What is JavaServer Faces (JSF)
This is a two-part series in which I look at JSF 2 and how it fits into the Java EE ecosystem.
In part 1 I introduce the basic idea behind JavaServer Pages (JSF) and in part 2 I will introduce the Facelets declaration language.
When building a web application we provide the end user with a way to interact with our application and this is what JSF provides.
I will introduce you to the MVC design pattern and how to use it and you will discover the Facelets view language and how it is used, how data and events are bound to the context and how this is achieved via expression language.
I will explain how AJAX is natively supported and how pluggable the eco-system is by looking at alternative templating frameworks such as Primefaces.
Application Structure
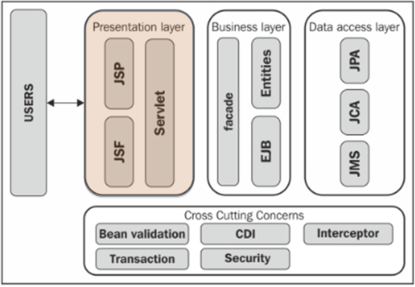
Java EE applications are typically layered applications. Well, the layer I am talking about in this article is the presentation layer. The presentation layer is responsible for what your visitors will see when they visit your website.
This is the way users interact with your site and should be as user-friendly as possible. Fortunately, this is not too difficult to achieve with the help of Java EE APIs like JSF. The JSF API includes many conveniences that allow a developer to deliver a high-quality user experience out of the box and with very little design knowledge.
MVC design pattern
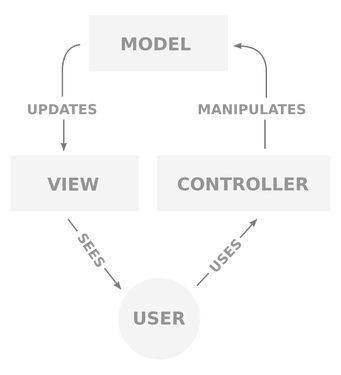
Let’s start with a look at the Model View Controller design pattern otherwise known as just MVC.
MVC is an architectural pattern for implementing user interfaces that divide a web application into three logically connected parts. It does this in order to separate the internal representations of data from the manner in which that data is presented.
JSF is really an MVC framework in the classical sense, where the view is built using the Facelets declaration language and the model is represented by the CDI managed beans and the controller is taken care of by the JSF engine itself.
In a later article, I will look a little deeper at CDI managed beans and the role they play.
VIEW: Facelets
Facelets is the view declaration language used to build JSF views and reusable composite components. A view is typically constructed as an XHTML page by combining composite components, Expression Language, and tag libraries.
We won’t go into great detail with regard to tag libraries or the construction of composite components. These are beyond the scope of this course. Nevertheless, we will be looking at how expression language is used to bind CDI beans and to replace values in a view with data from the internal layers of the application.
Composite Components
Composite components are reusable snippets of code that behave in a given way such as an input field that accepts a user’s entry. They can have validators, listeners and other elements attached to them to provide more useful and interactive functionality.
However, Facelets is not the only templating language we have in our toolkit. In fact, there is quite a busy community around third-party component libraries.
Pluggable libraries
Pluggable libraries, such as PrimeFaces, Apache MyFaces and ICEFaces, all provide composite components that add substantial functionality to a view that enhances the user experience. In fact, we will be using PrimeFaces’s components in the application and we will see examples of this later on in the course.
Navigation
Navigation is made simple by Facelets. You can pass just the view name to the action of a component and the JSF engine takes care of locating and rendering the view.
Here is a code snippet where you can see that the admin dashboard template is passed to the action attribute of the cancel button. This is the template that will be rendered when the button is clicked.
<p:commandButton value="Cancel" action="/admin/dashboard" />
MODEL: Binding
The model part is taken care of by CDI beans and the way they are bound to the view is via expression language. Both the binding of data and events is done this way and we will be seeing plenty of examples of this later on.
Here you can see an example of data binding. What we are doing is binding the name field of the account CDI bean to the context of the page. When it is rendered the value of the name field will be replaced in the view and displayed on the screen to the end user.
Welcome <p>#{account.name}</p>AJAX and HTML 5
AJAX is fully supported out-of-the-box by using the built-in JavaScript resource library. The f:ajax tag adds AJAX functionality to any UI component without additional coding.
This code snippet shows AJAX triggered for a mouse click event on a submit button.
<h:commandButton id="submit" value="Submit"> <f:ajax event="click" /> </h:commandButton>
Now let’s move on to the Facelets declaration language itself. The language syntax is based around the concept of tags, where each tag represents some functionality and by using these tags together you construct your views.
What’s Next
In part 2 you will learn more about the JSF API and discover the Facelets Declaration Language.
| Reference: | What is JavaServer Faces (JSF) from our JCG partner Alex Theedom at the Read Learn Code blog. |








Very nice explained the concept of JSF. It is very useful in java . Many thanks for sharing.
Thank you for your comment. You’ll find lots more articles on my blog http://www.readlearncode.com. Thanks Alex.
2nd picture: View sees User?
Thanks for explaining JSF concepts with such ease. it’s very useful for novice’s like me.
nice article… you have explained good about Java Server Faces it is helpful as you explained via pictures