When you need low-code or no-code and when you need DSLs
Today we see more and more interest in low-code and no-code solutions. One may wonder how they relate to DSLs. Aren’t they all solving the same problem: democratizing software development?
Well, yes, and no.
In this article, we would like to discuss what these solutions are useful for, how they compare, and what you can achieve with them.
What are low-code and no-code solutions?
Low-code and no-code solutions have very similar goals: they want to provide reasonably simple tools that one can use to create software. These tools typically take the form of web applications. The target users for no-code solutions are non-developers. For low-code solutions the line is more blurred: low-code solutions may be targeted to developers who want to save time or to, particularly technically-minded non-developers.
No-code and low-code aim to either make it without code at all (no-code) or just use it a tiny bit (low-code). However, typically software is created by writing code that a compiler translates into runnable programs (or an interpreter executes on the fly). So, if you remove the code how do you express what you want to build?
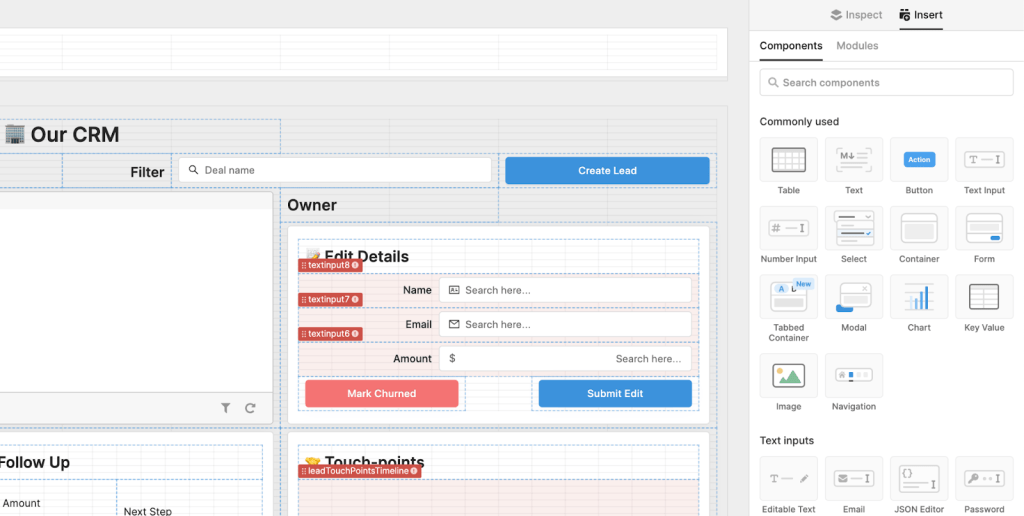
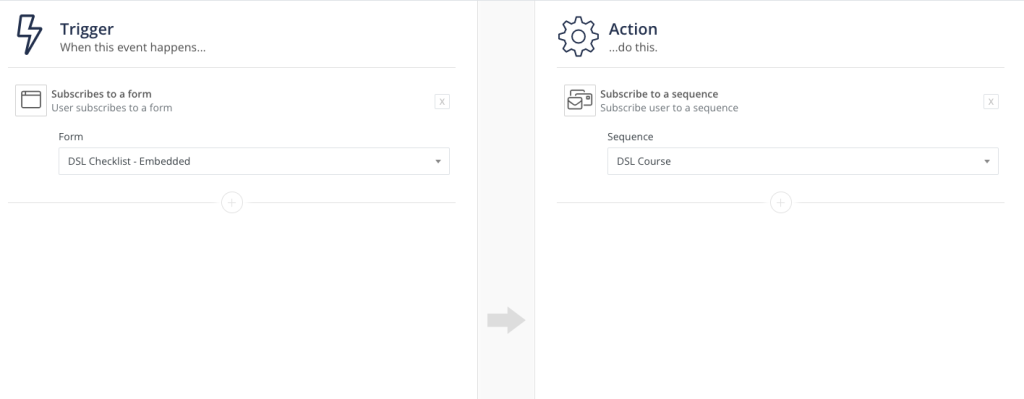
You do that by using some visual interface, typically based on drag-and-drop:
This resembles the visual builders we used to have in ‘90 and early ‘00. Some of you may think of Delphi.
These tools are typically a great match to describe how the applications should look like, but they are less well suited to define how the application should behave: what should happen when a click on a button? Where does the application take the data to display on a table?
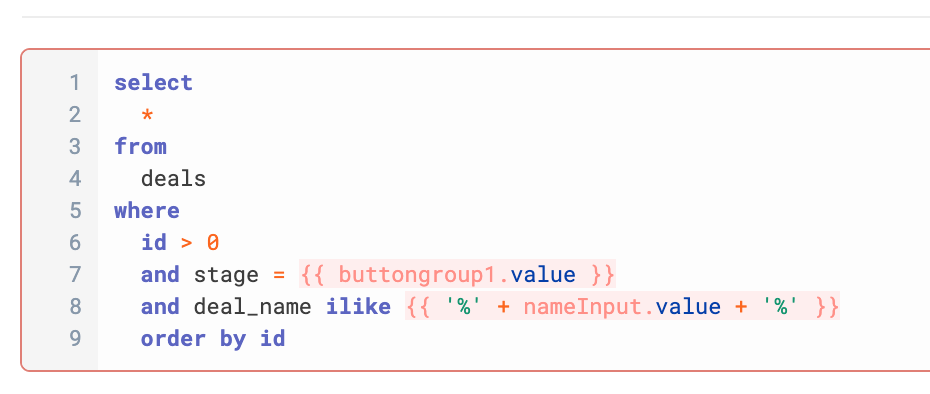
This is where the bit of code comes into play. For example one may need to define where to get the data from by using SQL or some simplified version of it:
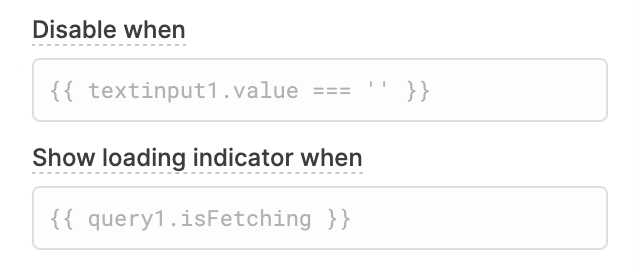
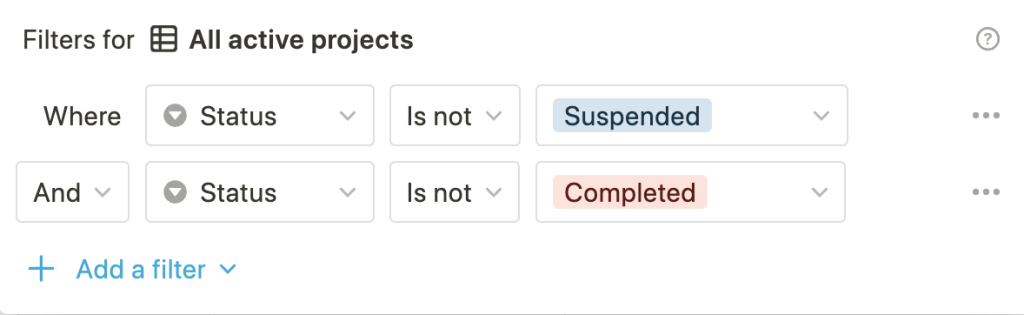
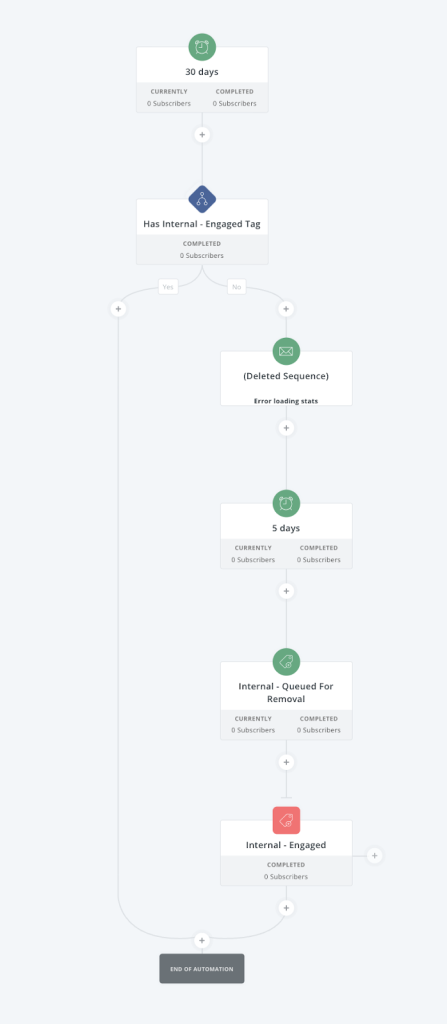
Or one may need to specify some conditions. For example when to disable an input or when to show a loading indicator.
No-code solutions may try to define this logic using some visual representation, typically some awkward way to mimic boolean expressions by using boxes and arrows or some cumbersome visual editor.
Why are we getting more attention to low-code and no-code?
These tools solve a problem: they make it possible for companies without access to developers or with limited time available to developers to build applications or define some sort of software.
We at Strumenta think this problem is very valuable to solve, because tools built through software can really change how we work, and by making it possible for more people to get tools we can enable them to work better. Low-code and no-code aim to solve this problem by letting users build their own tools or in any case limit the cost of building such tools.
It should however be clear that there are some boundaries to what can be achieved with them.
First of all one can use each of the low-code or no-code solutions to create one particular kind of application. The most common one is the creation of simple web applications to insert, modify, and delete data (a so-called “CRUD” application, which stands for Create, Read, Update, and Delete).
The key is exactly in this limitation: by reducing the scope of what it is possible to build with them they can build very specific visual editors, which are way simpler to use when compared with traditional programming languages. This approach does not work for all possible applications that can be written because
- There are a lot of kinds of applications for which it would be very hard to build a visual editor, so one has to resort to traditional code. Can you imagine visual editors for describing network protocols? Would such an editor be intuitive to use for someone who is not a developer?
- Even if you could build one of those specialized editors for each aspect of your application you would need many of them, to build and to learn how to use, so you would lose the appeal of these solutions.
So when adopting low-code and no-code you trade completeness for simplicity: they work in a limited number of scenarios but for those scenarios, they are significantly simpler to use when compared to writing code in traditional ways.
They also aim to be very productive for the creation of the specific kind of applications they support. The ideal scenario they show is one in which, someone who is not a developer, can login and then build in a few minutes a working prototype of what they need.
Low-code solutions differently from no-code solutions give you the possibility to insert some code, sometimes in a custom language, sometimes in an existing General Purpose Language such as Javascript. This code can be used to insert some logic you need, to further refine your application. In this way, they can extend what is possible to build with them. In a sense, low-code solutions are intermediate solutions between no-code solutions and traditional software development.
Low-code and no-code solutions typically come with “batteries included”: they are almost always available through the cloud, so users do not have to worry about deployment or maintaining them operational. This can help save a lot of time and resources, especially for simpler projects.
What are DSLs?
There are different kinds of DSLs, but the really interesting ones in our opinion is the kind of DSLs that experts use to capture their knowledge and refine it. Ok, but what does it mean in plain words?
A lot of expertise needs to be captured in software. For example:
- Medical knowledge defines what therapies one patient should follow based on their changing symptoms or medical measurements (e.g., glucose, blood pressure, etc.)
- Tax & Social contributions knowledge necessary to calculate pay slips in accordance with all the regulations
- Knowledge of business processes necessary to design supporting software, like software used by the public administration or the CRM adopted by a B2B company
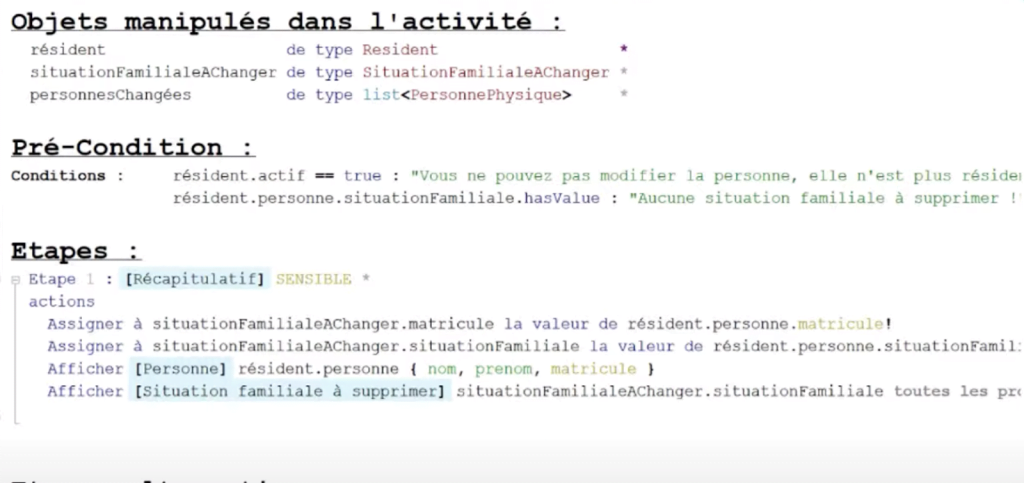
DSLs permit experts to capture this vertical, well-defined area of expertise. They can use DSLs to express it and to verify it.
Some good examples of DSLs have been presented at the MPS Talk Series.
DSL for defining business processes used by the public administration -> presentation
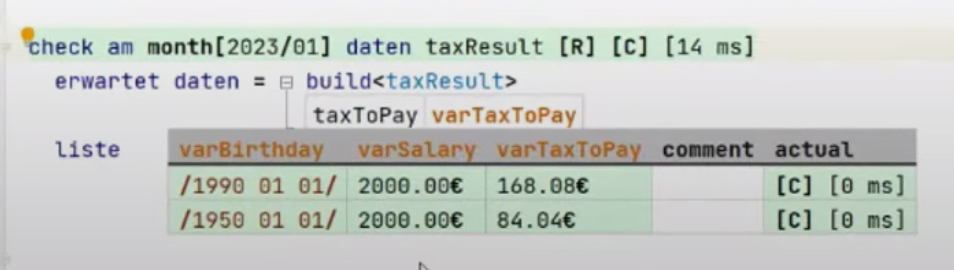
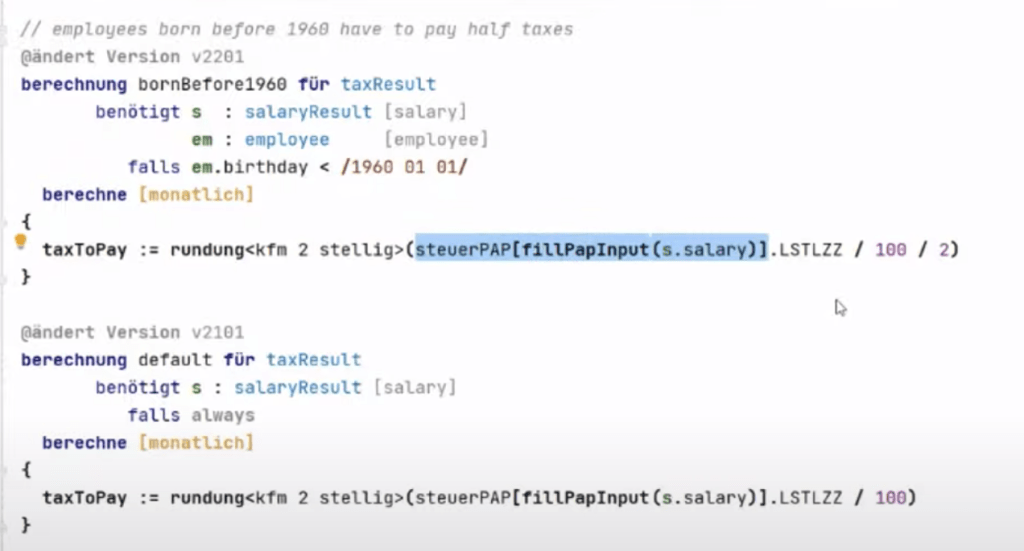
DSL to define tax and payroll calculations -> presentation
DSL to define tax and payroll calculations -> presentation
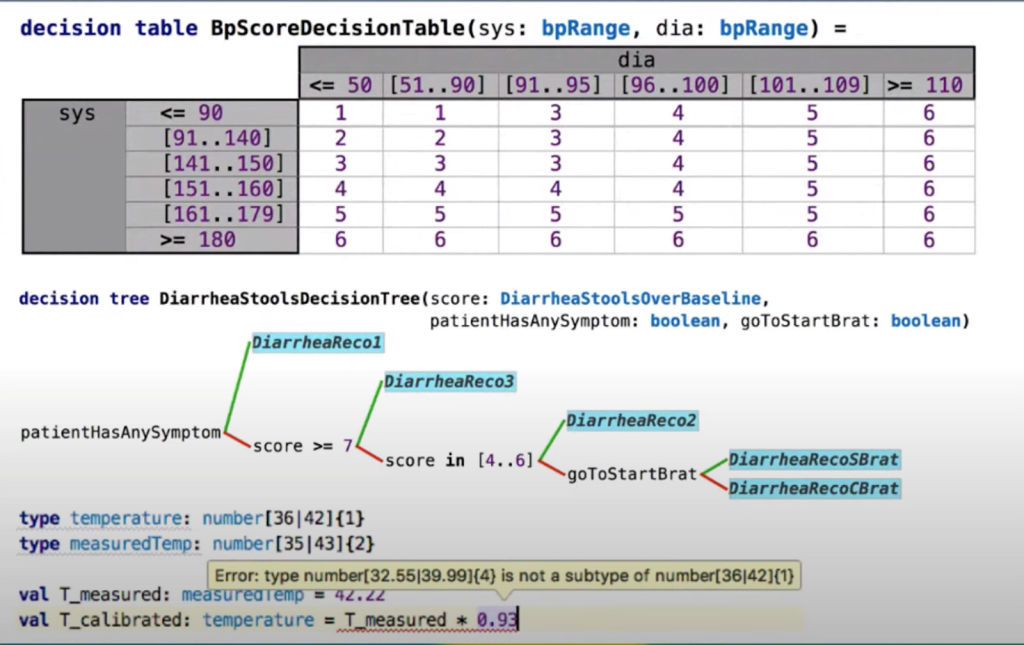
DSL to define digital therapeutics apps -> presentation
You can see more examples of DSLs in our Guide to (external) Domain Specific Languages.
In this case, each DSL will make sense to a certain kind of expert and be used only to express logic in that domain.
Why should someone want to use a DSL, instead of using traditional development? Typically because traditional development requires the continuous intermediation between the experts and the developers, possibly with analysts acting in between. Analysts are used to helping organize and clarify the thought process of experts so that it can be captured in a way easier to implement for developers. These interactions require a lot of time to be invested by experts to explain themselves, by analysts to write documents, and by developers to learn enough about the domain to understand requirements. There are also significant costs deriving from the inevitable misunderstandings.
There is also another benefit that DSLs provide: DSLs are used by experts to express and formalize their thoughts. In doing so they identify errors, also because DSLs typically implement analysis techniques that can help find conceptual errors as the DSL editors are used. DSL solutions can also include simulators, by using which other errors can be identified. Think about this: when an expert expresses his knowledge in a word document it is impossible for their brain to find incoherence between something stated on page 5 and something stated on page 300. Also, Microsoft Word does not complain about statements that are too vague or incomplete. DSL editors do and they help experts refine their solutions much more quickly and much earlier in the development process. This significantly reduces development costs.
Also in this case there are limitations: each DSL is built for a specific domain (e.g., tax and social contributions calculations) and it can be used exclusively for that goal. Typically other parts of the software solutions still need to be written by developers. For example user interfaces.
DSLs are therefore not about removing the need for developers, but they are about changing how they collaborate with experts. At Strumenta we support the idea that changing the way experts and developers collaborate has benefits for both parties, and based on this idea we participated in the creation of the Subject Matter First Manifesto.
How do DSLs compare to low-code and no-code solutions?
Let’s imagine a small or medium-sized consultancy company providing actuaries services. I.e., their consultants work with insurance companies to evaluate the risks for a certain sector (e.g., life insurances or fire insurances) and calculate which premiums would be appropriate.
Such organizations could use both low-code/no-code and DSLs.
The typical usage of low-code/no-code solutions is to implement quick solutions for supporting activities that do not represent the main differentiator for the organization. For example, our consultant company could build through no/code or low-code solutions for
- Report and approve travel expenses
- A simple CRM to track which customers need to be contacted
- An internal tool to track revenues and expenses associated with single projects
All of these activities are important and necessary to make the company run successfully, however they are not strategic activities: doing these activities 20% better than their competitors will not be a significant differentiator for the company.
The typical usage of DSLs is to support the core activities which are important strategic differentiators. For example, our consulting company could create a DSL solution for the definition of statistical models and then a system to execute simulations and run tests based on those models. This solution could permit them to provide solutions to their clients much faster, with an impact on the value provided to clients.
| Low-code/No-code | DSLs | |
| Scope of the solution | Support activities | Core activity |
| Who can implement the tools | Non-developers | Developers with Language Engineering competencies |
| Users of the solution | Non-developers | Experts |
| Cost | Low | High |
| Best for | Providing prototypes and rapid solutions for non-strategic problems. | Provide solutions in the core activities which results in strategic differentiators |
Summary
We strongly believe in democratizing access to better tools to support knowledge workers in their daily activities. We believe that this can mean making work more enjoyable and improving the productivity of users, letting them focus on what they do best.
Low-code/no-code and DSLs are in our opinion complementary solutions that can be used side by side to solve different problems. We also believe that the increased attention to low-code and no-code can raise awareness of the need to build better tools. We should just be careful not to make confusion regarding with problems they solve.
Published on Java Code Geeks with permission by Federico Tomassetti, partner at our JCG program. See the original article here: When you need low-code or no-code and when you need DSLs Opinions expressed by Java Code Geeks contributors are their own. |