Agile Scenarios and Storyboards
User stories are great at capturing product functionality. But they are less suited to describe the user interaction in more detail. This is where scenarios and storyboards come into play: Both are great tools to describe the interaction steps. In this post, I explain what scenarios and storyboards are, and how they can be used effectively in an agile context, and how the two techniques relate to user stories.
Scenarios in a Nutshell
Scenarios and storyboards are great to explore and describe how a user interacts with a product. When we started to work on the re-launch of our website, for instance, I wrote the following scenario:
- It’s Tuesday morning, and Mary is working on her computer. She wants to book Roger Smith on a public Certified Scrum Product Owner course taught by Roman.
- Mary visits romanpichler.com and chooses a public CSPO class.
- She enters the participant information including first name, last name, email address, special dietary requirements.
- She then chooses a payment option and enters the payment details.
- Mary accepts the terms and conditions, and confirms the booking.
- Mary sees that her booking has been successful. After a short while, Roger receives an email confirmation with the booking details.
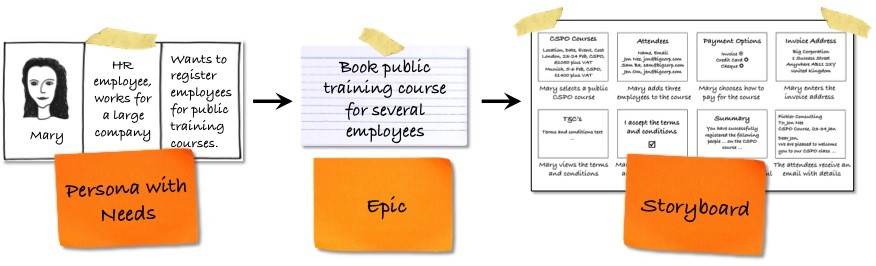
The scenario above describes the steps Mary has to take to book a seat on one of our public training courses. Mary is a persona who represents a user of our website: an HR employee of a large company, and who’s main need it is to book employees on a training course. Note that I have tried to make the scenario descriptive and engaging while focussing on the key aspects of the interaction.
Storyboards Summarised
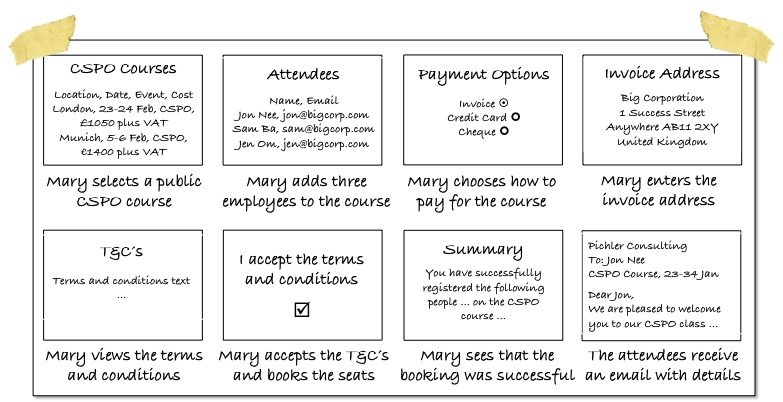
Storyboards are similar to scenarios: They illustrate the interaction required to achieve a goal. But instead of using a list of steps, a storyboard visualises the interaction similar to a comic strip. Here is a sample board I created to explore another interaction for our new website:
The storyboard above describes how the persona Mary books several employees on the same training course. The board consists of a series of frames. Each frame shows sample data. Underneath it, I added a brief description of what Mary does at each step. Note that I have done my best to describe the functional aspects of the interaction, and not to design the user interface: When I was working on the board, we did not have any design sketches and mock-ups available. I generally find it good practice to capture the product functionality necessary to meet the main user needs before designing the user interface.
What about User Stories?
User stories are another technique to describe the user interaction. A large story or epic allows us to summarise the interaction acting as placeholders for more detailed stories. I like to think of an epic is as a scenario rolled up into a brief narrative: it hides all the specifics of the user interaction. Detailed stories correspond to individual steps in a scenario, and describe a specific piece of product functionality. The first thing I usually do when working on a new product is to write epics. To discover the right ones, I use the needs of the personas. Starting out with epics helps me quickly sketch the new product functionality, and it keeps the Product Canvas or product backlog concise and manageable. But working exclusively with epics can be problematic, particularly when the epic carries risk: If we only have a coarse-grained description available, then it’s difficult to test our assumptions about how the users interact with the product. I therefore prefer to create a scenario or storyboard for risky epics, as the picture below shows:
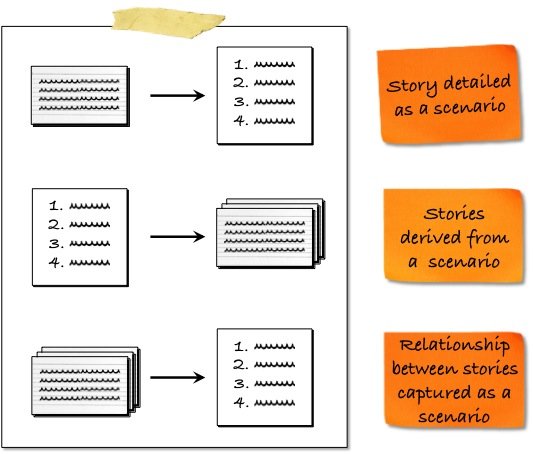
Creating scenarios or storyboards for selected epics allows me to explore the user interaction in more detail, to describe the necessary steps and their relationship. This helps me test my assumptions, for instance, by creating a paper prototype that implements the scenario in order to carry out an early user test. This is, of course, not the only way to combine scenarios and user stories. You can also derive stories from a scenario, and you can use a scenario to illustrate the relationship between different stories. The following diagram illustrates the three options:
Choose the options that are most helpful in your context, and combine them, as it makes sense. You can, for instance, start with the first option (as I did above), then derive new stories from your scenario or storyboard, and finally capture the relationship between the new stories in a new scenario.
Summary
Scenarios and storyboards are great tools to describe how users interact with a product. They also complement user stories nicely: Scenarios and boards help explore risky stories, discover new user stories, and capture the relationship between stories. Make sure you include scenarios and storyboards in your product owner toolbox.