UI Categories should be utilized by Dynamic forms and Search forms. ADF Faces Dynamic Form component really has new attribute Category. The form filters VO’s attributes and shows only attributes of the specified category. For example, if I wanted to show attributes of the Name category, I would use the following construction:
<dynamic:form value="#{bindings.VEmployeesIterator}" id="f3"
category="Name"/>
So, if we want to show different categories separately, we have to use <dynamic:form tag for each category. But the documentation provide very interesting sentence “In the case of dynamic forms, the attributes from each category will appear in a separate tab“. I guess that we are expected to implement this feature by ourselves :). In this post I’m going to show how we can do it
In the implementation class of my view object I defined some API method to get all UI Categoties of the view object except default one:
public List<Category> getAttrCategries() {
return getOrderedCategories(false, //except Default
CategoryType.ATTRIBUTE, null);
}
In order to draw tabs on the page for each UI Categogry I used the following jspx code:
So, in this simple construction I use forEach tag within navgationPane to draw commandNavigationItem for each category. The Java code of the MainDynamicBean managed bean looks like this:
//Currently selected tab
private String selectedItem;
//Getting categories list
public List<Category> getCategoryList() {
return (List<Category>) resolveExpression("#{bindings.VEmployeesIterator.viewObject.attrCategries}");
}
//Just a setter
public void setSelectedItem(String selectedItem) {
this.selectedItem = selectedItem;
}
//Getting selected item
public String getSelectedItem() {
//If nothing is selected, then select the first one
if (selectedItem == null) {
List<Category> l = getCategoryList();
if (l.size()>0) selectedItem = l.get(0).getName();
}
return selectedItem;
}
//Resolving EL expressions
public static Object resolveExpression(String expression) {
FacesContext facesContext = FacesContext.getCurrentInstance();
Application app = facesContext.getApplication();
ExpressionFactory elFactory = app.getExpressionFactory();
ELContext elContext = facesContext.getELContext();
ValueExpression valueExp =
elFactory.createValueExpression(elContext, expression,
Object.class);
return valueExp.getValue(elContext);
}
And finally, I use the following construction to draw Dynamic form with attributes of the selected category:
<dynamic:form value="#{bindings.VEmployeesIterator}" id="f2"
binding="#{MainDynamicBean.dynform}"
forceRefresh="#{MainDynamicBean.needRefresh}"/>
And appropriate piece of Java code:
private DynamicForm dynform;
//Setter
public void setDynform(DynamicForm dynform) {
this.dynform = dynform;
}
//Getter
public DynamicForm getDynform() {
return dynform;
}
public Boolean getNeedRefresh() {
//If selected category is not equal to dynform's category
//then set needed category and refresh the dynamic form
if (dynform.getCategory()!=getSelectedItem()) {
this.dynform.setCategory(getSelectedItem());
return true;
}
else return false;
}
As the result of our work we get the following screens:
That’s all!
You can download sample application for this post.
Reference: Using UI Categories with Dynamic form from our JCG partner Eugene Fedorenko at the ADF Practice blog.