CSS Position: Relative vs Position Absolute
In this post, we take a look at the CSS Position property. Specifically, the values Relative and Absolute. CSS stands for Cascading Style Sheet and is a pillar of modern Web. CSS styles the content we see all over the web, it is a language to describe how we want our content, specified using HTML markup, to be displayed or rendered. It is one of the important tool in the tool set of a modern web developer. Let us take a look at one of the important properties of CSS, Position, and the possibilities it opens up to layout content in a web page.
W3C came up with CSS to organize and separate content from display and rendering, styling instructions. Thus was born CSS which consists of a set of rules separate and apart from the content itself, yet having a bearing on the display of the content across mediums.
1. Sample Application
We will build a simple layout as we learn about the CSS position property through this article. I have created a sample Nodejs application which renders a couple of HTML pages. The application structure of the sample application is as follows:

2. CSS Position Property
When we set the position property for an element it is said to be positioned. We use this property to change the place where an element would otherwise be displayed. By default, all elements have the static value for their position property. When we set the value of the position property to a value other than static the element is said to be positioned.
3. CSS Position Absolute
To understand the behavior of elements when its position value is set to the value absolute, we start off with the following layout.
Absolute-Demo.html
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!DOCTYPE html><html><head> <link rel="stylesheet" href="/absolute-demo.css"></head><body> <div class="container"> <div class="contained-absolute-div"> </div> </div> <p class="content"> This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property. </p> <div class="absolute-div"> </div> <p class="content"> This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property. This is an article on CSS Position property.This is an article on CSS Position property. </p></body></html> |
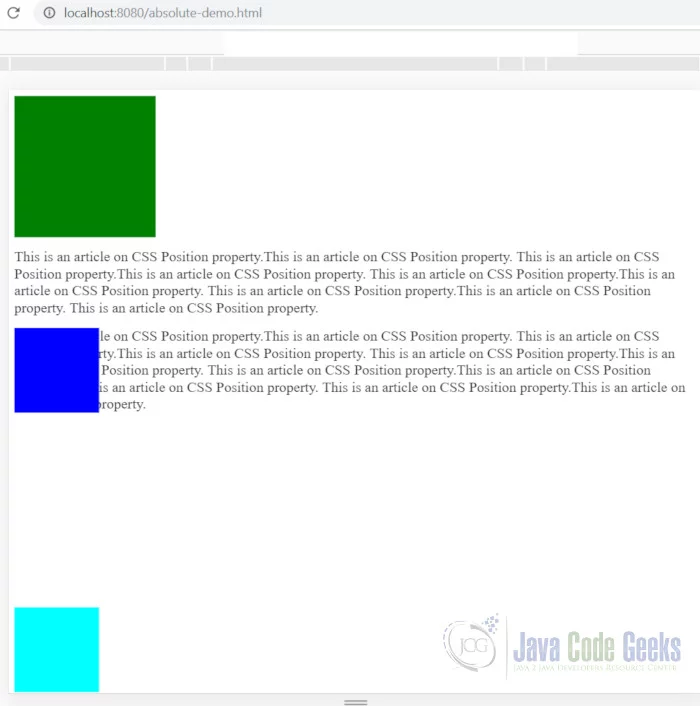
The above renders as below:

The CSS for the above layout looks like below:
absolute-demo.css
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 | .absolute-div { background-color: blue; height: 120px; width: 120px;}.container { height: 200px; width: 200px; background-color: green;}.contained-absolute-div { height: 120px; width: 120px; background-color: cyan;} |
Without the position property set the top, bottom, right and left properties are ineffective. So, let us apply absolute positioning to both the blue box and the Cyan one. We will make add the following changes to the CSS.
absolute-demo.css
01 02 03 04 05 06 07 08 09 10 11 12 13 | .contained-absolute-div { height: 120px; width: 120px; background-color: cyan; position: absolute; bottom: 0;}.absolute-div { background-color: blue; height: 120px; width: 120px; position: absolute;} |
Now let us take a look at the changes effected by the new CSS position property.

Observing the above screen grab we can see that once the value of absolute is applied to an element, it is removed from the normal document flow. What that means is other elements surrounding the absolutely positioned element act as if it is not their. Like the second paragraph shifts up to take up the space occupied by the blue box. Another thing to note is that when the CSS bottom property is set to 0, like in the case of Cyan box, it is relative to its nearest positioned container or the body if no container is positioned. Thus the box escapes its container and lands up right at the bottom of the page.
Now let us take a look as to what happens when the container of a absolutely positioned element is positioned. We modify the style sheet to look like below:
absolute-demo.css
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 | .content { text-decoration: lightgrey;}.absolute-div { background-color: blue; height: 120px; width: 120px; position: absolute;}.container { height: 200px; width: 200px; background-color: green; position: relative;}.contained-absolute-div { height: 120px; width: 120px; background-color: cyan; position: absolute; bottom: 0;} |
The output post the above changes look like below:

As we can see from the above screen grab, the positioning of the container of Cyan box causes it to behave differently. The Cyan box is attached to the bottom of its container instead of the page. The container can have any value for the position property except static and the results would still be the same. We can conclude that, An absolutely positioned element is rendered relative to its nearest positioned container or in its absence the body element.
4. CSS Position Relative
We start off with the below markup to study the behavior of the Relative value of position property.
Relative-Demo.html
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <!DOCTYPE html><html><head> <link rel="stylesheet" href="/relative-demo.css"></head><body> <p class="content"> This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property. This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property. This is an article on CSS Position property. This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property. </p> <div class="relative-div"><br> </div></body></html> |
The above HTML renders as below:

The CSS rules for the above are as follows:
relative-demo.css
1 2 3 4 5 6 7 8 | .content { text-decoration: lightgrey;}.relative-div { background-color: blue; height: 120px; width: 120px;} |
Now let us modify CSS rules to apply Relative positioning to the blue box. We need to make change to the CSS so that it looks like below:
relative-demo.css
01 02 03 04 05 06 07 08 09 10 | .content { text-decoration: lightgrey;}.relative-div { position: relative; background-color: blue; height: 120px; width: 120px; bottom: 120px;} |
The above CSS effects the changes as below:

We can see that the blue box has moved up covering the paragraph content. This is due to the application of relative positioning and application of bottom property with value 120px. What relative positioning does is pull the content out of the document flow and positions it relative to its original position. In our case it is moved up by 120px from its original location.
5. Conclusion
Having observed the behavior of both positioning, viz., Absolute and Relative. We can see that Absolute positioning places content relative to its positioned container or the body of the document. Whereas Relative positioning places content relative to its original position had it not been positioned.
6. Download the source code
This was an article on CSS Position: Absolute vs Position Relative. To run the code, you need to simply run the following commands from the root of the project
npm install
1 2 | >npm install>npm start |
You can download the full source code of this example here: CSS Position: Relative vs Position Absolute


