ADF: Popup, Dialog and Input Components
In this post I would like to focus on a very common use case when we have af:popup containing af:dialog with input components inside. There are a couple of pitfalls that we need to watch out for when implementing this use case.
Let’s consider a simple example:
<af:popup id="p1" contentDelivery="lazyUncached">
<af:dialog id="d2" title="Dialog" >
<af:inputText value="#{TheBean.firstName}" label="First Name" id="it1"/>
<af:inputText value="#{TheBean.lastName}" label="Last Name" id="it2"/>
</af:dialog>
</af:popup>The most interesting thing here is the popup’s property contentDelivery which is set to lazyUncached. This prevents the popup from caching the submitted input values and forces it to get the values from the model on each request instead of using values from the cache.
Let’s make the example a bit more complicated. In the lastName’s setter we are going to throw an exception:
public void setLastName(String lastName) throws Exception {
this.lastName = lastName;
throw new Exception("This last name is bad");
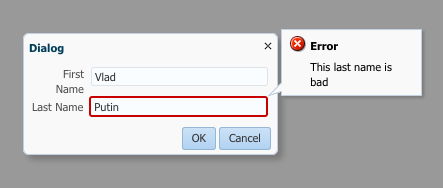
}So, obviously if we try to submit the dialog we’ll get the following:

The input values can not be submitted to the model and they are going to be stored in the local values of the input components. These local values are not going to be cleaned up even if we press the Cancel button and these values will be used during the subsequence request. In order to prevent this behavior we have to set resetEditableValues property of the popup to whenCanceled. Like this:
<af:popup id="p1" contentDelivery="lazyUncached"
resetEditableValues="whenCanceled">
<af:dialog id="d2" title="Dialog" >
<af:inputText value="#{TheBean.firstName}" label="First Name" id="it1"/>
<af:inputText value="#{TheBean.lastName}" label="Last Name" id="it2"/>
</af:dialog>
</af:popup>Let’s consider an example of af:dialog with custom buttons:
<af:popup id="p1" contentDelivery="lazyUncached"
resetEditableValues="whenCanceled"
binding="#{TheBean.popup}">
<af:dialog id="d2" title="Dialog" type="none">
<af:inputText value="#{TheBean.firstName}" label="First Name" id="it1"/>
<af:inputText value="#{TheBean.lastName}" label="Last Name" id="it2"/>
<f:facet name="buttonBar">
<af:panelGroupLayout layout="horizontal" id="pgl1">
<af:button text="Ok" id="b2"
actionListener="#{TheBean.buttonActionListener}"/>
<af:button text="Cancel" id="b3" immediate="true"
actionListener="#{TheBean.buttonActionListener}"/>
</af:panelGroupLayout>
</f:facet>
</af:dialog>
</af:popup>So, there are two custom buttons “Ok” and “Cancel” with the following actionListener:
public void buttonActionListener(ActionEvent actionEvent) {
getPopup().hide();
}The resetEditableValues doesn’t work in this case and local values of the input components won’t be cleaned up when pressing the Cancel button. There are a couple of options to fix this issue.
The first one is to add af:resetListener to the Cancel button:
<af:button text="Cancel" id="b3" immediate="true"
actionListener="#{TheBean.buttonActionListener}">
<af:resetListener type="action"/>
</af:button>The second option is to cancel the popup instead of just hiding it in the Cancel button action listener:
<af:button text="Ok" id="b2"
actionListener="#{TheBean.buttonActionListener}"/>
<af:button text="Cancel" id="b3" immediate="true"
actionListener="#{TheBean.cancelButtonActionListener}"/>public void cancelButtonActionListener(ActionEvent actionEvent) {
getPopup().cancel();
}
That’s it!
| Reference: | ADF: Popup, Dialog and Input Components from our JCG partner Eugene Fedorenko at the ADF Practice blog. |





