Java testing with Selenium and dynamic ids in html
One of the cool aspects of Selenium, is that not only can you record yourself using a site, you can actually run this as a junit test.
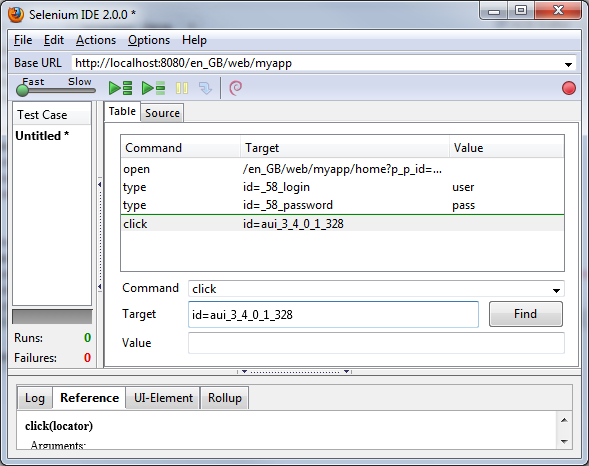
Firstly, I’ll install Selenium in Firefox (as this is the official version) and record a quick test. It’s important to note that Selenium will give you a number of different ways to remember which html tag you invoked. For instance, it can just invoke a specific id on a page.
However, when using a portal system like say JSF under Liferay, the id values are generated on the fly, so you’d record one test, then never be able to run it successfully again.
One really nice feature of Selenium is you can invoke a HTML xpath so in the Liferay example, your code would still find the tag it needed to click. Lets say I record myself logging into the page below…
Now because this page is generated with liferay, I can see the input text id for the form is…
<input aria-required="true" class="aui-field-input aui-field-input-text aui-form-validator-error" id="_58_login" name="_58_login" type="text" value="" />
As JSF under Liferay will create a new id quite regularly for this textbox (each time the server is restarted I believe, although it may be even more frequent), this means we can’t just get the id and hook into that, as the tests will only ever run once.
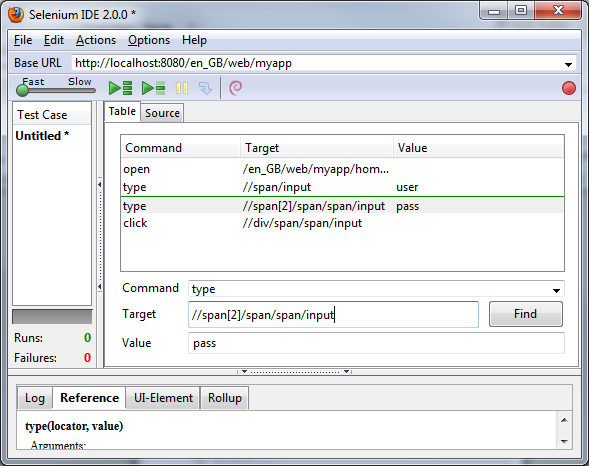
What we can do however is hook into liferay by using the html tag directly as this won’t be different each time Liferay loads the JSF. I noticed I had to use this same technique for every page in Liferay as the id for nearly all the html rendered through JSF had a different id each time the page was accessed.
We can then export this to a junit class from the file menu File | Export Test Case As… | Java / JUnit 4 / Web Driver which would give us the following class to run and test.
import static org.junit.Assert.fail;
import java.util.concurrent.TimeUnit;
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class TestExample {
private WebDriver driver;
private String baseUrl;
private StringBuffer verificationErrors = new StringBuffer();
@Before
public void setUp() throws Exception {
driver = new FirefoxDriver();
baseUrl = "http://localhost:8080";
driver.manage().timeouts().implicitlyWait(30, TimeUnit.SECONDS);
}
@Test
public void testExample() throws Exception {
driver.get(baseUrl + "/en_GB/web/myapp/home?p_p_id=58&p_p_lifecycle=0&p_p_state=maximized&p_p_mode=view&saveLastPath=0&_58_struts_action=%2Flogin%2Flogin");
driver.findElement(By.xpath("//span/input")).clear();
driver.findElement(By.xpath("//span/input")).sendKeys("user");
driver.findElement(By.xpath("//span[2]/span/span/input")).clear();
driver.findElement(By.xpath("//span[2]/span/span/input")).sendKeys("pass");
driver.findElement(By.xpath("//div/span/span/input")).click();
}
@After
public void tearDown() throws Exception {
driver.quit();
String verificationErrorString = verificationErrors.toString();
if (!"".equals(verificationErrorString)) {
fail(verificationErrorString);
}
}
}









Thanks! Simple and useful door-to-door summary for this kind of encoding test case to be i-testing-ready. Works perfect for having mvn verify regress your web ui functionality.
Thanks! Very useful.