Android Full App, Part 1: Main Activity UI
This is the first part of the “Android Full Application Tutorial” series. The complete application aims to provide an easy way of performing movies/actors searching over the internet. In this part we are going to setup our Eclipse project, prepare the user interface for the main activity and finally test it on an appropriate emulated Android Device.
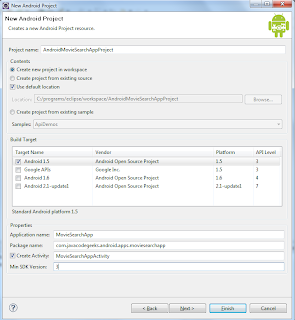
Let’s start by creating a new Eclipse project (I suppose you already have the Android SDK and the Eclipse plugin installed). The project is named “AndroidMovieSearchAppProject” and the application is called “MovieSearchApp” (an extremely original name, I know). Note that Android 1.5 (API level 3) is used as the target platform, since none of the latest APIs will be used.
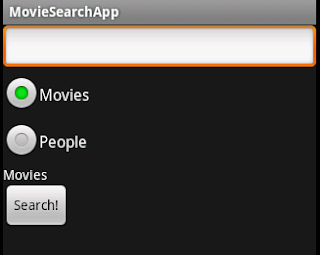
Our user interface will be very simple. A textbox where the user will provide his search query, two radio-buttons indicating whether this is a movie or people search, a label to show the type of search and a button to actually perform the search. The search results will be presented in an other activity (this will be discussed in a later part of the series).
As you probably know, the interface is created via an XML file in order to decouple the presentation view from the application logic. The corresponding file is named “main.xml” and resides inside the “res/layout” folder. Open it with the Eclipse editor and make sure it contains the following:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<EditText android:id="@+id/search_edit_text"
android:text="@string/search"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<RadioGroup
android:id="@+id/search_radio_group"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<RadioButton
android:id="@+id/movie_search_radio_button"
android:checked="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/movies" />
<RadioButton
android:id="@+id/people_search_radio_button"
android:checked="false"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/people" />
</RadioGroup>
<TextView
android:id="@+id/search_type_text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ffffff"
/>
<Button
android:id="@+id/search_button"
android:text="@string/search"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
Note that the text elements are not hard-coded, but instead are taking their values from an external resource and more specifically from a file named “strings.xml” which resides in the “res/values” folder. This is a good practice for achieving internationalization for your application. The file is the following:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, MovieSearchAppActivity!</string>
<string name="app_name">MovieSearchApp</string>
<string name="search">Search</string>
<string name="movies">Movies</string>
<string name="people">People</string>
</resources>
This is how the interface looks like in the Android emulator:
The next step is to wire those UI elements in our code and manipulate them accordingly in order to achieve our search functionality. The wiring is possible via the findViewById method, where the integer argument is the unique ID that the element was given in the XML declaration file.
A very important aspect of the Android UI widgets is that they provide “hooks” that allow the developer to get notified when the user performs an action, such as when he clicks a button or traverses along the widgets. For handling clicking events, we implement the OnClickListener interface, which defines a callback to be invoked when a view is clicked. The interface contains only one method named onClick, which gets called when the view has been clicked.
Another useful interface is the OnFocusChangeListener, which defines a callback to be invoked when the focus state of a view changed. Its only method is onFocusChange, which is called when the focus state of a view has changed.
Let’s see how all these can be applied in order to create our main Activity. The code for our main class is the following:
package com.javacodegeeks.android.apps.moviesearchapp;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnFocusChangeListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
public class MovieSearchAppActivity extends Activity {
private static final String EMPTY_STRING = "";
private EditText searchEditText;
private RadioButton moviesSearchRadioButton;
private RadioButton peopleSearchRadioButton;
private RadioGroup searchRadioGroup;
private TextView searchTypeTextView;
private Button searchButton;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
this.findAllViewsById();
moviesSearchRadioButton.setOnClickListener(radioButtonListener);
peopleSearchRadioButton.setOnClickListener(radioButtonListener);
searchButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
String query = searchEditText.getText().toString();
if (moviesSearchRadioButton.isChecked()) {
longToast(moviesSearchRadioButton.getText() + " " + query);
}
else if (peopleSearchRadioButton.isChecked()) {
longToast(peopleSearchRadioButton.getText() + " " + query);
}
}
});
searchEditText.setOnFocusChangeListener(new DftTextOnFocusListener(getString(R.string.search)));
int id = searchRadioGroup.getCheckedRadioButtonId();
RadioButton radioButton = (RadioButton) findViewById(id);
searchTypeTextView.setText(radioButton.getText());
}
private void findAllViewsById() {
searchEditText = (EditText) findViewById(R.id.search_edit_text);
moviesSearchRadioButton = (RadioButton) findViewById(R.id.movie_search_radio_button);
peopleSearchRadioButton = (RadioButton) findViewById(R.id.people_search_radio_button);
searchRadioGroup = (RadioGroup) findViewById(R.id.search_radio_group);
searchTypeTextView = (TextView) findViewById(R.id.search_type_text_view);
searchButton = (Button) findViewById(R.id.search_button);
}
public void longToast(CharSequence message) {
Toast.makeText(this, message, Toast.LENGTH_LONG).show();
}
private OnClickListener radioButtonListener = new OnClickListener() {
public void onClick(View v) {
RadioButton radioButton = (RadioButton) v;
searchTypeTextView.setText(radioButton.getText());
}
};
private class DftTextOnFocusListener implements OnFocusChangeListener {
private String defaultText;
public DftTextOnFocusListener(String defaultText) {
this.defaultText = defaultText;
}
public void onFocusChange(View v, boolean hasFocus) {
if (v instanceof EditText) {
EditText focusedEditText = (EditText) v;
// handle obtaining focus
if (hasFocus) {
if (focusedEditText.getText().toString().equals(defaultText)) {
focusedEditText.setText(EMPTY_STRING);
}
}
// handle losing focus
else {
if (focusedEditText.getText().toString().equals(EMPTY_STRING)) {
focusedEditText.setText(defaultText);
}
}
}
}
}
}
We start by setting the View for our activity using the setContentView method. The view used is the one defined by the “main.xml” file. Then, we take reference of all the UI elements so that they can be manipulated via code. We create two OnClickListeners, one for handling the clicks on the radio buttons and one for performing the search when the button is clicked. The listeners are attached to the UI elements by using the setOnClickListener method.
Regarding the radio-buttons, these are defined in terms of a RadioGroup component. The Android UI framework takes care of allowing only one RadioButton to be selected at any given time. Moreover, at runtime, we can find which radio button is selected by using the method getCheckedRadioButtonId. Note that this method return the globally unique ID of the radio button and can be used as the argument of the findViewById method to take reference of the button.
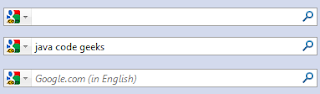
Finally, we create one OnFocusChangeListener and attach it to the EditText widget using the setOnFocusChangeListener method. With our implementation, we are able to achieve the functionality that is shown in the next image.
When the text box has the focus and is empty, you are ready to type your search query. The query remains there whether the text box has the focus or not. However, when the text box is empty and loses focus, a predefined message appears.
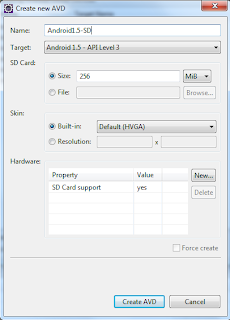
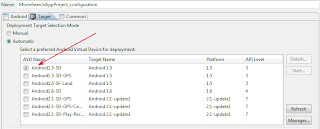
We are now ready to give our application a first try. This will be done using the emulator provided by the Android SDK. Launch the AVD (Android Virtual Device) Manager from inside Eclipse and create a new device. Give it a distinct name, for example “Android1.5-SD” and choose the target platform, in our case Android 1.5. I have also chose the support for SD card, just in case it is needed. This is how the setup should look like:
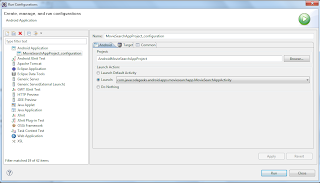
Next, create a new “Run Configuration” in Eclipse, choose our Android Project and the “MovieSearchAppActivity” to launch. This is what you should see:
In the “Target” tab,choose the newly create AVD and hit “Apply” and “Run”.
The Android Emulator will start up and after a little time our application will appear (hit the “MENU” button if the application does not appear automatically).
 Play around with the app. At this time, it does not perform any advanced actions, rather it only gives a Toast when the button is clicked.
Play around with the app. At this time, it does not perform any advanced actions, rather it only gives a Toast when the button is clicked.
That would be the first part of the “Android Full Application Tutorial” series. You can find the whole Eclipse project so far here.
- “Android Full Application Tutorial” series
- Android Text-To-Speech Application
- Android Reverse Geocoding with Yahoo API – PlaceFinder
- Android Location Based Services Application – GPS location
- Install Android OS on your PC with VirtualBox
- Embracing the Android awesomeness: A quick overview










Hi, that is a very intuitive tutorial. However, I think that the function you implemented from using the OnFocusChangeListener is already included in the Android libraries. It is the android:hint attribute in the XML layout that we can specify easily. But what you did is really clear to understand the way Hint attribute works.
hey man could u plz help me in my app
Hi Martin, Please can you tell me what to do, i knw again this is even older, but I am building for 2.33, i get the same problem. I Remove the @override and error goes away but it then force closes.
You must updatre your eclipse settings.
You have to force to compile using java sdk 1.6
Very simple guide! Thanks a lot!
for the docus part you could avoid all the bench of code by using
android:hint=”searh” on the EditText attribute inside the XML file
Thank you , very simple guide !
Thank you , very simple guide !
Added :
android:layout_alignParentLeft=”true”
android:layout_below=”@+id/search_radio_group”
To all the element to force them on a new line.
I am using Android Studio. SDK 21.
Hi could you please review my app. Ready to provide source code.
This is the app link
https://play.google.com/store/…
File Share is an android App using which you can send any type of files(pdf, txt, doc, etc..) on WhatsApp. It is something which you wouldn’t have seen before.
Regards,
Rahul.
fantasticrahulrai@gmail.com