Call to verify responsiveness of your JavaFX UIs
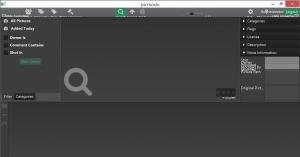
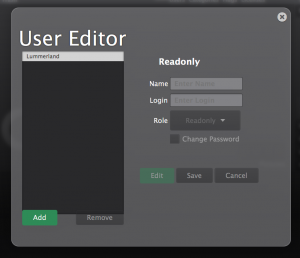
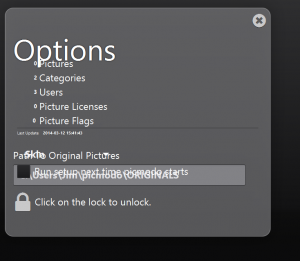
Recently Jim Weaver installed my little picture indexing app “picmodo” for a demo on his Surface Pro and the GUI became a pice of junk.
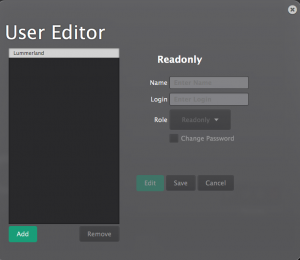
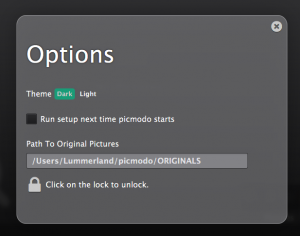
Obviously the basic font size of JavaFX on a Windows Tablet is to high:
I assume, too absolute sizes and positions are not always the best idea, even if the resize behaviour works like expected and the UI it looks quite ok on the developers machine… !
So I suppose to frequently give it a try by simply adding this to your CSS to increase default font size a bit and change the button sizes to verify the responsiveness of your layouts:
.root{
-fx-font-size: 16pt;
}.button, .toggle-button, .choice-box {
-fx-padding: 10px 20px 10px 20px;
}
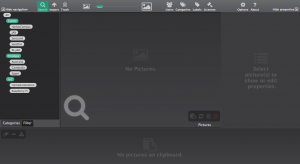
Somehow that forced me to modify some things. So basically I now prefer to use a combination of VBox, HBox and Region(s) (as a kind of spring-delimiter) for the major layout and to give a bit more respect to “USE_COMPUTED_SIZE” of controls and panes …
| Reference: | Call to verify responsiveness of your JavaFX UIs from our JCG partner Jens Deters at the JavaFX Delight blog. |