Workflows Tips #29: Create JSON Objects, Dynamic URLs, and Normalize Inputs
Welcome to another Okta Workflows Tips post. Read all previous tips.
In this post:
- Use Compose card to create a JSON object
- Use Compose card to create dynamic links
- Normalize inputs with To Lower Case/To Upper Case cards
These tips come from Ylan Muller, an avid Okta admin and certified consultant, member of the MacAdmins Slack Community, and the IT Manager at FireHydrant.
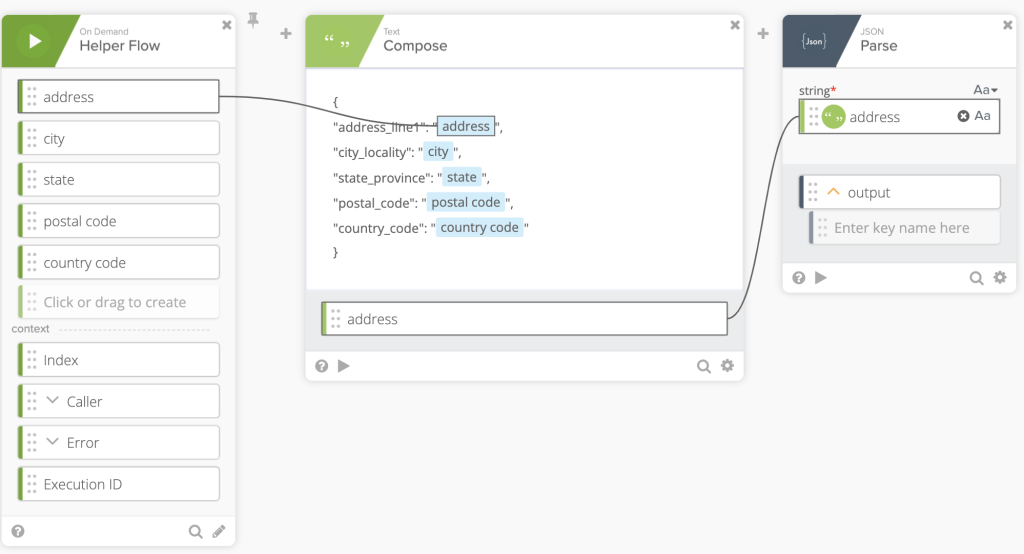
Use Compose card to create a JSON object
Use the Text – Compose card to create a JSON object where parts of the JSON are dynamically mapped.
The Compose card will return a text representation of the JSON object. Use JSON – Parse card to parse it into an actual JSON object.
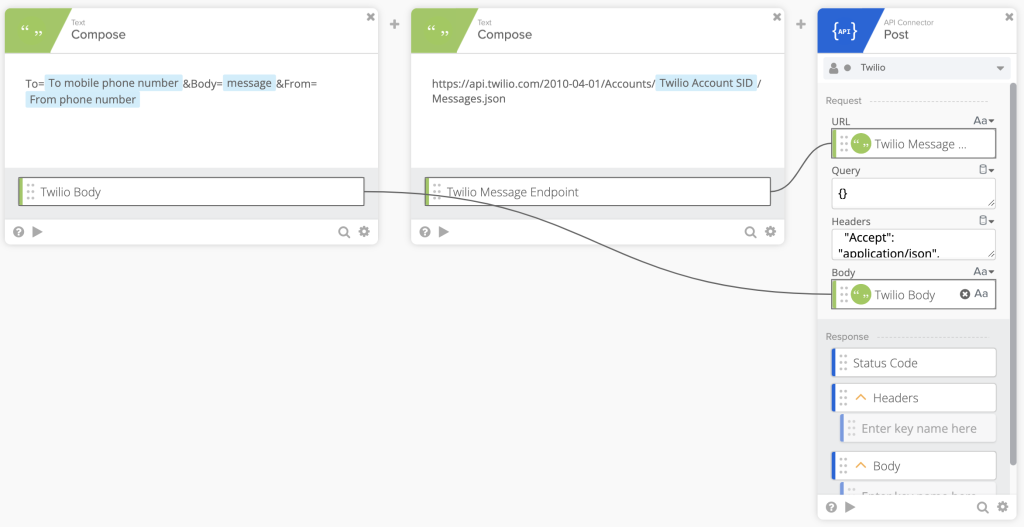
Use Compose card to create dynamic links
You can also Text – Compose card to create dynamic URLs.
Ok, something to be aware of.
It is easy to use the Compose card to create links, it is also easy to accidentally add a space to a link. This can cause an error which is difficult to debug/find. As an alternative, consider using Text – Concatenate card to create dynamic links. The Concatenate card helps prevent intruding space by accident.
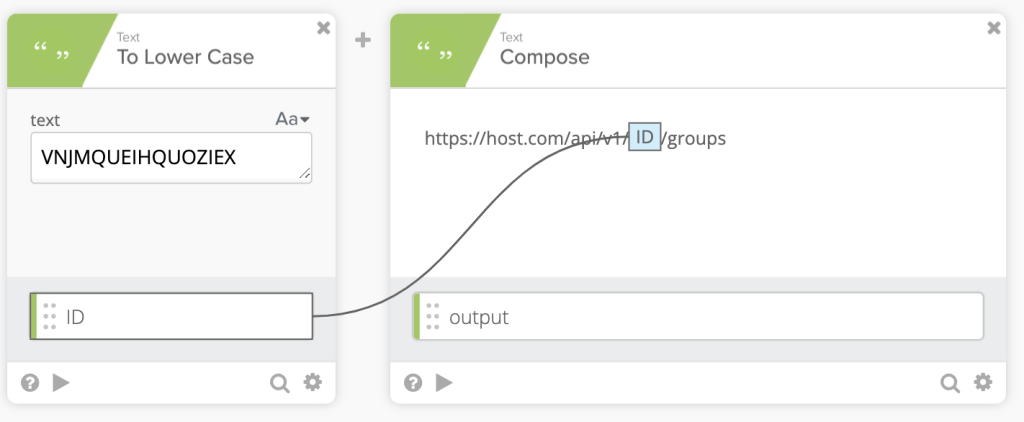
Normalize inputs with To Lower Case/To Upper Case cards
Use Text – To Lower Case card to normalize inputs for URLs or when building bots that might interact with APIs that are case sensitive.
Running the above flow, the output of the Compose card will be:
https://host.com/api/v1/vnjmqueihquoziex/groups
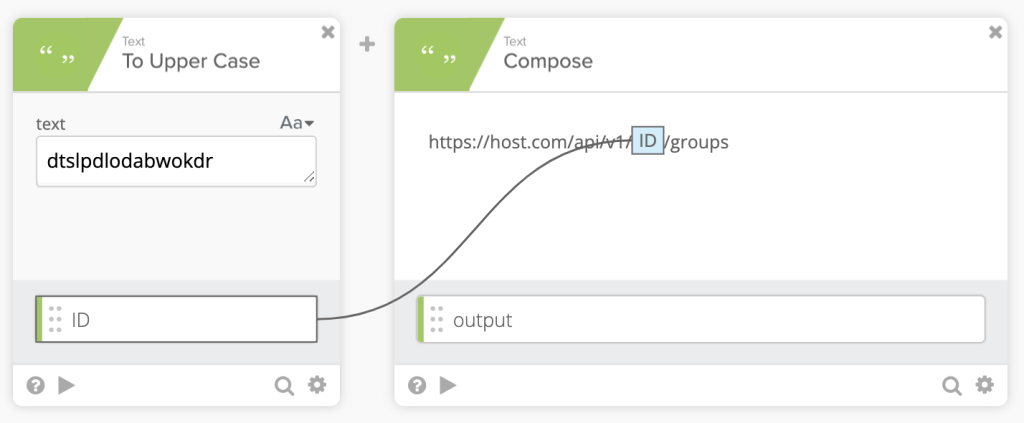
And, Text – To Upper Case is used in a similar way:
The output is:
https://host.com/api/v1/DTSLPDLODABWOKDR/groups
Published on Java Code Geeks with permission by Max Katz , partner at our JCG program. See the original article here: Workflows Tips #29: Create JSON Objects, Dynamic URLs, and Normalize Inputs Opinions expressed by Java Code Geeks contributors are their own. |