‘Hello World’ portlet on JBoss Portal
Portlet Overview
This tutorial will show you how to create and deploy a simple portlet. Portlets are Java technology based web components, that can process requests and generate dynamic content. A portlet is not an autonomous entity, but it is managed by a portlet container, which provides the necessary runtime environment for the portlet executions. It should be noted that a single portal can host multiple portlet containers. A portlet’s life-cycle is commanded by the container, which is also respnsible for delegating requests to the appropriate deployed portlet.
Portlets and servlets are closely related and the Portlet Specification borrows ideas from the previously defined Servlet Specification. In fact, a Portlet application is in its essence an extension of a web application and portlets and servlets can be combined in the same web application.
A portlet can have various modes which can be controlled by the user via navigation controllers provided by the portal (usually buttons). There are three standard modes (although additional custom modes can provided by a portal vendor as proprietary extensions):
- View: This is the normal display of the portlet and the most commonly used one.
- Edit: In this mode the user can configure the portlet providing his preferences (helpful in achieving personalization).
- Help: As its name implies, this mode is used in order to provide help to the user.
Installing JBoss Portal
For our tutorial, we chose to use JBoss Portal, a portal implementation provided by Red Hat, which also gives us the famous JBoss application server. As you will see in the official page, all the development effort is now targeting GateIn, a collaboration between eXo and JBoss portals. However, JBoss portal is definitely very robust and stable and I prefer it over GateIn for the following two reasons:
- Better looking interface and better portlet rendering
- Easier administration, configuration and management
In any case, the installation/deployment procedure should be the same in all portals.
JBoss portal can be downloaded here and it comes in two flavors:
- JBoss Portal Binary: Only the JBoss portal component, bundled as a Service Archive (SAR) file.
- JBoss Portal + JBoss AS 4.2.3: The typical JBoss application server with the portal already deployed.
Since it is more likely to already have JBoss AS already deployed, I chose the first option, thus using the portal binary as an external application. After downloading the ZIP file, extract its contents. The folder “jboss-portal.sar” can be found there and it is the one you have to copy into the “/server/default/deploy/” directory.
After this step, the datasource for the portal database has to be setup. In the “jboss-portal-2.7.2/setup” folder, a number of datasource declarations can be found, for all the commonly used DBMSs. For development purposes and to get started really quick, HSQLDB is the way to go. So, copy the file “portal-hsqldb-ds.xml” into the “/server/default/deploy/” directory to setup the datasource.
We are now ready, fire up JBoss server and after it is up and running, you will be able to access the portal at the following URL:
You should be able to see the following screen:

Note: JBoss portal loads a lot of classes during deployment and it is possible that you will hit OutOfMemory errors due to limited permanent generation space. If that is the case, you will find that the server is unresponsive and the following error message will appear:
“java.lang.OutOfMemoryError: PermGen space”
To resolve this issue, edit the startup script (run.bat for Windows and run.conf for Linux) and add the following parameter in the JVM arguments:
-XX:MaxPermSize=512m
Restart the server in order to have the change applied.
Creating the portlet project
Let’s continue by creating a new Eclipse project under the name “HelloWorldPortletProject”. In order to start building portlets, we need access to the Portlet API. The necessary library can be found at the Portlet Specification site. Download the “portlet.jar” file and add it to the project’s classpath. Also, make sure to bookmark the Portlet API Javadocs page.
The class that we will create, will directly extend the GenericPortlet class, which provides a default implementation for the Portlet interface. The only functionality is provided inside the overridden render method, which is called by the portlet container to allow the portlet to generate the content of the response based on its current state. The arguments to that method are a RenderRequest object, which represents the request sent to the portlet to handle a render and the RenderResponse object, which defines an object to assist the portlet in sending a response to the portal.
Here is the code for that class:
package com.javacodegeeks.portlets;
import java.io.IOException;
import java.io.PrintWriter;
import javax.portlet.GenericPortlet;
import javax.portlet.PortletException;
import javax.portlet.RenderRequest;
import javax.portlet.RenderResponse;
public class HelloWorldPortlet extends GenericPortlet {
@Override
public void render(RenderRequest req, RenderResponse res)
throws PortletException, IOException {
res.setContentType("text/html");
PrintWriter writer = res.getWriter();
writer.println("Hello World!");
writer.flush();
}
}As you can see, there are many similarities with the Java Servlet API. We can set the response’s Content-Type (text/html in our case) and obtain a PrintWriter from the response so that we can send back data to the client.
In order to deploy that portlet to the container, we need to bundle it in a Web Archive (WAR) file. Again, the procedure is similar to the one used in the servlets world, so one critical component is that of the deployment descriptor. The descriptor is named “portlet.xml” and it provides declaration regarding the portlet’s name, the implementing class, the supported MIME types and the supported views. Here is a simple descriptor for our portlet:
<?xml version="1.0" encoding="UTF-8"?> <portlet-app xmlns="http://java.sun.com/xml/ns/portlet/portlet-app_1_0.xsd" version="1.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/portlet/portlet-app_1_0.xsd http://java.sun.com/xml/ns/portlet/portlet-app_1_0.xsd"> <portlet> <description xml:lang="en">A Hello World Portlet</description> <portlet-name>HelloPortlet</portlet-name> <display-name xml:lang="en">Hello World</display-name> <portlet-class>com.javacodegeeks.portlets.HelloWorldPortlet</portlet-class> <expiration-cache>-1</expiration-cache> <supports> <mime-type>text/html</mime-type> <portlet-mode>view</portlet-mode> </supports> <supported-locale>en</supported-locale> <portlet-info> <title>Hello World</title> <short-title>Hello</short-title> <keywords>portlet, hello, world</keywords> </portlet-info> </portlet> </portlet-app>
Apart from the descriptor for the portlets, the classic “web.xml” has also to be provided. This can be used in order to define servlets or listeners etc. In our case, it will be empty:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN" "http://java.sun.com/dtd/web-app_2_3.dtd"> <web-app> </web-app>
In order to automate the procedure of the WAR generation, I have created a simple ANT script which can be invoked from inside Eclipse in order to build the project and provide the deliverable.
<?xml version="1.0" encoding="UTF-8" ?>
<project default="main" basedir=".">
<property name="bin" value="bin" />
<property name="src" value="src" />
<property name="dist" value="dist" />
<property name="war" value="war" />
<target name="main">
<mkdir dir="${dist}"/>
<war destfile="${dist}/helloworld-portlet.war" webxml="${war}/WEB-INF/web.xml">
<zipfileset dir="${war}/WEB-INF" prefix="WEB-INF"/>
<classes dir="${bin}"/>
</war>
</target>
</project>Execute the build script and if everything runs well, you should find a WAR file named “helloworld-portlet.war” ready inside the “dist” file. Copy the file inside the “/server/default/deploy/” directory. A line similar to the one below will appear, indicating that the portlet and the web application have been successfully deployed:
[TomcatDeployer] deploy, ctxPath=/helloworld-portlet, warUrl=…/tmp/deploy/tmp404700420646853190helloworld-portlet-exp.war/
Making the portlet available
The final step is to actually make the deployed portlet available. Hit the “Login” link in the upper, right side of the main screen and login as the administrator using the “admin/admin” default credentials. After you have successfully logged in, visit the “Admin” link which leads to the following URL:
http://localhost:8080/portal/auth/portal/admin
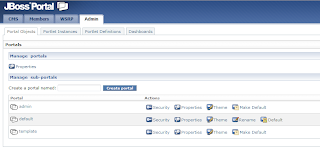
You will be presented with the following administration page:

Hit the “Portlet Definitions” tab and search for our “Hello World” portlet among the other deployed portlets. Then hit the “Create Instance” link at the right side of the page.

Next, provide a name for the new instance, for example “HelloWorldInstance” and hit the button in order to create it.

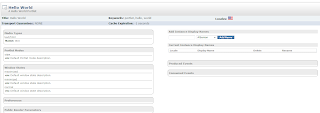
You will then be presented with the portlet details as in the following image:

Note that the portlet’s details heavily depend on the configuration we provided via the “portlet.xml” descriptor.
Finally, we have to associate the portlet instance we just created with a dashboard. Hit the “Dashboard” link at the upper, right screen or visit the following URL:
http://localhost:8080/portal/auth/dashboard
Note that this corresponds to the administrator’s dashboard and that it currently hosts only the deafault portlets. Then, hit the “Configure Dashboard” link or visit the following URL:
http://localhost:8080/portal/auth/configure?editPageSelect=default&action=2
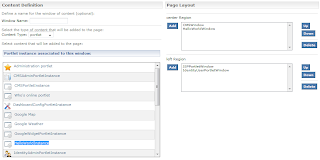
The “Personal Dashboard Editor” will appear and you should see a list with all the available portlet instances and a choice to include them either in the center or left region of the specific dashboard. Click on the “HelloWorldInstance” text and then hit the “Add” button of one of the two available regions.

Now we have added the portlet and if we access again the dashboard page (http://localhost:8080/portal/auth/dashboard), we should see the following image:

Our “Hello World” has been successfully included in the main page. As always, the created Eclipse project is available here.






the source code download link is broken.Where can I find the source code?