Angular Pagination Example
Welcome readers, in this tutorial, we will implement pagination in an angular application.
1. Introduction
- Angular is a Typescript-based open-source framework that helps developers build single page applications
- Offers Object-oriented features and supports the dynamic loading of the pages
- Supports Two-way data-binding, Property (
[]), and Event (()) binding techniques - Supports command-line-interface to easily initiate and manage the angular projects from the command line
Now open the visual studio code and let us see how to implement this tutorial in angular 6 frameworks.
2. Angular Pagination Example
Here is a systematic guide for implementing this tutorial.
2.1 Tools Used
We are using Visual Studio Code and Node Terminal to compile and execute the angular code on a browser.
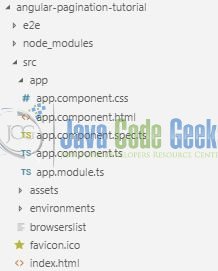
2.2 Project Structure
In case you are confused about where you should create the corresponding files or folder, let us review the project structure of the angular application.

3. Creating Angular application
Run the ng new angular-routing-child-routes-example command in the npm console to create a new angular project. Once the new project is created, following the below steps.
3.1 Install Pagination module
To start with pagination in an angular application we will install an out-of-box plugin. In the npm console, run the npm install ngx-pagination –save command from the project directory.
3.2 Import Pagination module
To start working with pagination in angular will need to import the NgxPaginationModule module in src/app/app.module.ts file.
app.module.ts
// Importing the pagination module for the application.
import { NgxPaginationModule } from 'ngx-pagination';
// Including the pagination module in the application module.
imports: [
BrowserModule, NgxPaginationModule
],
3.3 Initialize Data
Add the following code to the src/app/app.component.ts file to initialize the employee array and the pagination parameters.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular Pagination Tutorial';
// Some array of things.
public employeedata = [];
// Pagination parameters.
p: Number = 1;
count: Number = 5;
constructor() {
console.log('Application loaded. Initializing data.');
this.employeedata = [
{ 'id': 1, 'name': 'Clare Cornau', 'phoneno': '(815) 6180492', 'email': 'ccornau0@bigcartel.com', 'gender': 'Female', 'nationality': 'Somalia' },
{ 'id': 2, 'name': 'Edouard Elsmore', 'phoneno': '(507) 3119958', 'email': 'eelsmore1@goo.gl', 'gender': 'Male', 'nationality': 'United States' },
{ 'id': 3, 'name': 'Aeriel Elldred', 'phoneno': '(478) 7181722', 'email': 'aelldred2@archive.org', 'gender': 'Female', 'nationality': 'Russia' },
{ 'id': 4, 'name': 'Abagael Meachem', 'phoneno': '(698) 4411762', 'email': 'ameachem3@columbia.edu', 'gender': 'Female', 'nationality': 'China' },
{ 'id': 5, 'name': 'Jeremiah Hadwen', 'phoneno': '(345) 6582965', 'email': 'jhadwen4@vkontakte.ru', 'gender': 'Male', 'nationality': 'Mongolia' },
{ 'id': 6, 'name': 'Rollin Wainscoat', 'phoneno': '(659) 9557733', 'email': 'rwainscoat5@thetimes.co.uk', 'gender': 'Male', 'nationality': 'Bhutan' },
{ 'id': 7, 'name': 'Micah Braddock', 'phoneno': '(864) 2101861', 'email': 'mbraddock6@yellowbook.com', 'gender': 'Male', 'nationality': 'Peru' },
{ 'id': 8, 'name': 'Jayme Crotty', 'phoneno': '(165) 5814372', 'email': 'jcrotty7@opensource.org', 'gender': 'Male', 'nationality': 'Niger' },
{ 'id': 9, 'name': 'Margo Braker', 'phoneno': '(428) 2282928', 'email': 'mbraker8@yahoo.co.jp', 'gender': 'Female', 'nationality': 'Argentina' },
{ 'id': 10, 'name': 'Bertie Bosman', 'phoneno': '(673) 5170425', 'email': 'bbosman9@google.co.jp', 'gender': 'Female', 'nationality': 'Greece' },
{ 'id': 11, 'name': 'Darelle Rowlands', 'phoneno': '(978) 8885907', 'email': 'drowlandsa@slate.com', 'gender': 'Female', 'nationality': 'Indonesia' },
{ 'id': 12, 'name': 'Neile Keets', 'phoneno': '(956) 9360112', 'email': 'nkeetsb@canalblog.com', 'gender': 'Female', 'nationality': 'Finland' },
{ 'id': 13, 'name': 'Shari Bussen', 'phoneno': '(240) 7150720', 'email': 'sbussenc@so-net.ne.jp', 'gender': 'Female', 'nationality': 'Philippines' },
{ 'id': 14, 'name': 'Arron Drivers', 'phoneno': '(416) 4076124', 'email': 'adriversd@com.com', 'gender': 'Male', 'nationality': 'Bosnia and Herzegovina' },
{ 'id': 15, 'name': 'Carola Balasin', 'phoneno': '(262) 7945277', 'email': 'cbalasine@blogger.com', 'gender': 'Female', 'nationality': 'Bolivia' },
{ 'id': 16, 'name': 'Clarinda Barrick', 'phoneno': '(501) 3984600', 'email': 'cbarrickf@t-online.de', 'gender': 'Female', 'nationality': 'China' },
{ 'id': 17, 'name': 'Inglis Treweela', 'phoneno': '(718) 4157883', 'email': 'itreweelag@tripod.com', 'gender': 'Male', 'nationality': 'Finland' },
{ 'id': 18, 'name': 'Yardley Georgeot', 'phoneno': '(213) 5730967', 'email': 'ygeorgeoth@360.cn', 'gender': 'Male', 'nationality': 'Portugal' },
{ 'id': 19, 'name': 'Hestia Palffrey', 'phoneno': '(349) 6453938', 'email': 'hpalffreyi@nba.com', 'gender': 'Female', 'nationality': 'Madagascar' },
{ 'id': 20, 'name': 'Gwendolyn Mordon', 'phoneno': '(474) 3068249', 'email': 'gmordonj@uiuc.edu', 'gender': 'Female', 'nationality': 'Greece' }
];
}
}
3.4 Create HTML component
Add the following code to the src/app/app.component.html file to display the employee data and include the pagination control.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div class="container">
<h2 class="text-secondary text-center">{{ title }}!</h2>
<hr />
<div>
<h4 class="text-info">Displaying employee data.</h4>
<div> </div>
<table class="table table-bordered">
<thead>
<tr>
<th>Id</th>
<th>Fullname</th>
<th>Phone no.</th>
<th>Email</th>
<th>Gender</th>
<th>Nationality</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let e of employeedata | paginate: { itemsPerPage: count, currentPage: p }">
<td>{{e.id}}</td>
<td>{{e.name}}</td>
<td>{{e.phoneno}}</td>
<td>{{e.email}}</td>
<td>{{e.gender}}</td>
<td>{{e.nationality}}</td>
</tr>
</tbody>
</table>
</div>
<!--Including the pagination control.-->
<div class="text-right">
<pagination-controls (pageChange)="p = $event"></pagination-controls>
</div>
</div>
4. Run the Application
As we are ready with all the changes, let us compile and run the angular application with ng serve command. Once the projects are successfully compiled and deployed, open the browser to test it.
5. Project Demo
Open your favorite browser and hit the angular application url (http://localhost:4200/) to display the index page of the application.

The page displays employee data and pagination control. That is all for this tutorial and I hope the article served you whatever you were expecting for. Happy Learning and do not forget to share!
6. Conclusion
In this section, we learned how to include a simple pagination control in the angular application. Developers can download the sample application as an Eclipse project in the Downloads section.
7. Download the Eclipse Project
This was a tutorial of Pagination in an angular application.
You can download the full source code of this example here: Angular Pagination Example



Minor change to the angular 11 version, just change the type from Number to number in the component.ts file