Camel: Now with Twitter and Websocket
James Strachan and I gave a talk last month at the JFokus conference in Stockholm. And for that conference I had prepared a little example using these new components. Unfortunately there was a problem with the projector and James laptop, so we had to give the presentation with slides only.
So this weekend I found some time again, to polish the example, prepare documentation, and donate the example to the Apache Camel project.
The example is demonstrating how to poll a constant feed of twitter searches and publish results in real time using web socket to a web page. As usual the code in Camel is very simple. All it takes is roughly
from(“twitter://search?…”)
.setHeader(“websocket.sendToAll”, “true”)
.to(“websocket:camel-tweet”)
To use twitter, you need a twitter account which have setup an application to be used. For twitter users, you may be familiar that twitter requires you to grant applications access to your twitter account, such as twitter for iphone etc. The same applies for this example.
We have described this in more details at the Camel twitter documentation.
When you have created an application, you get a number of details back from twitter which you need to use the twitter component. We will get back to this later.
This example is located in the examples directory of Apache Camel 2.10, in the camel-example-twitter-websocket. To run the example you use Maven with the following command: mvn compile exec:java
The example will report error if you have not setup your twitter application. To do that edit the source code in the src/main/java/org/apache/camel/example/websocket/CamelTwitterWebSocketMain.java class.
When successfully setup the applications starts, and you can open a web browser on page http://localhost:9090/
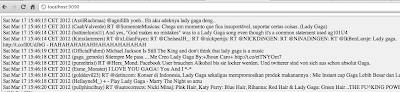
By default we do a twitter search every 2nd second for the word “gaga”. There is usually a lot of people tweeting about Lady gaga :). You can of course change this in the aforementioned source file.
Below is a screenshot of the example in action.
 |
| Live feeds of gaga tweets using Camel in a web browser |
The client is a web browser, so we need to setup this in a .html page using JavaScript. See the src/main/resources/index.html for the source code.
The interesting piece in the source code is that its very easy to setup a websocket client
var location = “ws://localhost:9090/camel-tweet”;
this._ws=new WebSocket(location);
this._ws.onmessage=this._onmessage;
this._ws.onclose=this._onclose;
 |
| Metallica tweets |
Reference: Camel now with twitter and websocket from our JCG partner Claus Ibsen at the Claus Ibsen riding the Apache Camel blog.





