Android Action Bar with Tab
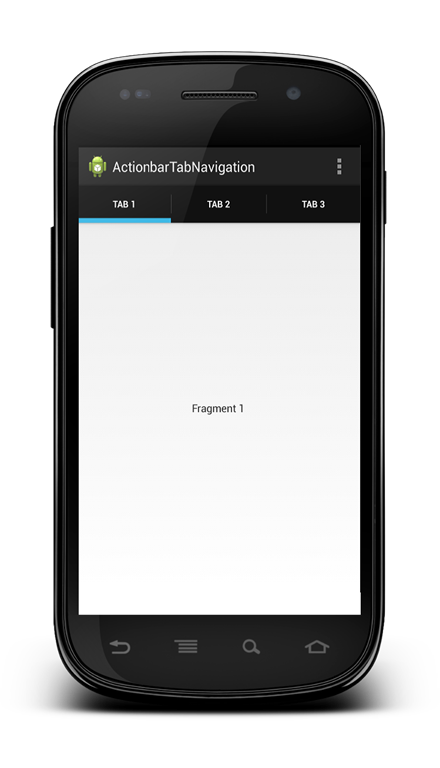
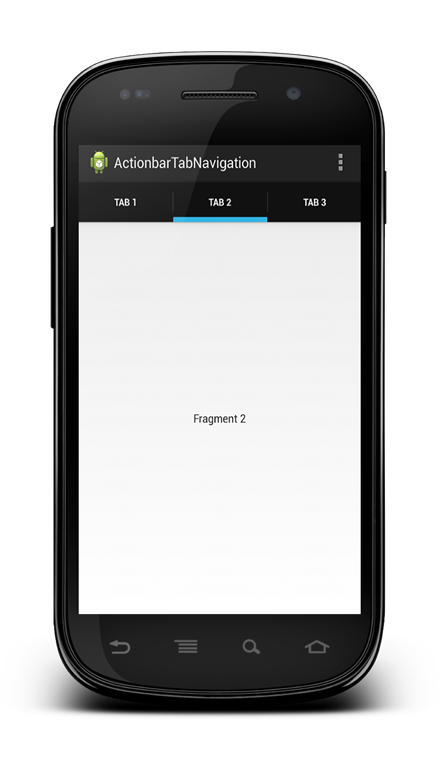
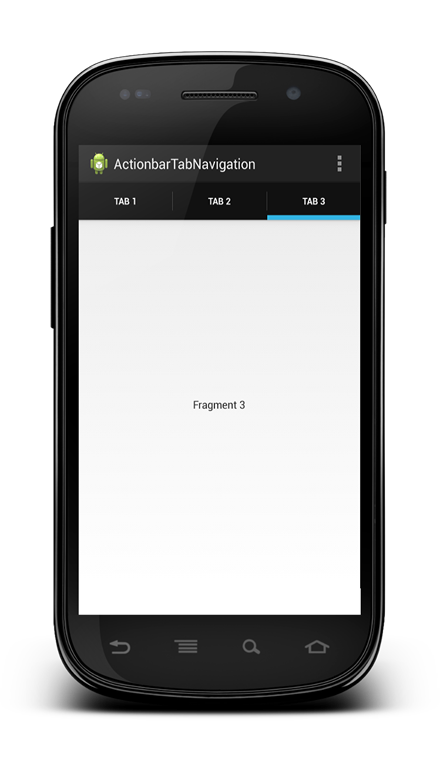
Action bar was introduced from API level 11. In this post I will explain how to create tab in action bar with fragments. The final result is shown below where user can move between tabs.
Creating the Action bar and the tabs
The first step is getting the action bar reference and add the tab to it:
01 02 03 04 05 06 07 08 09 10 11 12 13 14 | @Overrideprotected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); ActionBar bar = getActionBar(); bar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS); for (int i=1; i <= 3; i++) { Tab tab = bar.newTab(); tab.setText("Tab " + i); tab.setTabListener(this); bar.addTab(tab); }} |
Notice that first of all we don’t use any “main” layout. Second at line 3 we get the reference to the action bar simply using the method getActionBar. At line 4 we set the navigation mode in our case
NAVIGATION_MODE_TABS. There three different navigation type supported:
- Navigation mode list
- Navigation mode standard
- Navigation mode tabs
After these steps we have to create our tabs and add it to the action bar. In our example we create three different tabs. What we want is when user touches one of the tab the UI content changes. To achieve it we need two things:
- Fragment that fills the UI when user changes the tab according to the tab selected
- A listener that gets notification when user interacts with the tabs
Tab Fragment
In our example fragment will be very simple, it just shows a text in the middle of the screen. The layout looks like:
01 02 03 04 05 06 07 08 09 10 11 12 13 | <?xml version="1.0" encoding="utf-8"?> android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/msg" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" /></RelativeLayout> |
While the fragment source code is very simple:
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 | public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); Bundle data = getArguments(); index = data.getInt("idx");}@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View v = inflater.inflate(R.layout.fragment, null); TextView tv = (TextView) v.findViewById(R.id.msg); tv.setText("Fragment " + (index + 1)); return v;} |
Just notice that we pass the fragment index using arguments bundle (line 2,3).Now we have our fragment we have simply to implement the listener.
Tab listener
We can make our Activity implements the listener so that when user selects a tab we show the relative fragment.
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | public class MainActivity extends Activity implements TabListener {... @Override public void onTabSelected(Tab tab, FragmentTransaction ft) { Fragment f = null; TabFragment tf = null; if (fragList.size() > tab.getPosition()) fragList.get(tab.getPosition()); if (f == null) { tf = new TabFragment(); Bundle data = new Bundle(); data.putInt("idx", tab.getPosition()); tf.setArguments(data); fragList.add(tf); } else tf = (TabFragment) f; ft.replace(android.R.id.content, tf); } @Override public void onTabUnselected(Tab tab, FragmentTransaction ft) { if (fragList.size() > tab.getPosition()) { ft.remove(fragList.get(tab.getPosition())); } }} |
TabListener has several methods we have to override. The most important is onTabSelected that is called when user selects a tab. In this method first we check if we have our fragment in the fragment list (line 9-10), if so we reuse it and show the fragment (see line 20). If not, we create our fragment line (12-18) and add it to our fragment list. At the end (line 22), we simply replace the UI content (android.R.id.content) with the right fragment. The result is shown below:







HI ,
I need full source code, can u please send it..
The full code is availabe at my website. Look here
Hi,
Great tutorial and thanks to share your code.
But it doesn’t work in android 3.x early. Can you please give me the solution for that?
cheers.
Thank you for sharing your source code…
yw
How do i add the the tab bar at the bottom….
Um, I think your code for TabListener is way off.
`
Fragment f = null;
TabFragment tf = null;
if (fragList.size() > tab.getPosition())
fragList.get(tab.getPosition());
if (f == null) {
…
`
‘f’ will literally always equal null.
Thanks very much.
It is very simple and clear, you have really helped me
Hi , Thank you for the great tutorial.
What if I want to add a button on layout of fragment 1 that takes me to fragment 3. How can I achieve this? Thank you for your help.
Sushant Kaura