STOMP over WebSocket
STOMP is Simple Text Oriented Messaging Protocol. It defines an interoperable wire format that allows a STOMP client to communicate with any STOMP message broker. This provides easy and widespread messaging interoperability among different languages, platforms and brokers.
The specification defines what makes it different from other messaging protocols:
It is an alternative to other open messaging protocols such as AMQP and implementation specific wire protocols used in JMS brokers such as OpenWire. It distinguishes itself by covering a small subset of commonly used messaging operations rather than providing a comprehensive messaging API.
STOMP is a frame-based protocol. A frame consists of a command, a set of optional headers and an optional body. Commonly used commands are:
- CONNECT
- SEND
- SUBSCRIBE
- UNSCUBSCRIBE
- ACK
- NACK
- DISCONNECT
WebSocket messages are also transmitted as frames. STOMP over WebSocket maps STOMP frames to WebSocket frames.
Different messaging servers like HornetQ, ActiveMQ, RabbitMQ, and others provide native support for STOMP over WebSocket. Lets take a look at a simple sample on how to use STOMP over WebSocket using ActiveMQ.
The source code for the sample is available at github.com/arun-gupta/wildfly-samples/tree/master/websocket-stomp.
Lets get started!
- Download ActiveMQ 5.10 or provision an ActiveMQ instance in OpenShift as explained at github.com/arun-gupta/activemq-openshift-cartridge.
workspaces> rhc app-create activemq diy --from-code=git://github.com/arun-gupta/activemq-openshift-cartridge.git Using diy-0.1 (Do-It-Yourself 0.1) for 'diy' Application Options ------------------- Domain: milestogo Cartridges: diy-0.1 Source Code: git://github.com/arun-gupta/activemq-openshift-cartridge.git Gear Size: default Scaling: no Creating application 'activemq' ... done Disclaimer: This is an experimental cartridge that provides a way to try unsupported languages, frameworks, and middleware on OpenShift. Waiting for your DNS name to be available ... done Cloning into 'activemq'... Warning: Permanently added the RSA host key for IP address '54.90.10.115' to the list of known hosts. Your application 'activemq' is now available. URL: http://activemq-milestogo.rhcloud.com/ SSH to: 545b096a500446e6710004ae@activemq-milestogo.rhcloud.com Git remote: ssh://545b096a500446e6710004ae@activemq-milestogo.rhcloud.com/~/git/activemq.git/ Cloned to: /Users/arungupta/workspaces/activemq Run 'rhc show-app activemq' for more details about your app. workspaces> rhc port-forward activemq Checking available ports ... done Forwarding ports ... To connect to a service running on OpenShift, use the Local address Service Local OpenShift ------- --------------- ---- ----------------- java 127.0.0.1:1883 => 127.7.204.1:1883 java 127.0.0.1:5672 => 127.7.204.1:5672 java 127.0.0.1:61613 => 127.7.204.1:61613 java 127.0.0.1:61614 => 127.7.204.1:61614 java 127.0.0.1:61616 => 127.7.204.1:61616 java 127.0.0.1:8161 => 127.7.204.1:8161 Press CTRL-C to terminate port forwarding
- Download WildFly 8.1 zip, unzip, and start as
bin/standalone.sh - Clone the repo and deploy the sample on WildFly:
git clone https://github.com/arun-gupta/wildfly-samples.git cd wildfly-samples mvn wildfly:deploy
- Access the application at localhost:8080/websocket-stomp-1.0-SNAPSHOT/ to see the page as:

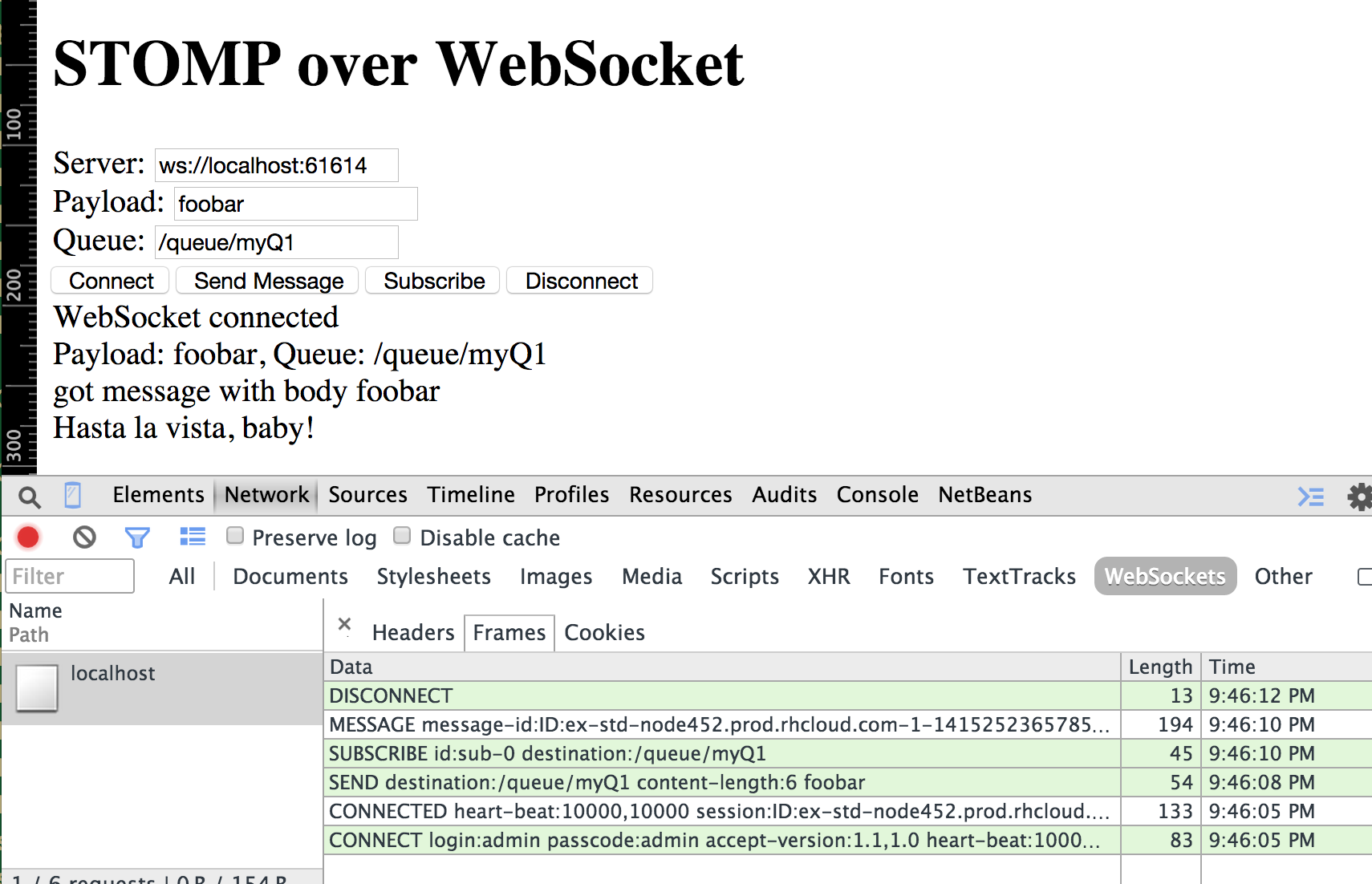
- Specify text payload “foobar and usse ActiveMQ conventions for topics and queues to specify a queue name as “/queue/myQ1″. Click on Connect, Send Message, Subscribe, and Disconnect buttons one after the other. This will display messages on your browser window where WebSocket connection is established, STOMP message is sent to the queue, subscribed to the queue to receive the message, and then finally disconnected.STOMP frames can be seen using Chrome Developer Tools as shown:
 As you can see, each STOMP frame is mapped to a WebSocket frame.
As you can see, each STOMP frame is mapped to a WebSocket frame.
In short, ActiveMQ on OpenShift is running a STOMP broker on port 61614 and is accessible on localhost:61614 by port-forwarding. Clicking on Connect button uses the Stomp library bundled with the application to establish a WebSocket connection with ws://localhost:61614/. Subsequent buttons send STOMP frames over WebSocket as shown in the Frames tab of Developer Tools.
Read more details about how all the pieces work together at jmesnil.net/stomp-websocket/doc/. Jeff has also written an excellent book explaining STOMP over WebSocket and lot more other interesting things that can be done over WebSocket in his Mobile and Web Messaging book.
| Reference: | STOMP over WebSocket from our JCG partner Arun Gupta at the Miles to go 2.0 … blog. |






Wildfly and ActiveMQ? Sound superfluous for at least one JMS system here…
Hi there,
I have a problem with my android application connect to stomp server.
If could, Can I have a simple example for both android – stomp server – websocket client demo.
Thanks.