Spring MVC: Resources
One of the most frequent questions which I receive from my blog readers is how to use css and javascript files in application with Spring MVC. So it’s a good opportunity to write an article about usage of resources in Spring MVC. As usually I will use java based configuration approach.
In a nowadays it’s hard to imagine web-application which doesn’t has css and javascript files. In what way Spring MVC can deal with them? Where to place these files in a dynamic web project? How to get access to static resources? I will try to explain all this in a few minutes.
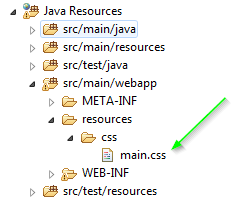
Firstly you need to have some css or javascript file which you want to plug into a project. In my example I’m going to use a main.css file:

Look carefully where I have placed the file (src\main\webapp\resources\css\main.css). After this I can continue with java configuration file.
@Configuration
@EnableWebMvc
...
public class WebAppConfig extends WebMvcConfigurerAdapter {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/resources/**").addResourceLocations("/resources/");
}
...Above you can see the code snippet which shows how to modify a configuration class to make resources available. In our case a role of resources plays just one main.css file. Let’s consider what’s going on in the following code:
...
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/resources/**").addResourceLocations("/resources/");
}
...Here I declare a mapping of src\main\webapp\resources folder and all its content to a resource location value /resources/
After this manipulations you can access css and javascript files in Spring MVC. Here are some example of usage:
If I want to apply main.css to url: www.mysite.com/index.html, I need to use following construction in HTML code:
< link href="resources/css/main.css" rel="stylesheet" type="text/css"/ >
If I want to apply main.css to url: www.mysite.com/some/location.html, I need to use following construction in HTML code:
< link href="../resources/css/main.css" rel="stylesheet" type="text/css"/ >
These two examples are clear enough to understand how to work with Spring MVC resources. In the following posts I will demonstrate resource usage in Spring MVC project.






thanq .. this article helps me a lot :)
Thanks but your following sentence is very vague:
“After this I can continue with java configuration file.”
Which configuration file? Where is it located? What does it configure?
not working
not working for me